前端 图片base 64
NXP的KEAZ64单片机上电不启动,第二次Debug恢复正常
问题描述 NXP的KEAZ64单片机上电不启动,需要用调试器进入Debug模式,且首次Debug中断不触发,第二次以后功能才恢复正常 首次Debug中断不触发,但reset引脚接地,中断功能恢复 问题排除 1. 供电 怀疑供电电路有问题,电压异常或者波动较大。 * 示波器观察供电是否有波动,电源是否 ......
C#实现图片的旋转功能
WinForms直接提供了图片旋转的功能,相对来说比较方便。 示例代码: ```csharp var bitmap = Bitmap.FromFile(fileName); if (clockwise) { bitmap.RotateFlip(RotateFlipType.Rotate90FlipN ......
Canvas给图片改色,返回base64的图片
vue文件中创建canvas <!-- 落图图片改色 --> <canvas id="mycanvas"></canvas> 创建changeImgColor.js文件 let ctx = null; let canvas = null; let base64Info = null; export ......
linux -shell 实现base64 和 md5
base64 加密fk=$(echo ${str} | openssl base64) echo ${fk} 解密 jfk=$(echo ${fk} | openssl base64 -d) echo ${jfk} md5 加密,一次盐值fk2=$(echo -n ${str} | md5sum) ......
selenium 解析验证码(普通的字符数字的验证码),解决方式:先将验证码保存为图片,然后使用ddddocr解析图片为验证码的字符串
from selenium import webdriver from selenium.webdriver.common.by import By from PIL import Image from io import BytesIO import pytesseract import time ......
直播开发app,往图片上写字 获取字符串的宽度 以像素为单位
直播开发app,往图片上写字 获取字符串的宽度 以像素为单位 InputStream imagein = new BufferedInputStream(new FileInputStream("/xxxx.png"));BufferedImage bi = ImageIO.read(imagein ......
python爬虫练习1-百度图片
写了一个简单的爬图片练习 import requests import os def bd_img(title1): url = f'https://image.baidu.com/search/acjson?tn=resultjson_com&logid=10755979809828115852& ......
使用EasyExcel下载文件时,前端获取不到后端返回的文件名,无法下载到本地
【问题描述】 使用EasyExcel下载文件时,前端获取不到后端返回的文件名,无法下载到本地 【原因分析】 实际上文件的流后端已经返回了,只是缺少了Content-Disposition属性返回,前端无法获取到文件名; private static OutputStream getOutputStr ......
Css 修改图标颜色_Css 修改图片颜色_Css控制图片颜色
一、Css3 mask 修改图标颜色 (推荐) CSS3 mask默认是基于透明度实现遮罩效果的。也就是实色区域显示,透明区域隐藏。因此,我们只需要把目标图标颜色#f4615c作为背景色,然后原始图标(无论什么颜色都可以)作为遮罩图片,效果就出来了。 <!DOCTYPE html> <html la ......
【校招VIP】前端算法考察之字符串
考点介绍 说到字符串算法我们最先想到的就是模式匹配问题,所谓模式匹配就是字符串匹配问题,就是在一个长的主串中寻找子串的过程,如果我们直接暴力匹配那就是最基本的BF算法;KMP算法与BF算法最大的区别区别就是主串不进行回溯 答案详情解析和文章内容可点击下方链接即可查看 一、考点题目 1.下面哪个流类属 ......
base64 转 blob,bse64转flle,blob转bse64
base64转blob: //dataurl:base64的url fileType:要转的文件类型 urlToBlob (dataurl, fileType) { dataurl = dataurl.replace('-', '+').replace('_', '/').split(';base6 ......
