写法 顶部 页面
53.vue中点击按钮,新开一个页面
vue中点击按钮,打开新页面 不是在当前页面重新渲染哦,而是再开一个页面 在Vue中,你可以使用router-link组件或者编程式导航来在点击按钮时打开一个新页面。 使用Router-Link组件: 在Vue Router中,你可以使用<router-link>组件来创建一个链接,点击链接时会导航 ......
IOS下的微信H5页面的底部前进后退横栏如何隐藏
header里增加 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover" /> 重点 ......
Element ui plus --- el-select 下拉框下拉选项过多导致页面卡顿处理方法
业务场景: 多个页面调用同一个接口 作为下拉框的选项数据,接口返回上千条 导致页面异常卡顿 解决办法: 使用Select V2 虚拟列表选择器 代码示例: <el-form-item label="场所名称"> <el-select-v2 class="row-inp" v-model="query ......
java类中的引用对象,定义时赋值和在构造方法中赋值的区别?推荐那种写法?
  和Android开发一样,经常遇到两个页面之间需要进行数据的交互传输,本文讲解下Tornado ......
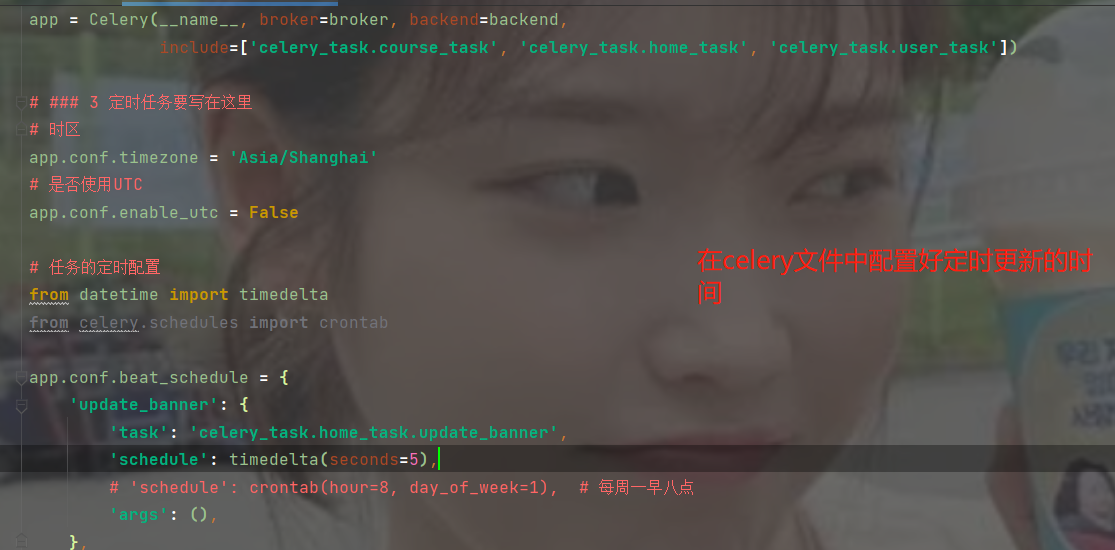
双写一致性之定时更新、异步发送短信、异步秒杀逻辑前后端、课程页页面前端、课程相关表分析、课程表数据录入、课程主页接口
[toc] # 一、双写一致性之定时更新  ### 任务逻辑 ``` @app.task def upd ......
移动端一键返回顶部
1.顶部栏给了固定高度且position:fixed,进入页面后主体部分的盒子会有上面一部分隐藏在顶部栏后 给顶部栏和主体盒子外面的大盒子设置了display:flex就好了; 2.一键返回顶部用的document.getElementsByClassName('类名')[0].scrollTop ......
小程序实现页面转图片
要实现一个小程序页面转图片的需求,实验了以下方案: 1.wxml2canvas 微信提供的解决方案,写起来很麻烦,页面样式还有好多不支持,pass 2.webview+html2canvas 在小程序里通过webview打开一个外部页面,然后在外部页面使用html2canvas插件生成图片,这种方式 ......
Vue3 reactive 操作数组 响应性(数组变了,但页面显示没变)问题
问题代码: tableTemplates: Array<HkTaskTemplateEntity> = reactive([]); //删除方法的一部分 ,根据templateId删除数组数据this.tableTemplates = this.tableTemplates.filter(item ......
