分号javascript
Odoo 通过Javascript调用模型中自定义方法
实践环境 Odoo 14.0-20221212 (Community Edition) 代码实现 在js脚本函数中调用模型中自定义方法: this._rpc({ model: 'demo.wizard', // 模型名称,即模型类定义中 _name 的值 method: 'action_select ......
JavaScript中map数据结构的使用及示例
# 前言 > Map是ES6新增的一种数据结构,它类似于对象,但可以使用任意类型的值作为键,并且可以保持插入顺序。以下是JavaScript中Map数据结构的使用及示例: #### 原文地址:[https://www.ngxcode.com/archives/716.html](https://ww ......
JavaScript学习笔记:Web安全模型
为了保证安全,浏览器中的JavaScript不能读写设备中的文件,也不能访问任意的服务器。 ## 同源策略 同源策略指的是脚本只能访问与包含它的文档同源资源。 源是指文档URL中的协议、主机与端口部分,完全相同则是同源,任意一项不同都不是同源。 脚本文件的URL与同源策略毫不相干,同源策略至于脚本的 ......
JavaScript学习笔记:客户端编程之异常处理
## 未被捕获的异常 在程序中,往往会出现异常。虽然主动捕获这些异常是保证程序健壮的必要做法,但是难免会漏掉一些。 对于未被捕获的异常,浏览器会在控制台显示一条错误信息,该信息包含异常信息和其在代码中出现的位置。 ## window.onerror Window对象有一个onerror属性,将其指定 ......
javascript简单介绍
javaScript简介 介绍:一种弱类型世界上最流行的脚本语言,其源代码不需要经过编译,而是由浏览器直接运行,控制网页的行为。 表现层CSS css层叠样式表是一门标记语言,并不是编程语言,因此不能进行自定义变量,不可以引用等,就是不具备任何语法支持。 前端人员提供了一种css的预处理器,提供cs ......
JavaScript学习笔记:任务执行机制及事件循环
## 任务执行机制 javascript程序是单线程运行的,意味着执行多个任务需要将它们排队。 根据应用场景的不同,任务被分为同步任务与异步任务。 同步任务即是立即执行的代码,由JavaScript线程执行。 异步任务是由宿主环境开辟 基于回调实现的。 ## Javascript的单线程与宿主环境的 ......
JavaScript语法学习
# JS语法学习 **Javascript:客户端的脚本语言** ## **1. JavaScript数据类型** 
`Promise` 是 JavaScript 的一种语言结构,用于管理异步操作。异步操作指的是那些无法立即完成的任务,例如网络请求、文件操作等等。在传统的 JavaScript 编程中,为了处理这些异步操作,常常需要使用回调函数,而这往往会导致代码难以读懂和维护。 `Promise` 技术的出现解决 ......
JavaScript介绍
## 一. 引入方式 JavaScript 程序不能独自运行,它需要被嵌入到 HTML 中,然后浏览器才能执行 JavaScript 代码。通过 script 标签将 JavaScript 代码引入到 HTML 中,有两种引入方式: #### 内部引入 通过 script 标签包裹 JavaScri ......
JavaScript中的模块化编程
# JavaScript中的模块化编程 模块化编程是一种将程序拆分为独立模块的开发方法,每个模块具有明确定义的功能和接口。JavaScript中的模块化编程能够提高代码的可维护性、可重用性和可测试性。本文将详细介绍JavaScript中的模块化概念、几种常见的模块化方案,并提供更多的代码示例。 ## ......
javascript对象和内置对象
了解对象 对象是什么?对象是一组无序的相关属性和方法集合,js中所有事物都是对象,例如字符串,数值,数组,函数等 对象是由属性和方法组成的 属性:事物的特征,在对象中用属性来表示(常用名词)像是大小,颜色,重量,尺寸,厚度等 方法:事物的行为,在对象中用方法来表示(常用动词)像是敲代码,看视频,学习 ......
Javascript中的内置对象
在js学习中的有三种对象: 1、内置对象 -- 系统构造函数创建的对象; 2、自定义对象 -- 自定义构造函数创建的对象; 3、浏览器对象 BOM对象; 常用的内置对象: 算术对象 Math();字符串对象 String();日期对象 Date();数组对象 Array();1、算术对象 Math( ......
vim给代码行尾加分号的几种方法
给下面的代码每一行行尾加入分号,有几种方法呢? 1 var foo = 'aotu' 2 var bar = 'is a team' 3 var foobar = foo + bar 方法一,使用点操作符 $移动到行尾,a;<Esc>完成一行分号的输入;($a;<Esc>)按j移动到下一行,重复步骤 ......
