前端 终端 实战vue
【8.0】Vue之ref属性
# 【ref属性】 > ref属性,vue提供的,写在标签上 > > - 可以写在普通标签:在vue中使用 this.$refs.名字 拿到dom对象,可以原生操作 > - 可以写在组件上:在vue中使用 this.$refs.名字 拿到[组件]对象,组件属性,方法直接使用即可 # 【详解】 - r ......
【1.0】前端的发展史
# 前端的发展史 - HTML(5)、CSS(3)、JavaScript(ES5、ES6): - 编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=ECMAScr ......
【十一】Vue之Vue3
# 【一】Vue3的变化 ## 【1】性能的提升 - 打包大小减少41% - 初次渲染快55%, 更新渲染快133% - 内存减少54% ## 【2】源码的升级 - 使用Proxy代替defineProperty实现响应式 - 重写虚拟DOM的实现和Tree-Shaking ## 【3】拥抱Type ......
【2.0】Vue之引入
# 【一】Vue介绍 - Vue (读音 /vjuː/,类似于 view) 是一个渐进式JavaScript框架,用于构建用户界面。 - 它与其他大型框架的不同之处在于,Vue的设计理念是可以逐层应用的。 - Vue的核心库只关注视图层,这使得它不仅易于上手,还方便与第三方库或已有项目进行整合。 - ......
【3.0】Vue之语法
# 【一】插值语法 ```html Title {{s}} {{name}} ``` ```html Title 字符串:{{name}} 数字:{{age}} 数组:{{hobby}} >{{hobby[1]}} 对象:{{wife}} >{{wife['name']}} >{{wife.age} ......
【7.0】Vue之组件
# 【一】组件介绍 ## 【1】什么是组件 > - 组件就是:扩展 HTML 元素,封装可重用的代码,目的是复用 > - 例如: > - 有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html > - 组件把js,css,html放到一起,有逻辑,有样式,有html - 组件是在Web ......
【4.0】Vue之指令系统
# 【一】指令系统之文本指令(v-text/v-html) - 写在标签上,v-开头的 标签,称之为指令,每个指令都有特殊用途 > - v-指令名='写原来插值能写的东西' > - v-指令名='name' # 变量 - v-text - v-text 指令用于将变量的值渲染到标签的内部。 - 它会 ......
【6.0】Vue之生命周期函数
# 【一】Vue的生命周期 # 【1】详解 - Vue.js生命周期是指在Vue实例从创建到销毁的过程中,会经历一系列的钩子函数,这些钩子函数可以让我们在不同的阶段插入自定义的代码。 - Vue的生命周期分为三个主要阶段: - **创建阶段** - **更新阶段** - **销毁阶段**。 ## ( ......
【5.0】Vue之计算属性和监听属性
# 【一】计算属性 - [1]计算属性是通过依赖变量进行缓存的,这意味着计算属性会保存最近一次计算的结果,并且只有在相关的依赖变量发生改变时才会重新计算。 - [2]计算属性只有在其相关依赖变量发生改变时才会重新求值,这也是它与普通函数的一个主要区别。 - 与函数不同的是,计算属性只在需要的时候才进 ......
【七】Vue之Vue-cli
# 【一】Vue-CLI 项目搭建 # 【二】Vue-CLI 项目搭建参考步骤 - Vue-CLI(Vue Command Line Interface)是Vue.js官方提供的一个基于命令行的快速搭建Vue项目的工具。 - 它为我们创建一个Vue项目提供了简单易用的脚手架。 ## 【1】安装Nod ......
