函数 组件react
106套Axure RP大数据可视化大屏模板及通用组件库
106套Axure RP大数据可视化大屏模板包括了多种实用美观的可视化组件库及行业模板库,行业模板涵盖:金融、教育、医疗、政府、交通、制造等多个行业提供设计参考。 ......
继承关系中的构造函数,析构函数与虚函数一文全析
# 继承关系中的构造函数,析构函数与虚函数一文全析 ## 1. 无虚析构函数的public继承 ```cpp #include #include using namespace std; class P{ public: P(){cout construct P! > construct C! > ......
iview库table组件中标头render函数使用方法
columns: [ { title: "序号", align: "center", width: 80, key: "id", fixed: "left", }, { title: "标题", key: "task_name", width: 300, tree: true, renderHead ......
vue-treeselect的组件使用
一 先通过npm 安装 vue-treeselect 二 页面中引入,声明组件 三 页面使用 data中的数据 最终效果图 ......
整理一些移动端UI组件
1. Mint UI 官网地址: http://mint-ui.github.io/#!/zh-cn 饿了么团队出品,并一直在维护,基于 MIT 授权协议在 Github 开源2. NutUI 官网地址: https://nutui.jd.com/#/ 是京东风格的移动端组件库,使用 Vue 语言来 ......
HarmonyOS—使用Web组件加载页面
页面加载是Web组件的基本功能。根据页面加载数据来源可以分为三种常用场景,包括加载网络页面、加载本地页面、加载HTML格式的富文本数据。 页面加载过程中,若涉及网络资源获取,需要配置ohos.permission.INTERNET网络访问权限。 加载网络页面 开发者可以在Web组件创建的时候指定默认 ......
[转]MySQL排序函数field()详解
使用场景: 在日常开发过程中,排序是经常用到的,有时候有这样的需求。比如,需要在查询结果中根据某个字段的具体值来排序。比如说:下面是一张个人信息 表,假如我们想按照'seiki','iris','xut'来排序。也就是name='seiki','iris','xut'的来排序。那就是field()函 ......
什么是函数打桩
函数打桩(Function Stubbing)是软件开发中的一个概念,指的是在测试或开发过程中,将一个函数的实际实现替代为一个简单的、预定义的版本,以便在特定场景下进行测试、模拟或调试。 通常情况下,函数打桩被用于以下几个目的: 1. **测试驱动开发(TDD)**: 在编写测试用例时,可能需要测试 ......
界面控件DevExpress WPF Sankey Diagram组件,让大数据流可视化更轻松!
使用DevExpress Sankey Diagram(桑基流程图)控件,开发者可以非常轻松地可视化大数据的数据流。 P.S:DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础 ......
unistr函数将数据库表中的unicode转为字符(\u2161转为罗马数字Ⅱ)
一、背景 在前端页面用户输入罗马数字Ⅱ时,数据存到数据库会转为Unicode编码\u2161,需通过函数重新将Unicode编码转换回去。 二、uninstr函数 unistr(\xxxx)将Unicode编码转换回原来的形式,因为Unicode是带有u的,即\uxxxx,需要将u给去掉,变成ora ......
(根据二叉树总结)递归条款1~程序和递归函数的位置关系
2全局变量的作用 https://leetcode.cn/problems/minimum-absolute-difference-in-bst/ 以二叉树最小绝对值差为例: 如果将pre=cur;这句话写在所有递归函数之前(一般终止条件为第一行代码)作用不大 1 class Solution { ......
vue3探索——组件通信之依赖注入
# 背景 通常情况下,当我们需要从父组件向子组件传递数据时,会使用 **props**。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦: ! ......
GaoNeng:我是如何为OpenTiny贡献新组件的?
本文主要介绍了HSV,HSL,RGB色彩空间及其数学表达方法,并分析了SV与二维XY的互相转换原理,最后以 ColorPicker 组件为例子,总结了 TinyVue 组件开发的流程。 ......
