前端 组件wolftable格式
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
移动端预览PDF,pdf.js预览PDF文件流格式
一开始使用了vue-pdf效果并不理想,满足不了要求还出现兼容问题, PDF.js似乎是一个完美的解决方案,号称兼容各种浏览器.快速且高效.界面按钮可以配置,而且也比原生iframe框架好看一些,但是一轮的使用下来,确确实实躺了不少的坑,特此记录一下全过程,希望以后使用的时候注意一点. 以下是我使用 ......
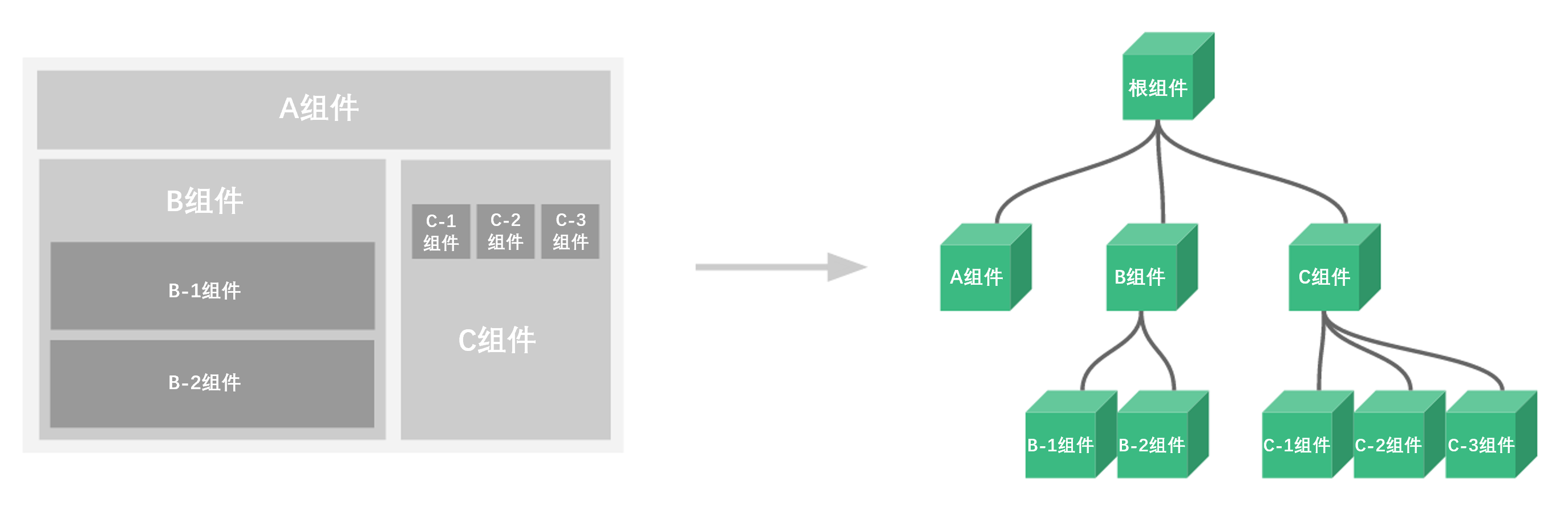
Vue组件
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
c# iconfont在后端添加前端显示
public string UnicodeToStr(string unicodeStr) { string outStr = ""; if (!string.IsNullOrEmpty(unicodeStr)) { string[] strlist = unicodeStr.Replace("&# ......
深圳前端一年半,投了两个月简历,第一场面试
## 背景 > base深圳,一年半经验,找的初级前端岗位,1-3年,投简历两个月只有两个面试,这是第一个面试 ## 一面 ### 你对html元素是怎么分类的? 一开始我愣了一下?搞这么简单的问题???后面又问面试官你是指的id选择器这些吗,,还是display:block,inline-bloc ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
后端获取TOKEN返oss上传地址,前端如何将字符串传给这个地址
您也可以使用 Axios 库来发送请求,以下是发送表单请求的示例代码: const axios = require('axios'); function uploadStringToOSS(ossPostData, content) { const formData = new FormData() ......
前端js获取内网ip
奇怪,万里汇认证页面,居然可以识别出同网络下、同浏览器的两个手机,应该是前端识别到手机的内网IP或者MAC,之前也了解过前端JS获取内网IP或MAC。在github上有个库 webrtc-ip DEMO getIp.html <!DOCTYPE html> <html lang="en"> <hea ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
格式化显示JSON数据
测试JSON {"took":1,"timed_out":false,"_shards":{"total":1,"successful":1,"skipped":0,"failed":0},"hits":{"total":{"value":2,"relation":"eq"},"max_score" ......
Web前端开发技术
## 一、选择 ### 1.html结构样式:行内、块常见元素,按常见元素,滚动文字 行内元素:a、span、img、input、label、select、textarea、button、abbr、acronym、cite、code、dfn、em、kbd、q、samp、strong、sub、sup、 ......
