函数 组件react
Java使用Stream函数对集合进行分组
1 List<Map<String,String>> list = new ArrayList<>(); 2 Map<String,String> map1 = new HashMap<>(); 3 map1.put("name", "卢俊义"); 4 map1.put("book", "水浒传") ......
Swift函数调用方式浅析
函数的调用机制 函数的调用机制是在函数调用时通过那种路径走到最终调用函数地址的机制。 在编程语言中,函数的调用机制有三种 1.静态调用:编译期就确定了函数内存地址,执行效率最高,还可以使用编译器优化如:inline函数内联提升执行效率。缺点:因为函数调用的内存地址在编译期已经确定,则无法支持继承等动 ......
解决调用Lib时无法找到其导出函数的问题
问题:一个工程导出静态lib,另一个工程使用Lib中的函数,但是在编译时无法找到Lib中函数,使用dumpbin查看Lib确实导出函数了。 解决: 确保导出工程和使用工程的调用约定要一致,即C/C++ -> Advanced -> Calling Convention的选项要相同,如都是__stdc ......
python使一个函数在新线程中运行的装饰器
python在用tk编程时, 界面响应函数最好在另外一个线程中运行, 以免界面没有响应. 为方便使用, 封装了一个装饰器, 调用函数时自动在另外一个线程中运行. 示例代码如下: ```python import threading def run_in_thread(func): def wrapp ......
魔功心法-函数表达式篇(工具类)
前言: 函数表达式篇拖太久了。而且里面的知识点很零散,陆续1-2个月了,也没有找到入手点,体系庞大且复杂,还没有把脉络捋清楚,加上一些个人的事情一直抽不开身。但是抽空写了个工具类,这个工具类主要是包装作用,把要学习的内容大致都过了一遍,先凑合着用吧,已经连注释都懒得写了(~)。 工具类 import ......
vue手搓h5滚动日期选择器组件
背景 新项目为了省事和后台写一起了,所以用不了Uni-app(悲),然后element-ui的日期选择器h5不适配,看着也难受,就想找个好用的,结果找了一圈感慨,自己写个吧。 说明 为了加快速度,代码可能有些臃肿,但大概就是这样了,看着代码好多,其实只要会一个的滚动就会多个了。建议下看下参考文章,然 ......
Windows远程“要求的函数不受支持”解决办法
Windows远程“要求的函数不受支持”解决办法 解决方法: 开启组策略中远程桌面链接安全层。1、开始-运行-gpedit.msc,进入组策略编辑器;2、找到左侧边栏计算机配置-管理模板-Windows组件-远程桌面服务-远程桌面会话主机-安全项;3、修改以下两项: A,远程(RDP)连接要求使用指 ......
Python pandas.DataFrame.iat函数方法的使用
DataFrame.iat 按整数位置访问行/列对的单个值。 与iloc类似,两者都提供基于整数的查找。如果只需要在DataFrame或Series中获取或设置一个值,则使用iat。 Raises: 当整数位置超出界限时抛出IndexError 例子: >>> df = pd.DataFrame([ ......
如何使用python计算复杂三角函数
当涉及到计算复杂的三角函数时,Python 提供了强大的数学库和函数来帮助我们进行计算。在本篇博客中,我将介绍如何使用 Python 来计算复杂的三角函数。 首先,我们需要导入 Python 的 math 模块,它提供了许多数学函数和常量。你可以使用以下代码导入 math 模块: import ma ......
antd+vue3 tree-select 组件库 筛选结果不正确的问题
第一次遇到这种带搜索框的下拉树状列表搜索关键字的时候出现我不想要的结果。 我感觉组件它只是搜索一级列表而没有搜索二级列表,然后一节列表把它整个的二级列表带出来了。 二级列表里边包含搜索关键字的所有item才是我想要的。 相关代码: 1 <!-- 页面名称 --> 2 <div 3 class="no ......
深拷贝函数
1 function deepClone(oldData) { 2 if(typeof oldData 'object' && oldData !==null) { 3 let res=Array.isArray(oldData)?[]:{} 4 for(let k in oldData){ 5 i ......
Java 函数式编程
一、Lambda表达式1.1 函数式编程思想概述在数学中,函数就是有输入量、输出量的一套计算方案,也就是“拿数据做操作” 面向对象思想强调“必须通过对象的形式来做事情” 函数式思想强调则金量忽略面向对象的复杂语句:“强调做什么,而不是以什么形式去做” 而我们要学习的Lambda表达式就是函数式思想的 ......
Kotlin 实用函数
chunked:将ByteArray分割为指定大小的子数组(List<ByteArray>) val list = listOf(1, 2, 3, 4, 5, 6, 7, 8, 9, 10) val chunkedList = list.chunked(3) println(chunkedList) ......