【六】Vue之组件
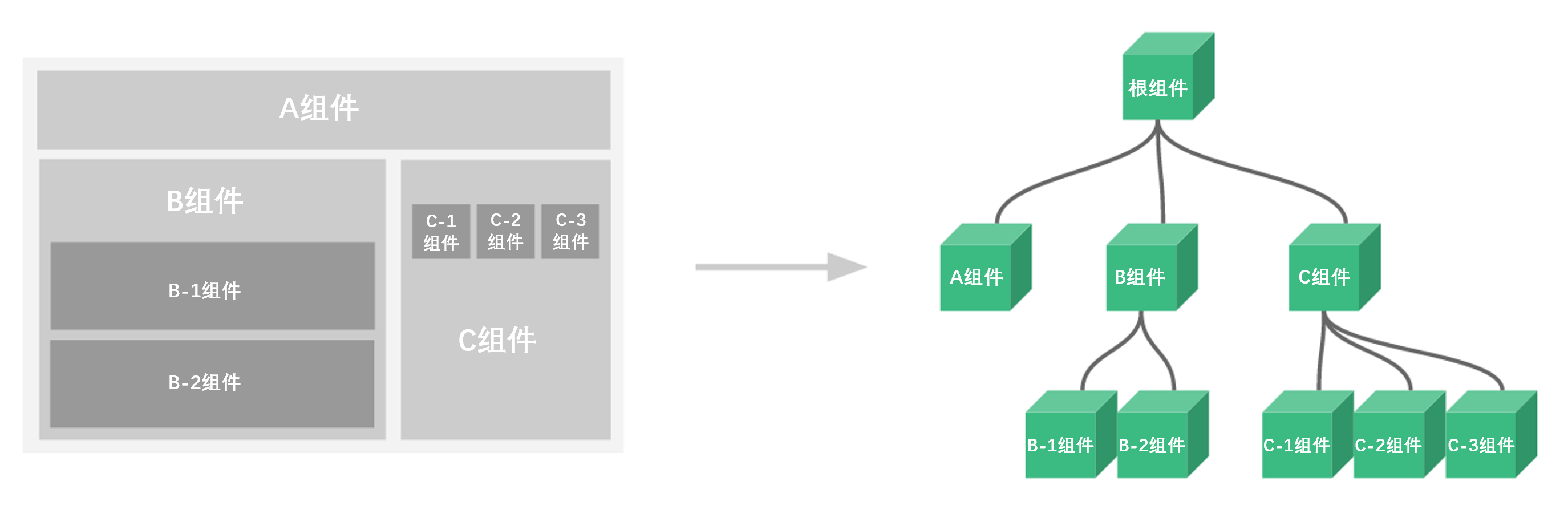
# 【一】组件化开发基础 ## 【1】组件是什么?有什么用?  > 组件就是:扩展 HTML 元素,`封装可重用的 ......
【八】Vue之插件
# 【一】项目功能插件 # 【二】vue-router ## 【1】详解 ### (1)介绍 - Vue Router是Vue.js官方提供的用于实现客户端路由的插件。 - 它允许您在单页面应用(SPA)中定义前端路由,以便根据不同的URL路径展示不同的组件内容,从而实现页面之间的切换和导航。 ## ......
【十】Vue之高级
# 【一】ref属性 ## 【1】详解 > - 被用来给元素或子组件注册引用信息(id的替代者) > - 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc) - 在Vue中,$refs是一个特殊的属性,用于给元素或子组件注册引用信息。 - 它允许我们在模板或组件中通过 ......
【九】Vue之element UI
# 【一】热门组件库 - 在Vue生态系统中,有许多热门的组件库可供使用。 - 这些组件库提供了丰富的UI组件和工具,可以极大地提升开发效率。 - 以下是一些热门的Vue组件库: - Element UI: - Element UI是饿了么UED团队开发的一套PC端的UI框架。 - 它提供了许多常用 ......
【一】Vue之介绍
# 【一】前端的发展史 ## 【1】HTML、CSS、JavaScript: - 最初,前端主要是通过编写HTML(超文本标记语言)来构建静态网页。随后引入CSS(层叠样式表),使得网页能够实现更丰富的样式和布局。 - 而JavaScript成为了前端开发中的核心语言,通过JavaScript可以实 ......
【二】Vue之基础
# 【一】条件渲染 | 指令 | 释义 | | : : | : : | | v-if | 相当于: if | | v-else | 相当于:else | | v-else-if | 相当于:else if | - 在Vue中,条件渲染是一种根据特定条件决定是否显示或隐藏元素的方式。 - Vue提供了 ......
【三】Vue之后端交互
# 【一】与后端交互 - ajax ## 【1】版本1 - 出现了跨域问题 ### (1)前端:index.html ```html Vue与后端交互 - 出现了跨域问题 加载数据 ``` ### (2)后端:main.py ```python from flask import Flask # 这 ......
【五】Vue之生命周期钩子函数
# 【一】生命周期图 ## 【1】官网原图  ## 【2】我理解的图 的资源时所产生的安全限制。 - 这是由于浏览器的同源策略所导致的。 - 同源策略是一种安全机制,其目的是保护用户数据的安全。 - 根据同源策略,一个网页只能与同一来源的 ......
vue表格分页以及增删改查的实际应用
效果: 1:表格以及分页 2:增加一条数据 3:删除一条数据 4:修改一条数据 5:查询一条数据 <template> <div class="tab-container"> <div class="filter-container" style="margin-bottom: 20px"> <el ......
vue--day55--vue 的$nextTick以及MyItem编辑框
1. 语法 this.$nextTick(回调函数) 2. 作用 在下一次DOM 更新结束后执行其指定的回调 3. 什么时间用 当改变数据后,要基于更新后新的DOM进行某些操作时,要在nextTick 所指定的回调函数中执行。 1. App.vue <template> <div id="root" ......