某试用版so保护函数虚拟化和函数加密分析
## 函数虚拟化 函数虚拟化保护和函数混淆保护整体思路差不多,将函数划分为若干个基本块。之前每一个基本块的代码是替换为等效花指令混淆,虚拟化的话就是将原有指令进行翻译,用自定义虚拟机去解释执行。 每次进入虚拟机执行前先保存寄存器环境 拼接 lower(s)转小写 upper(s)转大写 lpad (str,n,pad)左填充,用Pad对str左填充,达到n个长度 rpad (str,n,pad)右填充,用Pad对str右填充,达到n个长度 trim(s ......
一个卡片展示的前端组件
``` {{ item.total_number }} 个 {{ item.title }} ``` 效果图如下: 全局公共组件和样式以及方法的使用
# uniapp 项目实践总结(三)全局公共组件和样式以及方法的使用 > 上一篇讲解了如何创建一个新的 uniapp 项目,这篇来讲解以下如何注册和使用全局的公共组件,全局样式和全局方法。 ## 目录 - 目录结构 - 公共组件 - 公共样式 - 公共方法 ## 目录结构 创建好项目以后,可以先初始 ......
drf-序列化组件
一、序列化组件介绍 基于原生django写接口:json格式数据要自己序列化,urlencoded:传过来的数据要用for循环来取出值,在定义成字典的形式,比较麻烦。 借助于drf提供的序列化组件来完成快速序列化 使用步骤: 1 先在配置文件中注册 : INSTALLED_APPS = [ 'res ......
js模板引擎--构造渲染函数
在上一篇中我们已经将模板解析为了一条条的js语句,那么只要把这些语句连起来,构造一个可执行函数,然后传入模板数据,就可以得到填充过数据的html片段。 ```javascript // 构造渲染函数 function buildRender(scriptTokens) { var codeArr = ......
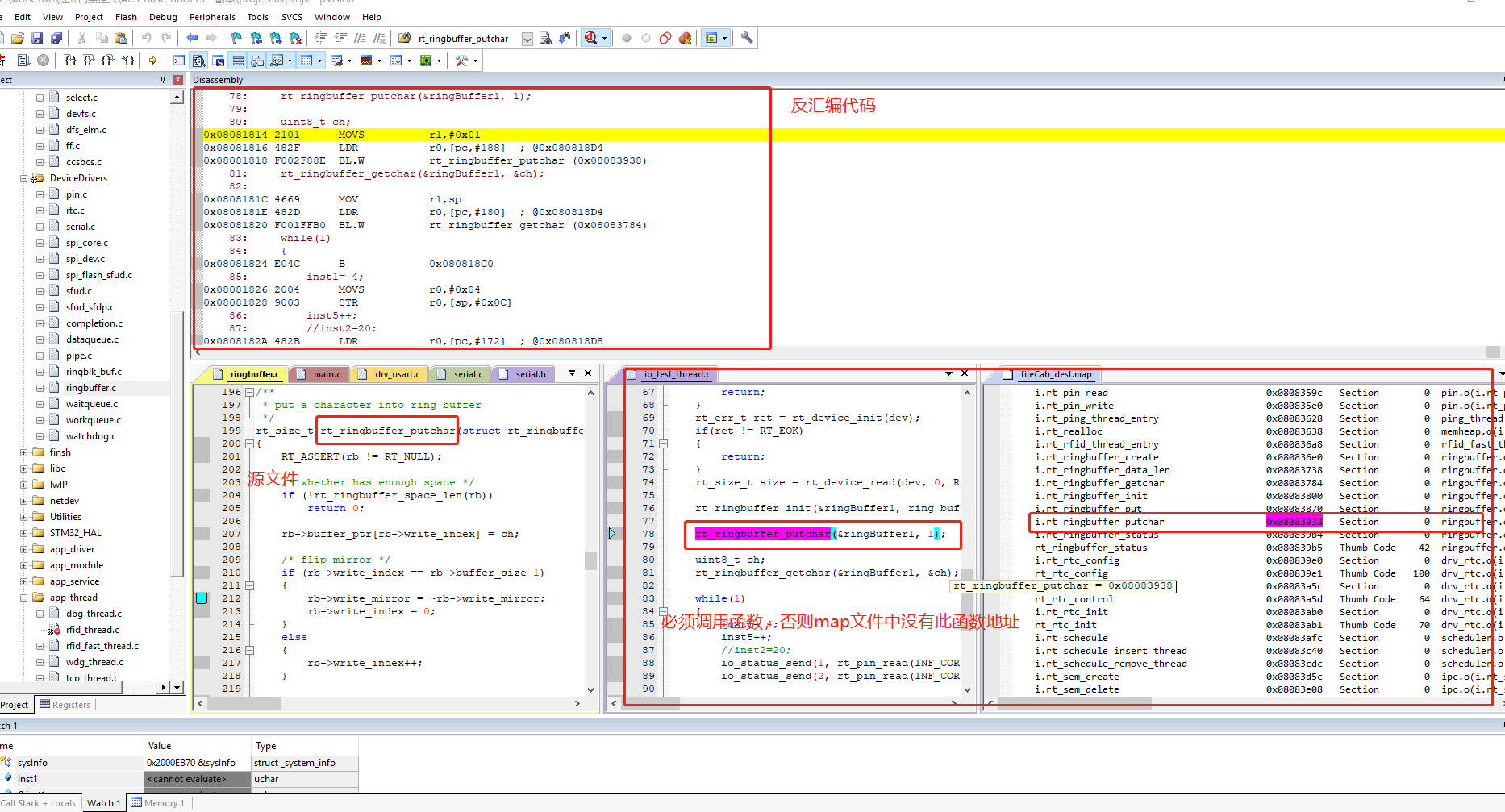
keil mdk Disassembly窗口内跳转到某某函数地址处
 可在map文件中查找某某函数地址; 在Disassembly窗口内,右键,选择Show Code at ......
cmake configure_file函数补充说明。
从[configure_file](https://cmake.org/cmake/help/latest/command/configure_file.html#command:configure_file)中出现了`#cmakedefine`和`#define`用法,看完没有明白实际的区别。 > ......
基于vue3 封装一个图片裁切功能组件 vue-cropper.js