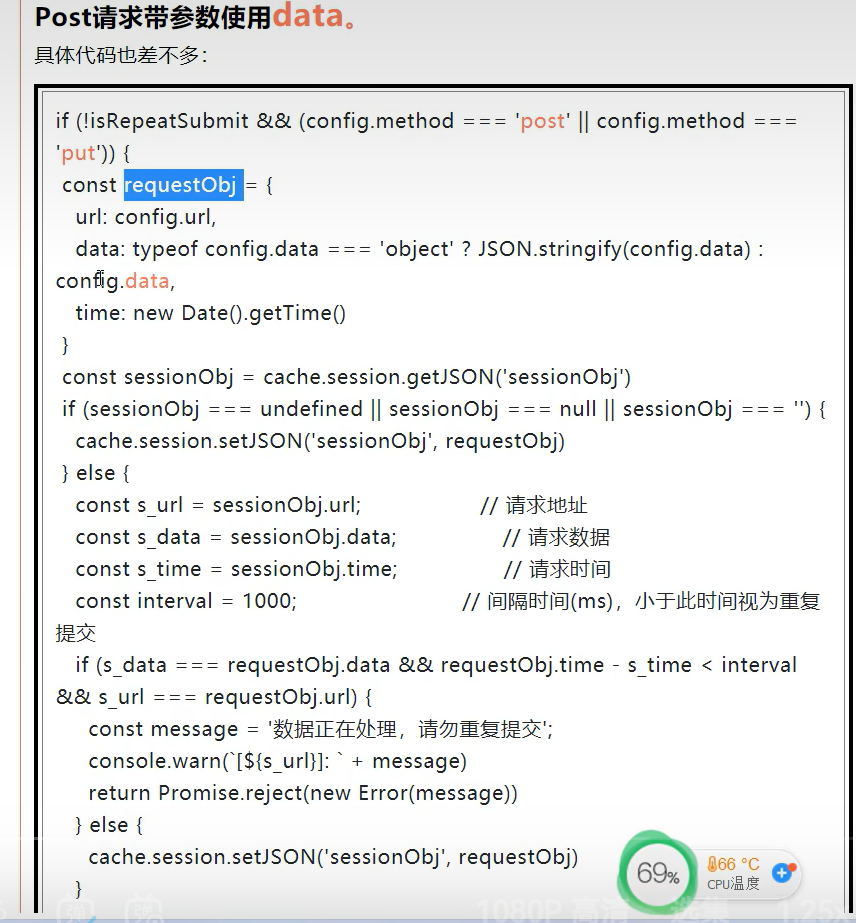
前端post请求用data传参数
#发post或者put请求的时候要带参数,那么就需要用data  #防止重复提交部分 ###一秒钟只内只能提交一次 ......
大屏项目:背景图片切换出现闪屏情况
1.情况:做大屏时,swiper切换时背景图片要切换,因背景图片过大,过快切换会出现屏幕闪白情况 2.解决:通过设置切换时,行内样式切换背景图片,使用异步的方法来解决屏幕切换白屏问题 // vue2实现<template> <div class="background" :style="{ back ......
前端项目搭建的几种方法
方法一:vue-cli 项目搭建 1.首先要安装node.js版本,根据项目需求安装对应版本,下载地址:Index of /docs/https://nodejs.org/docs/ 2.安装vue-cli,打开cmd窗口输入:npm install -g @vue/cli;查看是否安装,打开cmd ......
跑马灯(文字和图片轮播)效果纯css实现
1. 文字和图片连续轮播 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文字和图片连续轮播</title> <style> * { margin: 0; padding: 0; } body{ text-align: cent ......
现代前端开发的关键库和工具一览
### JavaScript 工具库/函数库 - [Lodash](https://lodash.com/):Lodash 是一个 JavaScript 实用工具库,提供了许多用于数组、对象、函数等常见操作的函数。 - [Ramda](https://ramdajs.com/):Ramda 是一个为 ......
前端请求地址含特殊字符"+"后端接收数据显示空格
问题描述: 前端测试Get请求访问,path中的参数含有加号,后端过滤器中使用request.getParameter()方法无法获取。 请求地址:http://localhost:8899/bookmark/getByUser?encryData=g3DGtZnczC7SUm+vRvkaYg== ......
vue 图片加框及文字标注,并可返回base64
// 图片添加标注并转为base64,用于对图片某个地方画框标注文字 /** * 获取table可视化高度 * @param imgUrl 图片地址 * @param markInfo 标注信息,markInfo.target是标注画框的坐标,markInfo.text为标注文字,默认标注在画框的右 ......
springBoot long类型 长id 到前端丢失精度问题
在Spring Boot中,如果将Long类型的id传递到前端,可能会遇到精度丢失的问题。这是因为JavaScript无法精确地表示大于Number.MAX_SAFE_INTEGER(即9007199254740991)的整数。 为了解决这个问题,你可以采用以下方法之一: 方式1 : 通过注解方式 ......