JavaScript 实现html导出为PDF文件(63)
https://blog.csdn.net/weixin_39166851/article/details/121678381 导入两个JS 链接:https://pan.baidu.com/s/1QO2obUYNDkZ0Om9zaLddoA 提取码:majx <button id="btn">导出 ......
JavaScript 正则表达式用法
JavaScript 是一种广泛应用于 Web 开发的编程语言,正则表达式(regular expression)是其中不可或缺的重要工具。使用正则表达式,可以实现字符串的匹配、替换、分割等操作,下面将介绍 JavaScript 中的正则表达式常用语法和用法示例。 正则表达式基础语法正则表达式是一种 ......
前端JavaScript开发手册——React、Angular和Vue比较
前端框架在 Web 开发中不可或缺。它们提供结构化方法和预定义组件来简化编码过程。 这些工具还可以通过提供可重用组件和抽象复杂任务(如 DOM 操作和状态管理)来帮助提高生产力。这使开发人员可以专注于应用程序逻辑,而不是编写重复的代码。 框架通过模块化开发提高代码的可维护性,使修改或替换单个组件变得 ......
关于html-5中使用javascript-内部嵌入的方法
对于html中,这里以html5为例,要使用javascript的话,一般有两种常用的方法 其一为:直接嵌入到html5文档之中, 其二,也可以在html5中引入外部的js文件(引入时便会执行外部js文件的内容) 今天主要讲解,如下在html5页面中,内部嵌入javascript代码的方法 还是以一 ......
JavaScript如何解决单线程缺陷——webWorker
# 解决JavaScript单线程问题——webWorkers > 参考文档 [使用 Web Workers - Web API 接口参考 | MDN (mozilla.org)](https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Worker ......
前端进化笔记-JavaScript(三)
人类在白色的底色上描绘图画,地球在黑色的底色上创造生命。 #变量、作用域与内存 JavaScript的变量可以说是独树一帜。只需要一个(或两个等)关键字(const,let)就可以创建变量,创建时不考虑变量的类型,这是其他语言少有的强大功能。当然强大的功能总是伴随着问题。 ###值 > 原始值:Un ......
