函数 组件react
函数重载及其匹配顺序
# 1.函数重载 概念:同一个作用域内,同名函数,参数列表不同(参数个数、类型或顺序不同)。 - **与返回值类型没有关系**。如果函数名和参数列表相同,无论返回值类型是否相同,会编译错误(函数重定义) - const是有效的重载。 - 仅默认参数值不同不是有效的重载。例如 ```cpp int f ......
调用拷贝构造函数的场景
# 1.默认构造函数 **默认构造函数**是一个系统生成的,参数列表和函数体都为空的函数。 如果类中声明了默认构造函数(无论是否有参数),编译器便不再会为之生成隐含的构造函数。 # 2.析构函数 - 析构函数的函数列表为空,因此不能实现重载。 - 可以显式调用析构函数。例如可以通过对象名等进行调用, ......
C++基类的虚析构函数问题abstract but has non-virtual destructor
# C++基类的虚析构函数问题abstract but has non-virtual destructor C++条款:**如果类存在虚函数,如果类要作为基类的话,一定要在析构函数定义为`virtual`的** 派生类可以分配内存或保留对销毁对象时需要清除的其他资源的引用。如果不为接口/抽象类提供 ......
73.Mysql密码验证组件
Mysql在设置用户密码时有一个关于密码验证组件,该组件的功能就是提高用户设置密码时的安全性。 1.安装和卸载 mysql> INSTALL COMPONENT 'file://component_validate_password'; mysql> UNINSTALL COMPONENT 'fil ......
React SSR - 写个 Demo 一学就会
# React SSR - 写个 Demo 一学就会 今天写个小 `Demo` 来从头实现一下 `react` 的 `SSR`,帮助理解 `SSR` 是如何实现的,有什么细节。 ## 什么是 SSR `SSR` 即 `Server Side Rendering` 服务端渲染,是指将网页内容在服务器端 ......
当 Rokid 遇上函数计算
Rokid Air Pro 这款AR眼镜产品,为旅游景点,大型企业,国内科研机构都提供了服务支持。目前 Rokid 已和全国百余家博物馆和景区达成合作,给游客穿越时空,身临其境的非凡参观体验。 ......
C++构造函数
# RAII > Resource Acquisition Is Initialization,资源获取即初始化 这是一种解决资源管理问题的方法,将资源的有效期与持有资源的对象的生命期严格绑定,由对象的构造函数完成资源的分配,由析构函数完成资源的释放 C++借助构造函数和析构函数,解决了传统的 `m ......
dremio 24.1 udf 表函数支持
此功能比较方便,我们可以方便的扩展一些函数,直接可以返回表数据,方便分析处理,以前要处理需要通过关联,或者自定义vds 参考使用 参考资料 https://docs.dremio.com/software/sql-reference/sql-commands/functions/ ......
php函数array_filter的用法
// array_filter() 它用于筛选数组中的元素,并返回满足指定条件的元素 // 遍历数组中的每个元素,并将其传递给回调函数进行判断。 // 如果回调函数返回 true,则该元素被保留在结果数组中;如果返回 false,则该元素被过滤掉。 //参数说明: // $array:要筛选的数组。 ......
Windows Server 2022 上添加无线网卡组件的批处理命令 启用 Windows Server 2022 无线网卡服务并设置其自动启动的批处理命令
在 Windows Server 2022 上添加无线网卡组件的批处理命令: 打开记事本,将以下命令复制粘贴到记事本中: dism /online /enable-feature /featurename:Wireless-Networking /All 将文件保存为后缀名为 .bat 的批处理文件 ......
PHP中常用字符串函数
// strlen 取字符串长度 $string = "Hello, world!"; $length = strlen($string); echo $length; // 输出:13 // strpos 找字符串,返回位置 $str = "hello world"; $position = st ......
【C】库(.so, .a)中函数重名情况的分析
测试环境: Mac OS, gcc 编译器, 动态库/静态库 第一种情况:重名函数不在库里,在编译的源代码里。 链接的时候会出错,提示“重复的符号” ( duplicate symbol ) 错误。 第二种情况:重名函数一个在库里,一个在源代码里。 不会出错,会执行源代码里的函数, 而不会执行库里的 ......
PHP数组常用函数
// count():取数组长度 $myArray = [1, 2, 3, 4, 5]; $count = count($myArray); // 返回 5 // array_push():将元素添加到数组末尾 $fruits = ['apple', 'banana']; array_push($f ......
关于系统调用函数 creat 的使用及其错误处理
creat :系统调用函数,可以创建一个文件 int creat( const char* pathname , mode_t mode); 第一个参数是目录路径及其名字,第二个参数是权限 例子 creat("./a.txt",00400); 权限可以是系统定义的宏,也可以是四/五位的八进制数 读: ......
