前端 图片base 64
.NET7 for LoongArch64(国产龙芯)
目前龙芯通过自己的指令集LA64支持了.Net7.0.1版本,一同被支持的有Ruby,Nodejs,Java,Electron,Python等。原文:[在此处](https://mp.weixin.qq.com/s?__biz=Mzg5NDYwNjU4MA==&mid=2247484873&idx= ......
氚云-前端获取数据传到后端,后端处理数据后传回前端
// 加载事件 OnLoad: function() { //将OnLoad函数中this对象暂存,因为PostForm回调函数中的this指向与OnLoad中的this指向不一致 var parent = this; //PostForm请求后端,actionName为"GetCurrentLog ......
配置wordpress:统一修改文章内图片的src
一,博客站的域名修改后,文章内图片不能正常显示 原图不能正常显示:如下图: 默认图片的域名是: https://liuhongdi.com/wp-content/uploads/2023/05/image-49.png 我们修改为: /wp-content/uploads/2023/05/image ......
axios、ajax下载图片,不让浏览器直接打开代码
接口: PMPDownloadZip: params => axios.post('pmpGenerateCertificate/downloadZip', params, {responseType: 'blob'}), // 批量导出证书 // 下载方法 async downloadFn({ i ......
前端Vue自定义询问弹框和输入弹框
前端Vue自定义询问弹框和输入弹框, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13119 效果图如下:  [micro-app 官方demo地址](https://github.com/micro-zoe/micro-app-demo) 这篇文章主要是为了记录,本人在使用中遇到的一些问题,供参考 1. 资源找不到 -> ......
前端Vue自定义简单实用中国省市区三级联动选择器
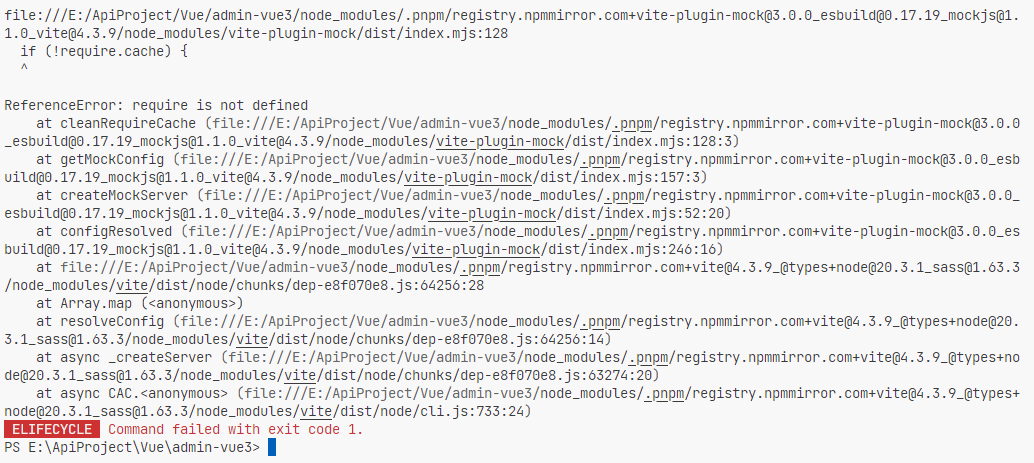
#### 前端Vue自定义简单实用中国省市区三级联动选择器, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13118 #### 效果图如下:  { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......
Android Studio中SQLite的使用,主要介绍sqlite插入和读出图片(ViewBinder)的操作方法
sqlite简介 本人最近在写一个小的安卓项目,开发app过程中用到了安卓自带的sqlite。本文主要对sqlite图片操作进行介绍,其他存入文本之类的操作和普通数据库一样,众所周知,sqlite是一款轻型的数据库,以下先简单介绍一下sqlite,为后续做铺垫,有了解的大佬可以跳过此部分: SQLi ......
前端学习C语言 - 函数和关键字
## 函数和关键字 本篇主要介绍:`自定义函数`、`宏函数`、`字符串处理函数`和`关键字`。 ### 自定义函数 #### 基本用法 实现一个 add() 函数。请看示例: ```c #include // 自定义函数,用于计算两个整数的和 int add(int a, int b) { // a ......