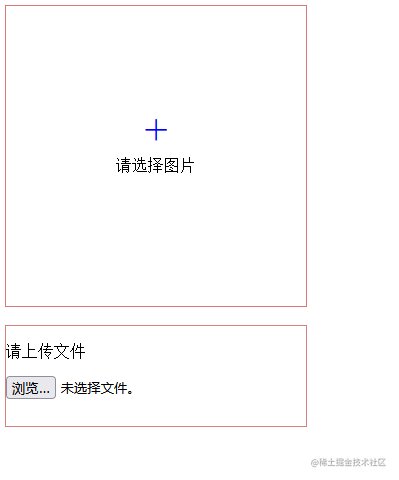
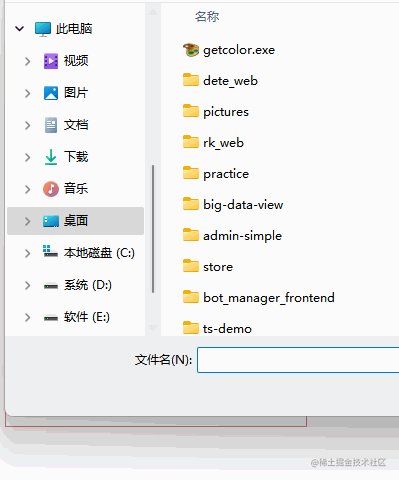
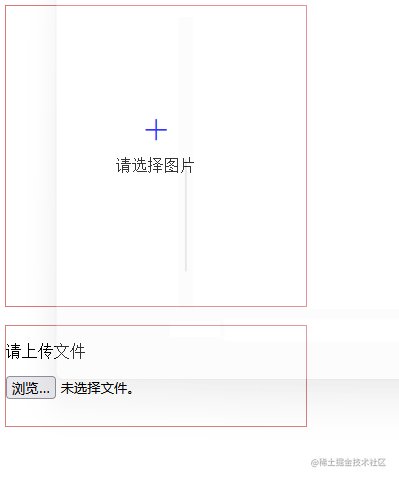
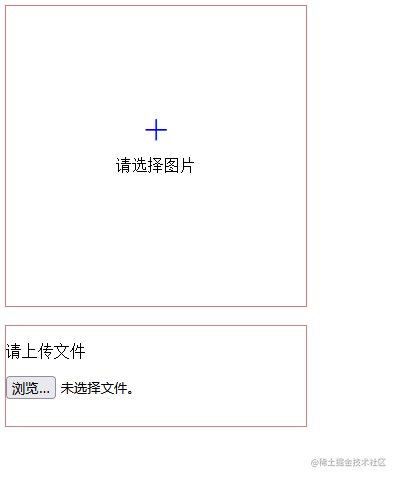
JavaScript上传文件
### 效果  ### 实现 ......
如何使用JavaScript或TypeScript打乱项目数组
在本文中,我们将探索如何使用 TypeScript 或 JavaScript(如果您愿意的话)以多种不同方式对项目数组进行混洗。 先决条件: 了解 TypeScript 或 JavaScript 对 For 循环和数组的基本理解 以下示例是用 TypeScript 编写的,但它们的工作方式与使用纯 ......
JavaScript复制内容到剪切板
复制内容到剪切板分两种情况,一种是从页面已有的可选元素中选中内容进行复制,一种是将Javascript代码中的字符串直接复制到剪切板。复制页面元素选中内容 html代码: <input type="textarea" id="txt" /> <button onclick="copy()">复制</ ......
记录--你真的能区分JavaScript的各种导入导出方式吗?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 🛰🛰 我们在无论是在查阅别人的代码,还是在实际项目开发的过程中,肯定都会使用导入导出的功能,有时候我们会搞混这几种方式到底有什么区别,今天我们就来细致的区分一下: 导入导出方式⚔️⚔️ 我们都知道最常见的几种导出方式无非是exp ......
Re-Declaring JavaScript Variables
If you re-declare a JavaScript variable, it will not lose its value. https://www.w3schools.com/js/js_variables.asp var a = a || '123'; 上面这个例子,如果之前a被声明 ......
®参考文档: JavaScript reference (like:Statements Block ...)
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference A block statement (or compound statement in other languages) is used to group zero o ......
javascript笔记
# javascript笔记 - 获得焦点onfocus,失去焦点onblur - isNaN()判断是非数字 - undefined和数字相加 最后的结果是NaN - null和数字相加 最后的结果是数字 - typeof空格变量名 或typeof(变量名) 可以检测变量的类型 - parseIn ......
TypeScript Vs JavaScript 区别
# 一、观察 ### 1. JS 平常的复制类型 ````js let val; val = 123; val = "123"; val = true; val = [1, 3, 5]; ```` > 注意点: > 由于JS是弱类型的, 所以只要定义了一个变量, 就可以往这个变量中存储任意类型的数据 ......
详解JavaScript中的__proto__和prototype
[toc] 对于 JS 来说,`__proto__`和`prototype` 的区别是个绕不开的话题。本文就试图从它们的根本上说清楚它们是什么,又有什么区别,所以本文会从 JS 的对象开始说起,以其期待把本文的主题说透彻说明白。 # 一、JS的对象创建方法 大家都知道,在JS 的世界中有一句话:`万 ......
记录--JavaScript 中有趣的 9 个常用编码套路
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 1️⃣ set对象:数组快速去重 常规情况下,我们想要筛选唯一值,一般会想到遍历数组然后逐个对比,或者使用成熟的库比如lodash之类的。 不过,ES6带来了一个新玩意儿!它引入了一个全新的对象类型:Set!而且,如果结合上...展开运算 ......
Javascript之深入浅出递归思想
Javascript之深入浅出递归思想 “递归”在生活中的一个典例就是“问路”。如图小哥哥进入电影院后找不到自己的座位,问身边的小姐姐“这是第几排”,小姐姐也不清楚便依次向前询问,问至第一排的观众后依次向后反馈结果,“我是第一排”,“我是第二排”,···,最终确定自己座位所在排数。在这个过程中充分反 ......