基于QEMU aarch64学习UEFI-2系统安装
# 基于QEMU-aarch64学习UEFI(EDK2)-2安装操作系统 [TOC] ## 二、基于qemu固件安装操作系统 ### 1、virt-manager安装 UEFI固件编译完成后,我们使用`qemu-system-aarch64`程序,手动输入命令运行了`QEMU_EFI.fd`固件,其 ......
【校招VIP】前端算法考察之排序
考点介绍 不同的场景中,不同的排序算法执行效率不同;稳定:冒泡、插入、归并;不稳定:选择、快速、堆排序、希尔排序 答案详情解析和文章内容可点击下方链接即可查看 一、考点题目 1.使用js实现数组的快速排序 快速排序使用了冒泡+分治的思路。 每轮从数组中取出一个数作为基准;在排序过程中,小于或等于基准 ......
基于QEMU aarch64学习UEFI(edk2)-1环境搭建
# 基于QEMU-aarch64学习UEFI(EDK2)-1环境搭建 [TOC] ## 一、环境搭建 ### 1、虚拟机Ubuntu系统安装 虚拟机安装Ubuntu系统,如20.04,安装完系统后`sudo apt-get install qemu*`,用于安装`qemu-system-aarch6 ......
基于QEMU aarch64学习UEFI(edk2)-1环境搭建
# 基于QEMU-aarch64学习UEFI(EDK2)-1环境搭建 [TOC] ## 一、环境搭建 ### 1、虚拟机Ubuntu系统安装 虚拟机安装Ubuntu系统,如20.04,安装完系统后`sudo apt-get install qemu*`,用于安装`qemu-system-aarch6 ......
KdMapper扩展实现之ATI(atillk64.sys)
1.背景 KdMapper是一个利用intel的驱动漏洞可以无痕的加载未经签名的驱动,本文是利用其它漏洞(参考《【转载】利用签名驱动漏洞加载未签名驱动》)做相应的修改以实现类似功能。需要大家对KdMapper的代码有一定了解。 2.驱动信息 驱动名称 atillk64.sys 时间戳 4321D73 ......
PYTHON 简单的网页图片爬虫
直接上代码: ''' 简单的网页图片爬虫 要先安装requests,BeautifulSoup的库 pip install requests pip install bs4 是一个可以从HTML或XML文件中提取数据的Python库 pip install lxml ''' import reque ......
html+css:<a>中嵌入<img>,实现图片链接
这个很好理解,记住 <a> 中不仅可以写标签,还可以嵌入文字。 现在效果如下,在<a>中嵌入了<img>,同时又嵌入了<p>,点击图片和文字段落,其都会直接来进行跳转。 这个是非常重要的,一点也不难,耐心做下去。 ......
html+css:文章居中,图片居中
我们平常要涉及很多居中,现在这个要理解 一、文字内容居中 如下,其宽度居中采用text-align,但其高度居中,则让块高度,和行高度保持一致,此时就可以实现宽度居中 二、图片居中于浏览器,img作为行内块元素是无法实现的! img作为行内块元素,其有行的性质,此时 margin 是没有效果的,如下 ......
cocos动态引入图片
```typeScript import { _decorator, Component, Node, SpriteFrame,resources,Sprite,director} from 'cc'; const { ccclass, property } = _decorator; @cccla ......
前端实现Base64图片压缩
# 背景 对接后端或者第三方的时候,后端或第三方要求前端传递base64编码并要求其大小不能大于5KB。 # 参考文章 - 代码具体见 https://blog.csdn.net/weixin_42752574/article/details/126061352 - 在线base64转图片 http ......