前端 报表 解决方案 方案
web前端:main、header、footer、nav、article、section标签的用法
HTML5添加了诸如main、header、footer、nav、article、section等大量新标签,这些新标签为开发人员提供更多的选择和辅助特性。 默认情况下,浏览器呈现这些新标签的方式与div相似。然而,合理地使用它们,可以使你的标签更加的语义化。辅助技术(如:屏幕阅读器)可以通过这些标 ......
网页版jupyter智能提示解决方案
1、在网页版的jupyter中new→右键→Teminal 2、打开jupyter网页版的命令框 输入以下命令: 1.进行Nb插件的安装 pip install jupyter_contrib_nbextensions 2.进行相关联文件的安装 jupyter contrib nbextension ......
解决在Edge浏览器中使用不了(找不到)new bing的情况
#1.问题 我们有时候看不到下图圈出部分的信息,无法找到New Bing的入口(这边是空的)  #2.解决方式 # ......
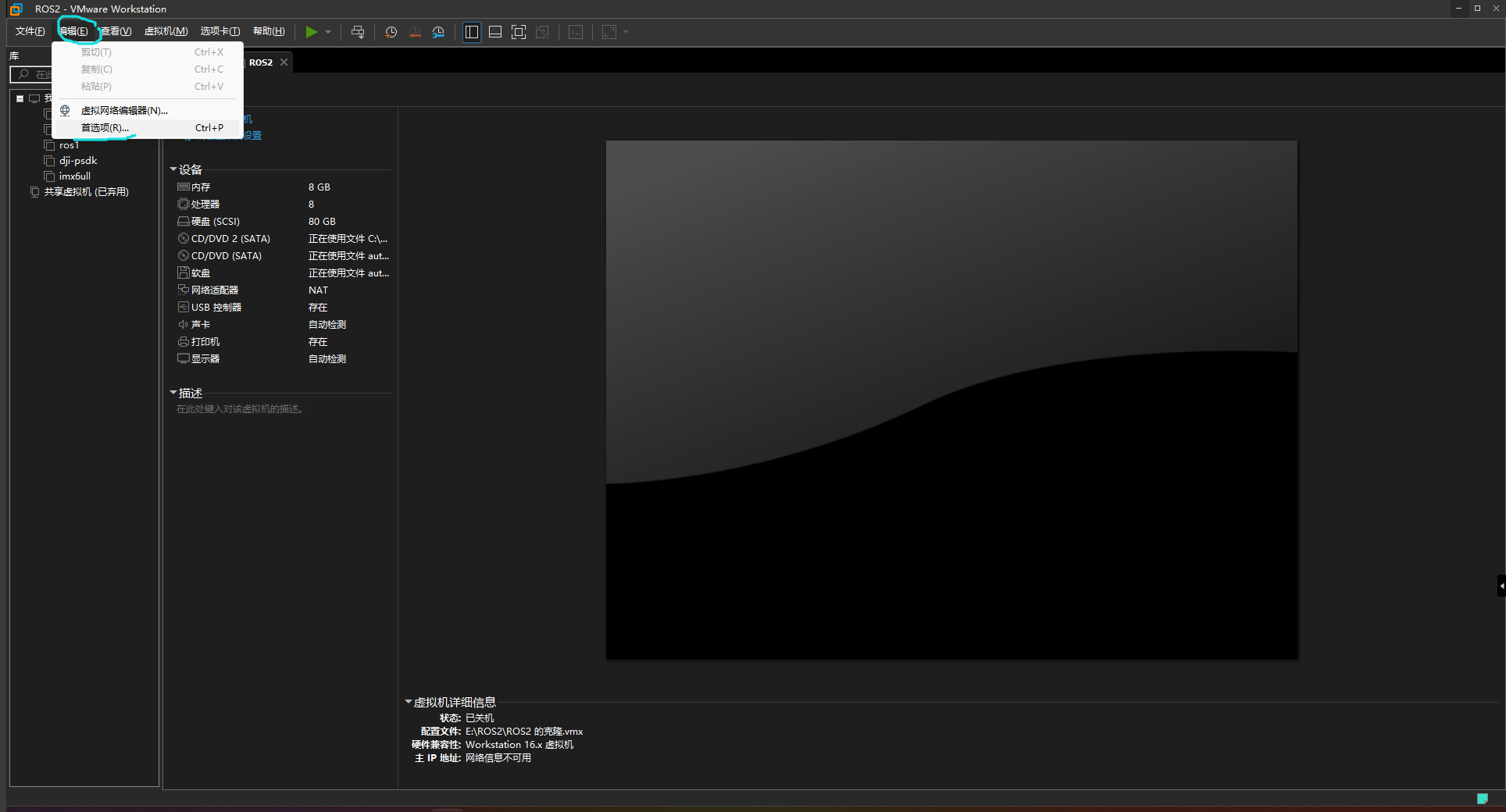