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、stylelint,与其期待自己或者同事的代码写得完美无缺,不如通过一些工具来进行规范和约束。 ### eslint eslint 是一个代码 ......
数仓 Hive HA 介绍与实战操作
[TOC] ## 一、概述 在数据仓库中,`Hive HA(High Availability)` 是指为 `Apache Hive` 这个数据仓库查询和分析工具提供高可用性的架构和解决方案。Hive是建立在Hadoop生态系统之上的一种数据仓库解决方案,用于处理大规模数据的查询和分析。为了确保Hi ......
vue3快速上手
Vue3快速上手 [TOC]  编辑 ## 1.Vue3简介 - 2020年9月18 ......
Pandas实战反馈
1,df.info( ) 与 df.describe( )如果字段太多,使用df.info( )返回结果如下图,如果想查看各字段的情况,需写作df.info( verbose = True ), verbose冗长的; 2,如果想只取文件的某几列,需按如下形式,将待读取的列名放在两个中括号中,如果只 ......
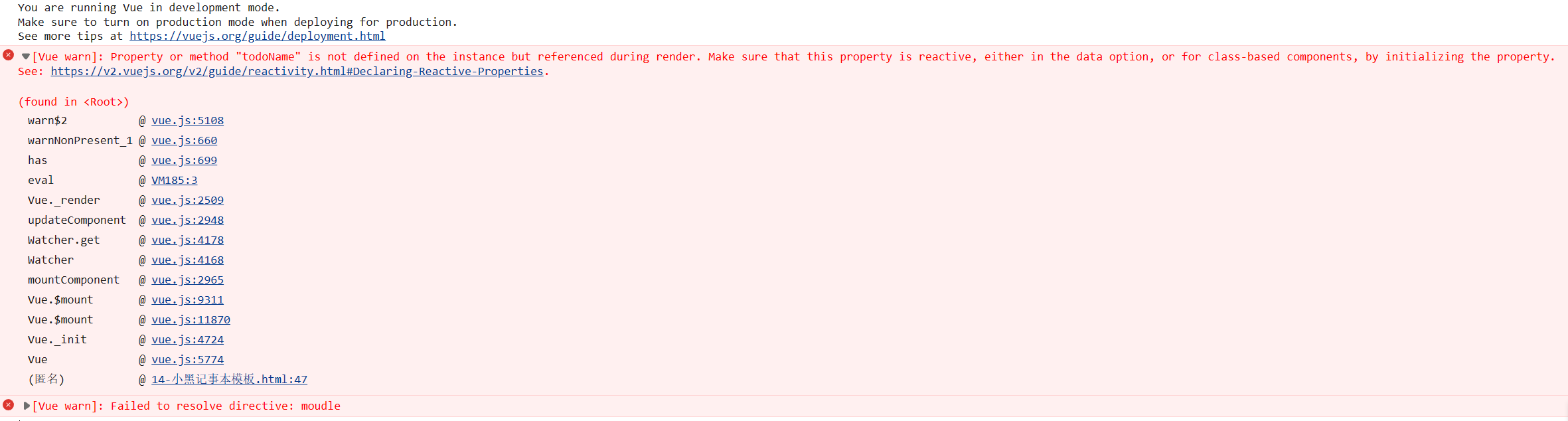
[Vue warn]: Property or method "todoName" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option,
## 错误原因 > 先上报错截图  报错翻译 :  ## 中间表示(Intermediat ......
前端黑魔法 —— 如何让自己的函数变成 native code
# 前言 熟悉 JS 的都知道,原生函数转成字符串,显示的是 native code: ```javascript alert + '' // "function alert() { [native code] }" ``` 如果用自己的函数对其重写,显示的则是自己的代码: ```javascrip ......
前端黑魔法 —— 隐藏网络请求的调用栈
# 前言 浏览器网络控制台会记录每个请求的调用栈(Initiator/启动器),可协助调试者定位到发起请求的代码位置。 ![](https://img2023.cnblogs.com/blog/273626/202308/273626-20230804174418311-2014689431.png ......