SPA单页面网站首屏加载优化
对于vue和react这些单页面应用都有一个弊端,首屏加载时间长,对于用户的使用体验很不好,我们这次的目标是把页面整体加载时间控制在800ms以内 首先说下我的项目情况是vite+vue3+ts 下面主要说说要做哪些事情: 一、开启gzip资源压缩 gzip需要后端配置,在nginx里面开启,ngi ......
餐厅页面
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, m ......
登录页面
<!DOCTYPE html><html><head> <title>Register</title> <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; } .container { max-width ......
ERP项目之登陆新增修改逻辑思路写法
package com.itheima.reggie.controller; import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper; import com.baomidou.mybatisplus.exten ......
多种方案教你实现iframe嵌套页面相互传参(父子通信)
[toc] ## 需求描述 在工作中,我们会遇到一些需求,使用iframe嵌套另一个页面,这个页面大部分情况下不会部署在父页面相同的域名下,但是又需要父子页面进行数据交互,那么我们该怎么处理呢? ## 开始上手 打开Axure RP的原型设计页面解决办法
默认谷歌浏览器是不能直接访问Axure RP 所生成的原型文件的,需要安装个谷歌浏览器插件 下载地址:https://yvioo.lanzouw.com/i9rvE10rcakb 然后按照里面的教程处理即可 ......
若依框架支持三级菜单写法层级注意点
component 内容注意点,一定要注意,否则就会不出来三级菜单 第一层级写 Layout 是布局 第二层级写 必须写 ParentView 第三层级写自己的组件对应的地址 ......
django页面导入导出
django页面导入导出 导出的业务比较通用,广泛,需要开发效率,可以使用 django_import_export 导入,业务不常用,但需要定制化,错误消息要详细,用django_import_export导入,一般用在后台或开发人员自己转移数据。 但提供给前台用户, 还需要选择可定制的,我选择d ......
elecrton 隐藏最顶部框架
main.js const mainWindow = new BrowserWindow({ width: 1200, height: 800, frame: false, }) ......
在linq select中使用AutoMapper映射的写法
1.linq查询语法写法 var data1 = (from l in list select _mapper.Map<T>(l)).ToList(); 2.linq方法语法写法 var data = (list.Skip((currentPage - 1) * pageSize).Take(pag ......
vue2+element-ui国际化实战不刷新页面
# 背景 有的时候我们做的项目需要支持中英文切换,那么我们就需要使用到`vue-i18n`插件 # 步骤 ## 安装以及挂载 1. 安装`vue-i18n`依赖 ```shell npm i vue-i18n@8 ``` 2. 在`src`同级的目录下创建`language`文件下,在`langua ......
React学习时,outlet配置(token判定,页面path监听)
尽管写过 outlet 路由的配置。 考虑到 token 判定和 路由页 变更,我不了解v6是不是有更详解的做法。 决定调一下配置,期望 在任何页面异步更新时,token 都可以在跳转前 被检测到,防止无 token 跳转发生。 为 src 文件配置 v6版本:路由子组件 App.js ``` im ......
HTML页面中返回顶部的几种实现方式
## 第一种:引用外部jQuery 新建HTML页面,将下面代码复制保存,通过浏览器打开,即可看到效果. ```html doc ``` ## 第二种:使用css及特殊图标进行设置 全代码打造简洁美观回到顶部按钮,同上,将代码复制进HTML文件中,打开即可看到效果 ```html doc ⌆ ``` ......
前端自适应写法--媒体查询
自适应一般什么rem,vw,vh这些单位注意一下。还有就是一些bootStrap什么的。在这里主要写一下媒体查询的方式。 使用CSS中的媒体查询来根据不同的屏幕尺寸应用不同的样式。以下是如何使用媒体查询分别为320px-480px范围内、768px-1024px范围内和大于1024px的屏幕尺寸编写 ......
小程序进入页面自动播放音频
以前我开发PC和H5时知道 音频/视频如果自动播放是需要静音的 小程序是不一样的 1. 首先肯定是要在 onLoad / onShow 中调用我们准备播放用的函数 这里根据自己需求写 2. 重点 我们需要构建一个 InnerAudioContext 对象 //创建内部 audio 上下文 Inner ......
618技术揭秘:探究竞速榜页面核心前端技术
本文将探究京东竞速榜H5页面的核心前端技术,包括动画、样式配置化、皮肤切换、海报技术、调试技巧等方面,希望能够为广大前端开发者提供一些有用的参考和思路。 ......
【Go/golang】原生监听处理http请求的写法
原文地址:https://github.com/astaxie/build-web-application-with-golang/blob/master/zh/03.4.md 由于自己经常忘了怎么写,而Github又经常抽风,所以这里做个备份 ``` package main import ( " ......