解决Vmware使用中的卡顿问题
- 打开首选项到内存,将其修改为图中的设置  
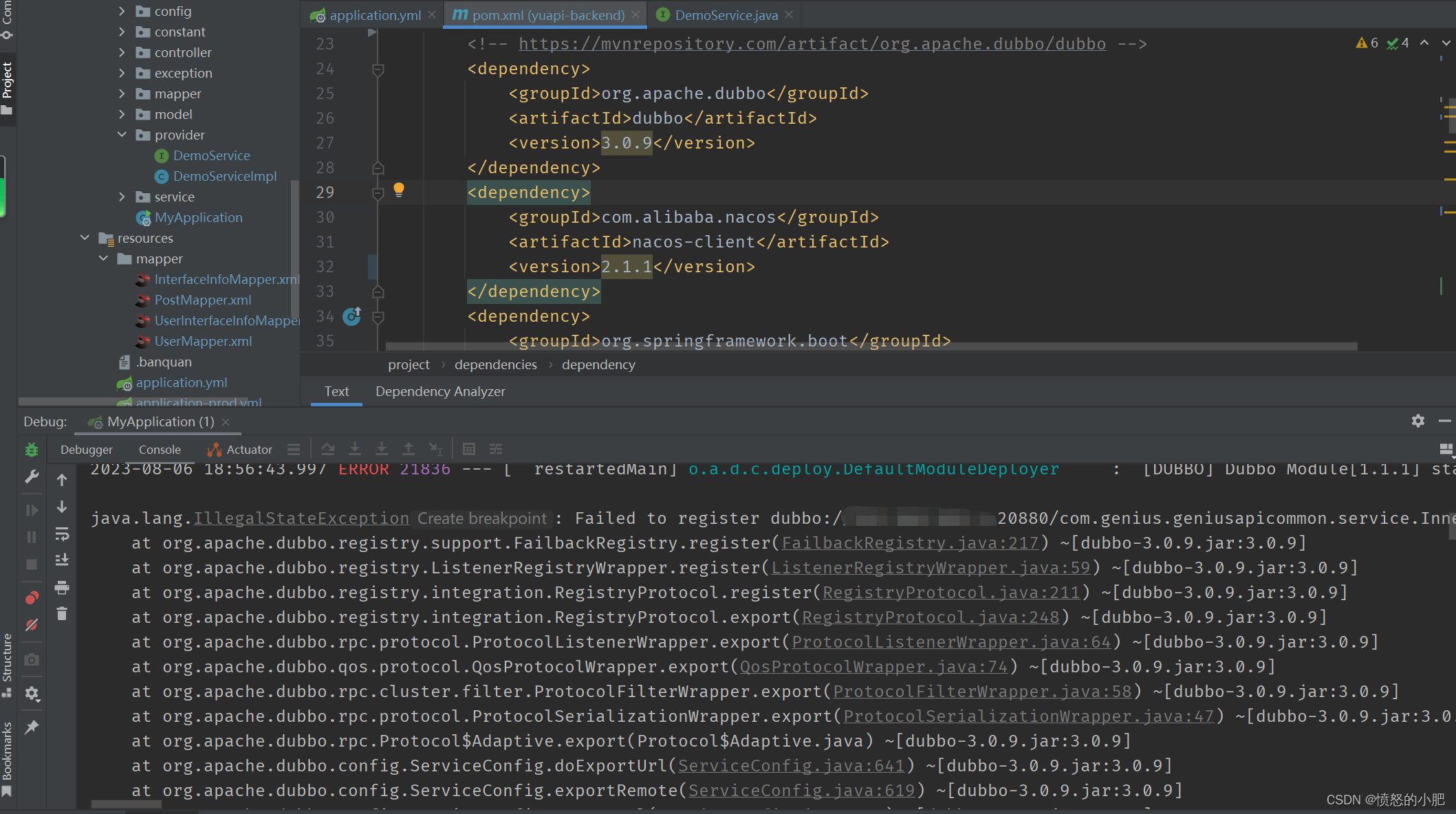
在使用nacos+dubbo 注册服务的时候 遇到了无法注册的问题 ==记录一下踩的坑以及解决方案==  ```java com.alibaba ......
微前端的优势在哪里?为何能够打败单体应用架构
微前端是一种类似于微服务的架构,是一种由独立交付的多个前端应用组成整体的架构风格,将前端应用分解成一些更小、更简单的能够独立开发、测试、部署的应用,而在用户看来仍然是内聚的单个产品。有一个基座应用(主应用),来管理各个子应用的加载和卸载。所以微前端不是指具体的库,不是指具体的框架,不是指具体的工具, ......
Oracle提示“资源正忙,需指定nowait”的解决方案
SELECT SESSION_ID FROM V$LOCKED_OBJECT,USER_OBJECTS WHERE V$LOCKED_OBJECT.OBJECT_ID = USER_OBJECTS.OBJECT_ID SELECT SERIAL# FROM V$SESSION WHERE SID=' ......