React环境搭建
##### 安装node.js ##### 全局安装create-react-app ``` shell npm install -g create-react-app ``` ##### 检查create-react-app版本 ``` shell create-react-app -V ``` ......
[安乐椅#17] 函数对称性与周期性
## 自对称 & 互对称 ### 自对称 - $f(a+mx)=f(b-mx) \Leftrightarrow y=f(x)$ 的图像关于直线 $x= \dfrac{a+b}{2}$ 对称 $(m \ne 0)$. 操作方法:将括号内两式取中点可得对称轴,即 $\dfrac{a+mx+b-mx}{2 ......
前端Vue非常简单实用商品分类展示组件 侧边商品分类组件
#### 前端vue非常简单实用商品分类展示组件 侧边商品分类组件 , 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13084 #### 效果图如下:  ## 简单理解(所有同学都要掌握) 1、类组件有生命周期,函数组件没有 2、类组件需要继承 Class,函数组件不需要 3、类组件可以获取实例化的 this,并且基于 this 做各种操作,函数组件不行 4、类组件内部可以定义并维护 state, 函数组件 ......
Spring Cloud 五大组件【Spring Cloud】
组件名称 作用 Cloud体系 阿里巴巴体系 注册中心 服务治理 eureka nacos 负载均衡 集群负载 config nacos 配置中心 配置管理 Ribbon nacos 网关 请求的出入口 Gateway Gateway 熔断器 服务安全 Hystrix sentinel ......
记录--封装一个通过js调用的全局vue组件
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 在使用vue项目编写的时候,不可避免的会碰到需要时js api来调用组件进行显示的情况 例如饿了么element ui 的 Notification 通知、Message 消息提示等组件 虽然已经提供了,但是由于api的限制,我们只 ......
Python中eval 与 exec 函数的区别
eval 和 exec 都是 Python 内置函数,并且都能把字符串当作代码执行,那区别是什么呢? 1. eval 函数只能计算单个表达式的值,而 exec 函数可以动态运行代码段; 2. exec 函数能直接执行文件中的 Python 代码,eval 函数不能实现这个功能; 3. eval 函数 ......
TensorFlow05-3 神经网络损失函数(误差计算)
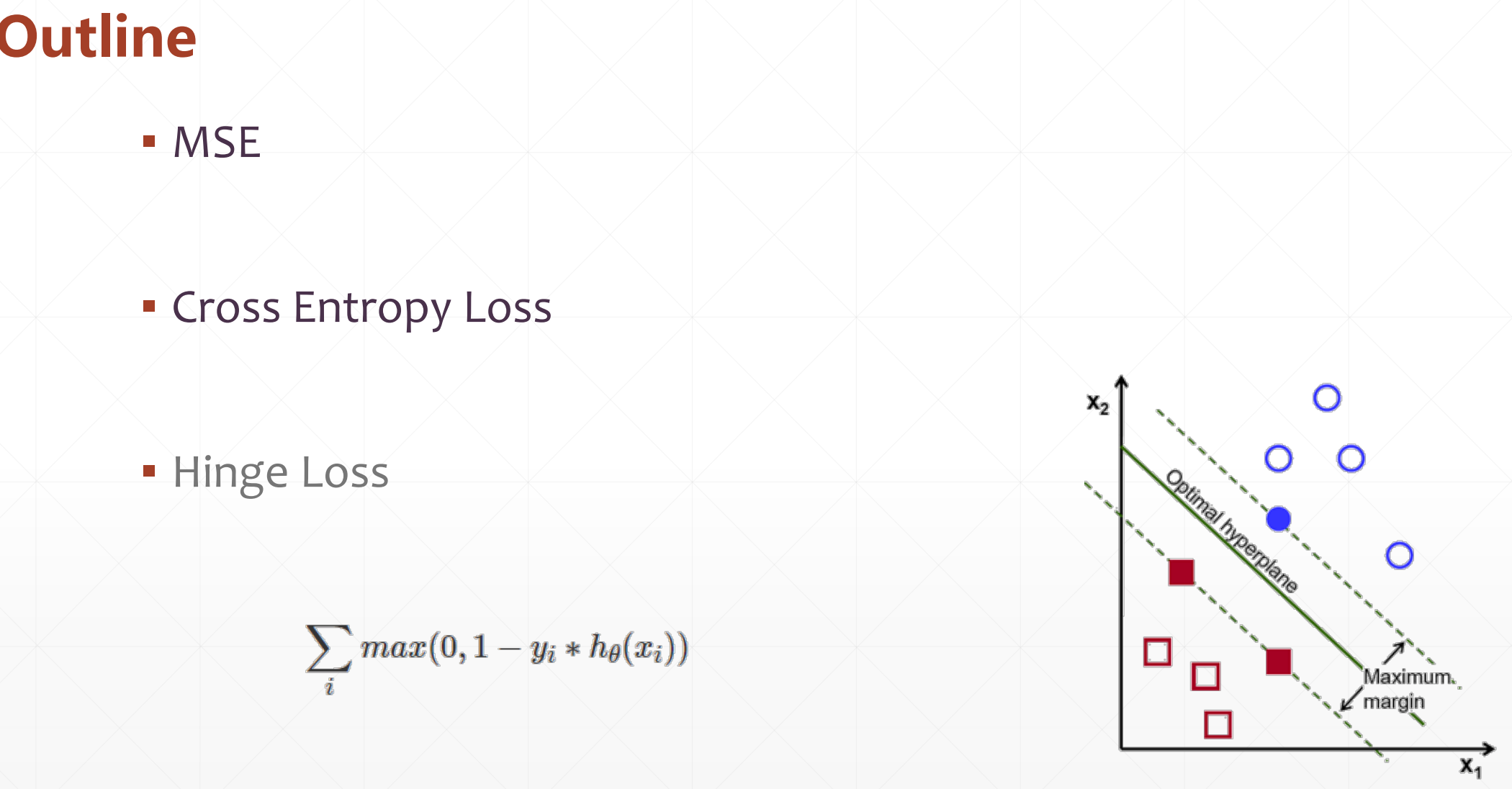
▪ MSE ▪ Cross Entropy Loss(针对分类问题) ▪ Hinge Loss  # 1 ......
解决vue2中methods写的方法无法使用箭头函数