传感器采集数据,数据转化格式、传输数据
# 1. 项目背景 由于公司之前安装的传感器仅做到了采集数据,但是并没有将数据传输给甲方,甲方设计网站才找的我们将自己的传感器采集的数据进行格式转化给甲方的网站上面 # 2. 代码实现 ``` # encoding=utf-8 import datetime import json import r ......
vue封装组件并发布到Npm
前言vue 封装组件是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件使用,入element-ui这一类的组件库。 1、环境准备 因为我们此次封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可。 (1)、初始化项目 vue ......
JS 封装并格式化时间
建议一个 时间格式化的JS文件,复制以下代码进去 // 日期格式化 export function parseTime(time, pattern) { if (arguments.length 0 || !time) { return null } const format = pattern | ......
【前端方案】-表格排序列LRU缓存方案
目标: 排序后的表格列,页面刷新或者用户重新登录后,能够保持之前的操作排序 完成效果:  解决方案: 利用loca ......
日历组件html
```html Calendar Component Calendar Component Today Previous Month Next Month ``` ......
氚云--用前端代码删除除开需要部门的子表行数据
场景:一张警示主表,发起警示分解表子流程,带入发起人进行发起,之后加一个发起人的经办节点,在分解表中发起人部门之外的数据不能 出现在任务明细子表中。但是在主表进行子流程带数据到分解表时,不能对部门进行判断带入相应部门的子表数据。 解决:在分解表中获取发起人相关部门,获取子表数据,判断子表中部门是否包 ......
阿里云 Serverless 容器服务全面升级:新增组件全托管、AI 镜像秒级拉取能力
6 月 1 日在阿里云峰会·粤港澳大湾区上,阿里云智能云原生应用平台总经理丁宇宣布,Serverless 容器服务 ASK 全面升级,进一步帮助企业和开发者降本提效。 ......
微信小程序自定义组件
【黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)】 https://www.bilibili.com/video/BV1834y1676P/?p=63&share_source=copy_web&vd_source=03c1dc52ee ......
Oracle 19C组件ID、组件名称和组件全称对应关系以及dbca静默组件选择
Oracle 19C组件ID、组件名称和组件全称对应关系以及dbca静默组件选择 dbca可以调用图形化界面来创建数据库,当选择“Custom Database”模板的时候会出现“Database Options”来选择options安装对应组件,总共8个options。 PS:在安装数据库期间,组 ......
将数据以json形式响应给前端
导jar包(依赖) ``` com.fasterxml.jackson.core jackson-core 2.12.6 com.fasterxml.jackson.core jackson-annotations 2.12.6 com.fasterxml.jackson.core jackson- ......
性能测试之linux各组件监控
1 .linux组件监控 1.1 cpu 监控 1.1.1 top命令详解 行说明: 第1行:显示的是系统运行信息:系统当前时间(22;02:07)系统运行了多久时间(4:53)当前登录用户有1个系统的平均负载情况:1min、5min、15min(每5秒更新一次) 注意:系统负载值除以cpu核数的值 ......
springmvc后端响应给前端
controller ``` package com.bh.controller; import com.bh.po.User; import org.springframework.stereotype.Controller; import org.springframework.web.bind ......
sqlserver2014在新建维护计划时提示代理XP组件已做为此服务器安全配置的一部分被关闭,系统管理员可以使用sp_configure来启用代理XP
在sqlserver配置管理器中打开sqlserver代理即可 ......
直播平台制作,vue + element ui 实现前端分页
直播平台制作,vue + element ui 实现前端分页 一、DOM结构 <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage ......
直播app开发搭建,web前端JS中的继承方式
直播app开发搭建,web前端JS中的继承方式 ES5 //ES5中的写法一 function Phone(color){ this.color = color; this.show = function(){ console.log("你喜欢看的颜色是:"+this.color); } } fun ......
sqlserver2014在新建维护计划时提示代理XP组件已做为此服务器安全配置的一部分被关闭,系统管理员可以使用sp_configure来启用代理XP
在sqlserver配置管理器中打开sqlserver代理即可 ......
前端面试题(一)
前端面试题汇总 VUE面试题 1、v-show 和 v-if的区别,v-show 和 keep-alive 的区别 答案:v-show是 CSS display 控制显示和隐藏 v-if 是组件真正的渲染和销毁,而不是显示和隐藏 频繁切换显示状态用 v-show,否则用 v-if keep-aliv ......
springcloud中的组件
1、注册中心组件 有多种支持,例如:服务治理Netflix Eureka、Consul、Zookeeper 2、负载均衡组件 Netflix Ribbon客户端负载均衡组件 2、容错组件 Netflix Hystrix 用于服务熔断降级容错,Resilience4j是G版本推荐的轻量级容错方案,专为 ......
前端codeReview规范指南
博主的写的:https://www.cnblogs.com/mrwh/p/17462559.html 一、前言针对目录结构、CSS规范、JavaScript规范、Vue规范可参照官方给出的 风格指南:https://v2.cn.vuejs.org/v2/style-guide/index.html这 ......