如何对已经载入的子组件的参数进行监听 ---- 监听虚拟节点的变化,并在变化时执行回调函数
/** * @function watchVnode * @param {*} name * @param {*} attrName * @param {*} callback */ watchVnode(name, attrName, callback) { this.$watch( () => ......
react学习
react在前端中的地位 官网:https://zh-hans.react.dev/learn react是什么:用于构建 Web 和原生交互界面的库 邂逅react开发 声明式编程 组件化开发 跨平台编写 声明式编程:声明式编程是目前整个大前端开发的模式:Vue、React、Flutter、Swi ......
节流函数
防抖和节流都是对高频事件进行优化,节流是在规定的时间内执行一次操作 1 window.onscroll=throttle(function(){ 2 alert(1) 3 },1000) 4 function throttle(fn,delay) { 5 let t=true; 6 return f ......
防抖函数
防抖是防止连续触发事件,只触发最后一次事件,可以使用防抖函数。 简单例子 1 let oinput=document.querySelector('input') 2 let t=null; 3 oinput.oninput=function(e){ 4 5 if(t!==null) { 6 cle ......
函数用法
//SkipWhile:找与第一个连续相同值的后面数据 int[] list = { 5, 5, 6, 5, 8, 43 }; var r = list.SkipWhile(i => i == 5).ToList();// result: 6, 6, 6, 42 //TakeWhile:获取符合当前 ......
前端Vue仿微信我的菜单栏组件按钮组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
React jsx使用svg写法
使用svg的use时候,属性不能使用冒号写法,例如 sketch:type > sketchType xmlns:xlink > xmlnsXlink xlink:href > xlinkHref ......
PostgreSQL 常用函数(二)
日期时间函数 PostgreSQL提供了以下日期和时间运算的算术运算符。 PostgreSQL还提供了大量用于日期和时间数据处理的函数。 计算时间间隔 age(timestamp, timestamp)函数用于计算两个时间点之间的间隔,age(timestamp)函数用于计算当前日期的凌晨12点到该 ......
浮点指令之找main函数
##环境 vs2019 编译选项x86(32位) debug版本 ##float指令练习 ``` //c++源码 #include int main(int argc,char* argv) { float f = (float)argc;//将int类型转换为float printf("%f",f ......
浅析vue3中如何使用动态组件、如何快速理解Vue3的 toRaw和markRaw、ref与shallowRef、shallowReactive 区别
一、Vue3中使用 component :is 加载动态组件 1、不使用setup语法糖,这种方式和vue2差不多,is可以是个字符串 2、使用setup语法糖,这时候的is如果使用字符串就会加载不出来,得使用组件实例 <component class="task-box" :is="compone ......
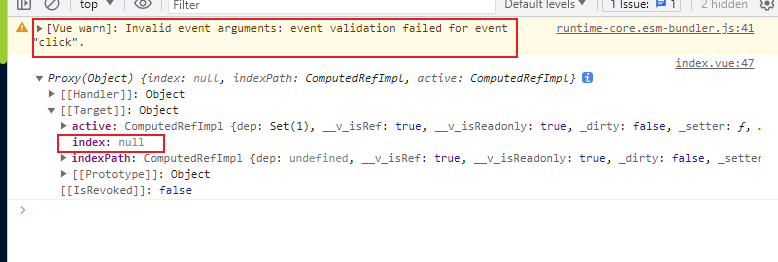
针对el-menu-item组件的警告Invalid event arguments: event validation failed for event "cli
##### 现象:  ##### 解决办法: ——函数
# 六. 函数 ## 6.1 函数基础 一个典型的函数(function)定义包括:返回类型(return type)、函数名字,由0或多个形参(parameter)组成的列表以及函数体。我们通过调用运算符来执行函数,形式为"()"。 函数调用完成两项工作: 一是用实参初始化函数对应的形参,二是将控 ......
Reactjs学习-组件
本篇是关于React的基础-组件 组件化开发一个项目有时候需要很多功能,如果将全部代码写在一个文件里面,这个文件就会很大,不利于维护,这个时候就可以考虑将一些功能或者通用的方法封装起来。React是一个视图层的框架,从UI层面,可以把一个页面拆分成多个部分,具备一定功能的,可以复用的这样一部分可以称 ......
【12.0】Django框架之form组件
# 【一】需求 - 写一个注册功能 - 获取用户名和密码,利用form表单提交数据 - 在后端判断用户名和密码是否符合一定的条件 - 用户名中不能包含啦啦啦 - 密码不能少于三位 - 如果符合条件需要你将提示信息展示到前端页面 # 【二】form表单实现 ## 【1.0】点击提交按钮返回比对信息 - ......
react项目中使用redux的实例
当在React项目中使用Redux,你需要安装redux和react-redux库。下面是一个简单的示例,展示了如何在React项目中集成Redux: #### 1.安装依赖库: `npm install redux react-redux` #### 2.创建Redux store: 在项目的根目 ......