1.情况:在method写递归函数,函数内使用了this.变量,报错变量为undefined,原因是function内this指向改变,因改写为箭头函数,使其this不被改变, 但是methods内又无法写箭头函数 2.解决:使用var获取this,供函数内使用 ......
Scala方法和函数
- 方法和函数的作用几乎是一样的,但是函数在使用的过程中更加灵活和多样化 - scala中函数是头等公民 . 可以作为方法的返回值和参数使用 - scala是一个集面向对象和面向函数于一身的编程语言 , 灵活的函数是函数式编程的一种体现 - 函数的使用使代码更加简洁和灵活 # 函数 scala中一种 ......
Jmeter-函数助手之时间函数生成明天、今天、昨天的时间
JMeter中的_timeShift函数可用于将本地时间与UTC时间之间进行转换。下面是一个使用_timeShift函数的示例: 1. 假设你需要在测试过程中捕获当前的本地时间,并将其用作请求参数中的时间戳。 2. 假设你的请求参数中需要一个时间戳参数,它的格式为“yyyy-MM-dd'T'HH:m ......
利用react-resizable实现antd表格头宽度可以拖拽调节
## 1.创建ResizeAbleTable文件夹 ### 1.1 index.js ```js import {Table} from "antd4" import React, {useEffect, useState} from "react" import {Resizable} from ......
如何构建前端日历组件
前端日历组件是在网页中展示时间的重要组件之一,通常被应用于各种类别的网站和应用程序中。这篇文章将介绍如何构建一个高质量、易用且功能强大的前端日历组件。 首先,我们需要确定需求和目标。一个好的日历组件应该具有以下特点: 1. 易于使用:用户应该可以轻松地使用日历组件并进行导航。 2. 个性化定制:应该 ......
Vue常用的组件库有哪些
Vue官网:https://v2.cn.vuejs.org/ Vue常用的组件库: 一、移动端 常用组件库 1. Vant ui --有赞移动 UI 组件库,支持 Vue 3 微信小程序,支付宝小程序\ Github: github.com/youzan/vant 2. Cube UI -- 滴滴出 ......
内置函数--官方文档
`abs()` 是 Python 内置的一个数学函数,用于返回指定数字的绝对值。`abs()` 函数常见用法如下: ```python abs(x) ``` 其中,`x` 表示要求绝对值的数字,可以是整数、浮点数、复数等。如果 `x` 为整数或浮点数,则 `abs()` 函数将返回其绝对值;如果 ` ......
微信小程序父页面与子组件通信
> 父向子组件传递数据 1、在父页面的js中定义需要传递的数据 ```javascript data:{ message: 'hello' } ``` 2、在父页面的`wxml`中使用`子组件`,并写上要传递的数据,这部分和vue很相似 ```javascript ``` 3、在子组件的js文件中, ......