##使用的vue-cropper.js,官方文档 https://github.com/xyxiao001/vue-cropper ##附图片各格式之间的转换 https://www.cnblogs.com/huihuihero/p/17667325.html ##注意:下载vue-cropper. ......
字符串分割函数
--创建字符串分割函数 CREATE OR REPLACE FUNCTION fn_split(p_str IN VARCHAR2,p_delimiter IN VARCHAR2) RETURN ty_tbl_str_split IS j INT := 0; i INT := 1; len INT ......
子组件样式穿透不生效问题
今天用element-plus的抽屉el-drawer组件,写了一个自定义的子组件,父组件为外层的detail.vue文件。 默认的el-drawer内有padding 然后在detailDrawer.vue组件里,用deep穿透,怎么也覆盖不了,都没有识别到,我甚至用了important,也试过删 ......
前缀函数与 KMP 算法
文本串 $t$,模式串 $s$,$m=|t|,n=|s|$。($|s|$ 表示 $s$ 的长度。) $s[i\dots j]$ 表示 $s$ 从 $i$ 到 $j$ 的子串。 默认字符串下标从 $0$ 开始。 ## 引言 有时我们希望在文本串 $t$ 中查找模式串 $s$。比如你按下 Ctrl+F ......
[React Typescript] Strongly typed HOC component
import { Router, useRouter } from "fake-external-lib"; export const withRouter = <TProps extends { router: Router }>( Component: React.ComponentType<T ......
js function.length 函数的长度
length 属性 JavaScript length 属性可设置或返回数组中元素的数目, 一般只是用于获取数组, 字符串长度 "字符串".length ["数", "组"].length 或清空数组 var a = ["数", "组"] a.length = 0 a // [] function. ......
Javascript高级篇之函数柯里化
什么是函数柯里化? 函数柯里化是一种技术,一种将多入参函数变成单入参函数。 这样做会让函数变得更复杂,但同时也提升了函数的普适性。 举个例子 (例一) //正常函数 function sum(a,b){ console.log(a+b); } sum(1,2); //输出3 sum(1,3); // ......