MySQL问题记录Can't connect to MySQL server on 'localhost' (10061)解决方法
登录MySQL提示Can't connect to MySQL server on 'localhost' (10061)  - 开源研究系列文章
今天继续研究C#的WinForm的实例显示效果。 我们上次介绍了Winform窗体的唯一实例运行代码(见博文:基于C#的应用程序单例唯一运行的完美解决方案 - 开源研究系列文章 )。这就有一个问题,程序已经打开了,这时候再次运行该应用程序,我们的方案是将该应用的主窗体显示出来。这个在单例运行方案中已 ......
jenkins 0x80070533 -Error logging on 解决 win10家庭版 jenkins 安装时 administrator无法验证
net user jenkins psw /add net user username psw /add 1.第一步 管理员身份打开dos窗口,命令行形式添加一个账号比如 jenkins 密码比如psw 2.第二步 进入安全策略 添加一个账号 大功告成 ......
zookeeper常见问题解决
注意: 自zk3.5.5版本以后,已编译的jar包,尾部有bin标识,应该使用的是apache-zookeeper-3.x.x-bin.tar.gz 错误一:Starting zookeeper … FAILED TO START 版本问题,自3.5以上的版本,随着版本的更新,3.5版本以后的压缩包 ......
碰撞检测方案分析选用
反馈的问题(背景) 碰撞检测: 传感器:激光雷达、气压检测、超声传感器、动作开关 场景: 水雾大,锈渣多,检测范围1米 自由度限制: 铰接自由度限制 坠落原因: 车轮侧面碰撞坞敦,铰接顶起车轮,磁力减少,机器人坠落。 传感器及应用 1、激光雷达(红外测距)(毫米波雷达)(超声波雷达) 2、气压检测 ......
解决业务中,要插入数据库,获取到插入数据的主键来进行后续操作
在项目中经常需要获取到插入数据的主键来保障后续操作,数据库中主键一般我们使用自增或者uuid()的方式自动生成, 问题:对于uuid使用Java代码生成的方式还比较容易控制,但是如果主键必须用int或Long,使用数据库生成的主键比较简便,这样我们就需要将插入的数据再查询出来得到主键,某些情况下还可 ......
前端获取 文件md5值
// md5值计算export function fileToMd5(file: Blob) { return new Promise((resolve) => { const fileReader = new FileReader(); fileReader.onloadend = (ev) => ......
FileNotFoundError: Could not find module 'xxx.dll'. Try using the full path with constructor syntax. 调用ctypes库中dll报错问题解决、以及winerr 126找不到指定模块
首先看看报错信息 我的python版本是3.8版本,试了网上加各种办法后 发现不行。 然后怀疑是系统本身的问题,就下载了visual studio ,用其中的dumpbin 一查,发现果然少了一个dll文件。 详细步骤: 1.下载并安装visual studio 2.找到开发者命令工具,并打开 3. ......
前端函数汇总
获得本周,周一和周日 let now = new Date(); let nowTime = now.getTime(); let day = now.getDay(); let oneDayTime = 24 * 60 * 60 * 1000; let MondayTime = nowTime - ......
前端黑魔法 —— 如何让自己的函数变成原生函数
# 前言 熟悉 JS 的都知道,原生函数转成字符串,显示的是 native code: ```javascript alert + '' // "function alert() { [native code] }" ``` 如果用自己的函数对其重写,显示的则是自己的代码: ```javascrip ......
虚拟主机常见问题和解决的方法
一:虚拟主机的选择,大多是与网站建设是同步的,当准备建站时,就要考虑好网站空间的大小。网站空间的大小直接决定着网站的设计板块,内容的投放以及产品的多少等。 对于很多刚入行的用户,对IDC、虚拟主机产品不是很了解,难免会造成资金资源的浪费情况。选小了,造成网站访问慢、卡,影响网站的访问量。当然在选择好 ......
一次关于mybatis的bug解决
bug表现: 网上的一些映射的对应关系我这边都排除了,实际的是创建级联文件夹时候要逐个去创建:比如com.xx.xx.xx,不能一次性创建,不然idea会把这个识别成一个文件夹,而不是级联的文件夹,编译的时候,mapper类和对应的mapper.xml就不会编译到一起,会报找不到的错误,判断方式:右 ......
destoon关于发布时间的提前三年修改方案
因为为了seo需要,可以把文章发布时间提前方案,以下给与教程。 首先,在/api/extend.func.php文件下新建个函数: function olddatetime($gettime){ $old_time =100000000; $result_time=$gettime- $old_ti ......
前端 Vue 应该知道的一些东西,个人笔记 2021-11-26
## 前端代码编写规范及es6常用语法 1. 命名规范 ``` 文件夹名称,文件名称,组件名称,统一使用大驼峰或者 小横线方式命名; 组件文件名: list-item.vue.或者ListItem.vue; 基础的无状态的通用组件加V Base App前缀 BaseButton AppButton ......
AttributeError: 'RelatedManager' object has no attribute 'name'的解决办法
## 原因 1. 关联的表中没有查询对象关联的数据; 2. 注意关联的数据是多条还是单条。 ## 解决办法 1. 给查询对象关联的表中增加该对象关联的数据; 2. 单条直接`.name`(点用法),多条先`.all()`再逐条`.name` ......