04导出项目依赖,首页推荐课程前端,git介绍安装,git,github,gitee,gitlab,git使用流程,常用命令,git忽略文件
# 补充 ``` -字段类:DateTimeField的属性: -auto_now_add:这个字段新增的时候,可以不传,会以当前时间存入 -这样写,配置文件中:USE_TZ = False写成true,和fasle的区别 -auto_now:更新这条记录,会把当前时间存入 -update更新 -对 ......
Python爬虫(二):写一个爬取壁纸网站图片的爬虫(图片下载,词频统计,思路)
好家伙,写爬虫 代码: import requests import re import os from collections import Counter import xlwt # 创建Excel文件 workbook = xlwt.Workbook(encoding='utf-8') wor ......
.net 6 Policy-based authorization 基于策略授权
授权策略包含一个或多个要求。 在应用的 文件中将其注册为授权服务配置的一 Program.cs 部分: builder.Services.AddSingleton<IAuthorizationHandler, User_Role_Url_AHandler1>();builder.Services.A ......
ASEMI代理光宝高速光耦LTV-M601参数,LTV-M601图片
编辑-Z LTV-M601参数描述: 型号:LTV-M601 平均正向输入电流IF:20mA 反向输入电压VR:5V 功耗PI:40mW 输出集电极电流IO:50mA 输出集电极电压VO:7V 输出集电极功耗Po:85mW 电源电压VCC:7V 工作温度Topr:-40 ~ +85℃ 储存温度Tst ......
nginx前端页面通过docker部署过程中的相关问题
1、nginx.conf 的 ip 地址 对应 服务器的 ip 2、数据卷的路径需要与配置文件对应 nginx.conf 创建数据卷与容器的语句 docker run --name=nginx01 -v html:/usr/share/nginx/html -p 8080:80 -d nginx 3 ......
前端如何防止用户使用F12看控制台
#### 先分享一下自己的搭的免费的chatGPT网站 [https://www.hangyejingling.cn/](https://www.hangyejingling.cn/) ## 正文 #### 1、如果是VUE框架开发,在生产环境中。在入口文件APP.vue中添加如下代码,其他框架同理 ......
Android 按压时降低透明度, 不用替换图片
只需要自定义控件监听 dispatchSetPressed 方法就可以轻松实现 比如: class ImageViewButton(context: Context, attrs: AttributeSet?, defStyleAttr: Int): androidx.appcompat.widge ......
前端生成付款的二维码
**方形二维码:** QRCode ### VUE 生成二维码(qrcodejs) QRCode.js 是用于制作 QRCode 的 javascript 库。 QRCode.js 支持跨浏览器与 HTML5 Canvas 和 DOM 中的表格标签。 QRCode.js 没有依赖项。 **安装依赖* ......
用户登录界面前端设计思路
用户模块 通过用户行为来区分 actionName 用户登录 actionName="login" 进入个人中心 actionName="userCenter" 加载头像 actionName="userHead" 验证昵称的唯一性 actionName="checkNick" 修改用户信息 act ......
前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩
#### 前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩, 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13099 #### 效果图如下:  DONT_MOVE_DO_RESIZE Don't Move but do Resize With Anchor Cells (1) MOVE_DONT_RESIZE Move With Ce ......
PHP批量压缩图片,基于TP5,fastadmin
``` * O(∩_∩)O * Date: 2022-7-7 09:34:38 */ namespace app\command; use think\Image; use think\image\Exception; use think\console\{Command, Input, Outpu ......
前端海报生成
## 说明 使用的canvas绘制海报 ### 参数 |参数 |说明 | | | | |width |海报总体宽度 | |height |海报总体高度 | |views |需要渲染到海报上面的元素,这是一个`Array` | views的属性,更多属性看代码把 |属性 |说明 | | | | |ty ......
PicoRV32-on-PYNQ-Z2: An FPGA-based SoC System——RISC-V On PYNQ项目复现
> **本文参考:** > 👉 [1️⃣ 原始工程](https://github.com/drichmond/RISC-V-On-PYNQ) > 👉 [2️⃣ 原始工程复现教程](https://blog.csdn.net/qq_39229006/article/details/9859831 ......