函数 组件react
C++ 函数模版 不定参数
实现参数不固定的加法,需要如下实现 ``` template T tempSum(const T& t) { static T sum; sum += t; return sum; } //这里保存计算结果 template T saveValue(const T& t) { static T te ......
vue3父子组件通信小结
### 父子组件中的attrs props 理解/继承 首先,父组件可以给子组件传入属性、监听函数(类似onClick),class,style,id,总结起来就是大三类-**属性,监听函数,样式**! 爷爷组件 -- 有两个监听函数 ```jsx import { computed, define ......
vue拖拽组件的使用(vuedraggable)
[vuedraggable官方文档链接](https://www.itxst.com/vue-draggable/tutorial.html):https://www.itxst.com/vue-draggable/tutorial.html 按装 ``` npm i -S vuedraggable ......
组件传值
父组件向子组件传值 props只能是父组件向子组件进行传值,props使得父子组件之间形成了一个单向下行绑定。子组件的数据会随着父组件不断更新。 props 可以显示定义一个或一个以上的数据,对于接收的数据,可以是各种数据类型,同样也可以传递一个函数。 props属性名规则:若在props中使用驼峰 ......
窗口函数大揭秘!轻松计算数据累计占比,玩转数据分析的绝佳利器
上一篇文章[《如何用窗口函数实现排名计算》](https://www.cnblogs.com/powertoolsteam/p/17627928.html)中小编为大家介绍了窗口函数在排名计算场景中的应用,但实际上窗口函数除了可以进行单行计算,还可以在每行上打开一个指定大小的计算窗口,这个计算窗口可 ......
「学习笔记」扩展 KMP(Z 函数)
对于个长度为 $n$ 的字符串 $s$。定义 $z[i]$ 表示 $s$ 和 $s[i,n-1]$(即以 $s[i]$ 开头的后缀)的最长公共前缀(LCP)的长度。$z$ 被称为 $s$ 的 Z 函数。这里注意,在 Z 函数中,$z[0] = 0$,但是根据 LCP 的定义,$z[0] = n$,具 ......
阿里相关组件-阿里Cola状态机相关
### 使用 ```txt State:状态 Event:事件,状态由事件触发,引起变化 Transition:流转,表示从一个状态到另一个状态 External Transition:外部流转,两个不同状态之间的流转 Internal Transition:内部流转,同一个状态之间的流转 Cond ......
python中的reduce函数
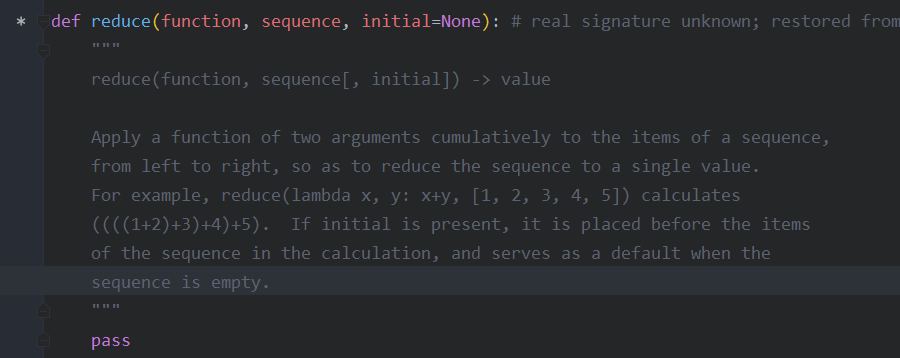
### 1.语法 在python3中,内置函数中已经没有reduce了。要使用reduce,需要从functools模块里引入  可以看到,re ......
Spring Cloud微服务网关Gateway组件
网关简介大家都都知道在微服务架构中,一个系统会被拆分为很多个微服务。那么作为客户端要如何去调用这么多的微服务呢?如果没有网关的存在,我们只能在客户端记录每个微服务的地址,然后分别去用。 这样的架构,会存在着诸多的问题:每个业务都会需要鉴权、限流、权限校验、跨域等逻辑,如果每个业务都各自为战,自己造轮 ......
理解组合函数
理解组合函数 组合(Compose)函数是在JavaScript开发过程中一种对函数的使用技巧、模式: 口比如我们现在需要对某一个数据进行函数的调用,执行两个函数fn1和fn2,这两个函数是依次执行的; 口那么如果每次我们都需要进行两个函数的调用,操作上就会显得重复; 口那么是否可以将这两个函数组合 ......
#Powerbi 1分钟学会,RANK函数,多字段排名函数.
一:思维导图&数据源示例 1.1思维导图 1.2示例数据源 二:参数构成 三:案例度量值 基础度量值 总销量 = CALCULATE(SUM('数据源'[销量])) 总销售额 = CALCULATE(SUM('数据源'[销售额])) RANK度量值 RANK排名 = RANK( MAKE BY SI ......
vue——debounce防抖函数无效
参考: vue记录-vue中使用lodash _.debounce防抖不生效原因,解决方案 https://blog.csdn.net/Delete_89x/article/details/122000444 问题代码: <el-input v-model="slotProps.form.condi ......
[React Typescript] React namespace
export = React; export as namespace React; declare namespace React { // // React Elements // type ElementType<P = any> = { [K in keyof JSX.IntrinsicEl ......
[React Typescript] Inferring Type Arguments in Curried Hooks
import { DependencyList, useMemo, useState } from "react"; import { Equal, Expect } from "../helpers/type-utils"; const useCustomState = <TValue>(init ......
[React Typescript] Function overload in React hook
import { useState } from "react"; import { Equal, Expect } from "../helpers/type-utils"; type UseStateReturnValue<T> = { value: T; set: React.Dispatch ......
Vue的组件data为什么必须是一个函数?
vue中的data必须是函数是为了保证组件的独立性和可复用性。 实例是通过构造函数来创建的,每个构造函数可以new多个实例,每个实例都会继承原型上的方法和属性, 在vue中,一个vue组件就是一个vue实例,当一个组件被复用多次,就会创建多个实例。如果data是对象, 那么被多次复用的这个组件,在某 ......
技术组件-nginx-docker安装
### 安装 * 搜索版本 ``` docker search nginx ``` * 下载镜像 ``` docker pull nginx:1.22 ``` * 创建目录 ``` mkdir -p /data/docker/data/nginx/conf mkdir -p /data/docker ......
\\NSHA10320UAP.ubsglobal-prod.msad.ubs.net\data\部署包\组件全量0818\组件
com.yss.ams.bbzx-202308031009-V2.0.0.10.39-20221115.jar com.yss.ams.reportConfigSetting-20230714135143.jar com.yss.ams.ReportViewer-202308031009-V2.0. ......
JavaScript中的“函数式编程”
前言 我们虽然之前老是听说过“函数式编程”,但一直不能理解,我们静下心来研究了一下,才发现这些东西真的很巧妙。 在React这些框架中,对象,函数为王,因为框架已经帮你打建好了 在框架中,数据为王,那些函数本身就是用来处理数据 这里我们要用更高层的思维,而放弃底层思维,这些本身都是用户数据,前段传递 ......
树状选择组件
1、创建组件 <template> <!-- 遮罩层 --> <div class="mask" v-if="show"> <!-- picker--> <div class="content" :style="'height:' + height"> <div class="header"> <d ......
8 JavaScript函数
##### 8 JavaScript函数 在JS中声明函数和python差不多. 也要有一个关键字顶在前面. python是`def`, 到了JS里换成了`function`, 只不过在JS中没有像python那么死板, 必须`def`后面必须跟上函数名. 这也为我们未来做逆向提供了第一个超大的伏笔 ......
Unity UGUI的Button组件的介绍及使用
# UGUI的Button(按钮)组件的介绍及使用 ## 1. 什么是UGUI的Button组件? UGUI(Unity GUI)是Unity引擎中的一套用户界面系统,Button(按钮)是其中的一个常用组件。Button组件可以用于创建可交互的按钮,用户点击按钮时可以触发相应的事件。 ## 2. ......
Python UI设计例子--Panda文件读取 复选框动态生成 绑定事件响应函数 动态更新复选项目等
该例子程序通过详细的注释解释了如何设计和实现Python图形界面程序,主要实现的功能有:panda文件读取、根据读取文件列标题信息动态生成和添加复选框控件、为动态生成的控件绑定响应函数、动态更新复选框选定项目、如何为按钮控件绑定响应函数等功能。 1 Python程序源代码 import numpy ......
荒原之梦考研数学原创:函数本体偏离点必为尖点
荒原之梦原创:函数本体偏离点必为尖点:https://zhaokaifeng.com/16812/ 补充说明: 前面所说的内容总结起来就是:一个处处可导的本体函数只有一个可导趋势,凡是已经有无数个点满足这个可导趋势的趋势(与本体函数重合)就必须继续满足该可导趋势(继续重合),否则,开始偏离本体函数可 ......
自动柯里化函数的实现
JavaScript柯里化 柯里化也是属于函数式编程里面一个非常重要的概念。 我们先来看一下维基百科的解释: 口在计算机科学中,柯里化(英语:Currying),又译为卡瑞化或加里化; 口是把接收多个参数的函数,变成接受一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数,而且返回结果 ......
react hooks 子传父
父组件中: import React,{useState } from "react"; import HeXiaoDialog from "../components/hexiaoDialog"; //引入的子组件 function ShuoMing(props){ let [flag , set ......
C++ 函数指针与Lambda匿名函数
# 函数指针 c语言学过了,这里简单记一下,下面举例一个用法就行: ```c++ #include #include template void print(T v) { std::cout void ForEach(std::vector &v, Func func) { for (T1 &val ......
C++ 虚继承,虚函数与纯虚函数整理
## 1. 虚继承 虚继承是用于解决多继承中“菱形继承”问题的一种技术。在多继承中,如果两个基类都继承了同一个基类,派生类会包含两份该基类的数据成员和函数成员,从而产生冗余和二义性。虚继承的作用就是消除这种冗余。 虚继承的定义方式是在继承关系中添加关键字“virtual”,如下所示: ```c++ ......
shell脚本中的函数与数组
一.函数 编写脚本时,有些脚本可以反复使用,可以调用函数来解决 语句块定义成函数约等于别名 函数使用方法: 定义函数 再引用函数 建立函数,基本格式 1. function 函数名 { 命令序列 } 2. 函数名(){ 命令序列 } 3. function func_name () { ...函数体 ......