前端 终端 实战vue
vue-day9--事件修饰符
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
Vue之beforeRouteEnter的使用
beforeRouteEnter用于路由跳转后进入新的页面进行操作,由于<script setup>里面没有内置beforeRouteEnter的语法,所以需要另外写一个<script>标签。 下面代码是beforeRouteEnter的使用示例,从from可以获得跳转页面前的路由信息。 <scri ......
Vue脚手架及ajax
脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放组件 ......
.NET6 微服务架构实战系列---Docker+Nginx部署前端Vue项目
一、相关配置安装 1.1 安装Docker [CentOS环境安装Docker](https://www.cnblogs.com/Code-HHX/p/17538236.html) 1.2 Docker中拉取nginx镜像 ``` docker pull nginx ``` 二、Vue前端项目创建配 ......
vue-day8--事件的基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
vue-day07---vue中应用的数据代理
1.Vue 中的数据代理 通过vm 对象来代理data 对象中的对象中的属性操作 读/写 2.vue 中的数据代理的好处 更加方便的操作data中的数据 3.基本原理 通过object.defineProperty() 把data 对象中的所有属性添加到vm 上 为每一个添加到vm上属性都指定一个g ......
.NET6 微服务架构实战系列---CentOS安装Docker
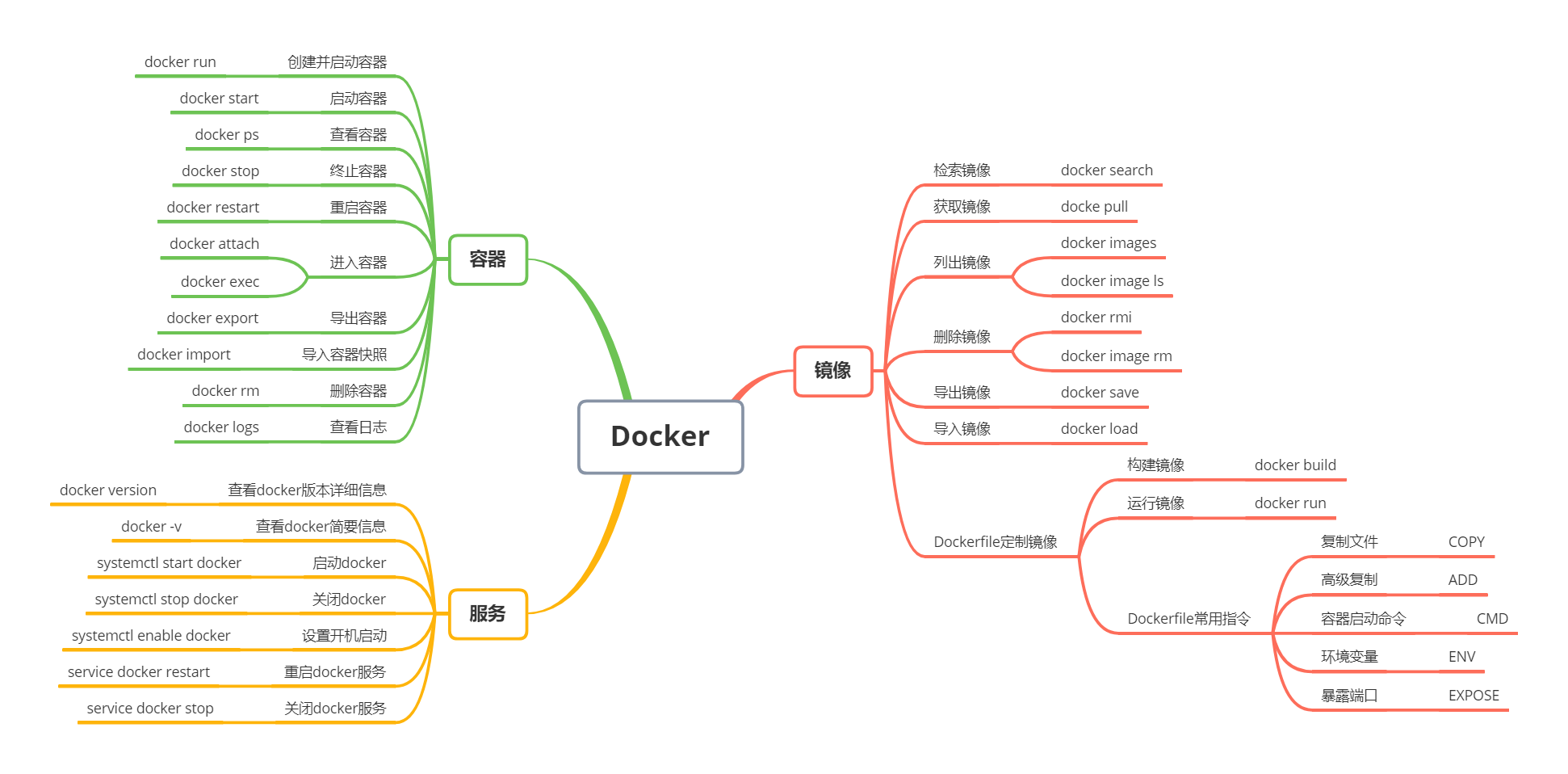
一、Docker常用命令  二、Docer简介 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用 ......
vue-day06--数据代理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>数据代理< ......
vue-day04-Object.defineproperty 方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>回顾Obj ......
vue-day04--mvvm模型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
vue-day03--el与data的二种写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>el与da ......
vue-day02--数据绑定
<!DOCTYPE html> <html lang="en"> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</ti ......
vue-day01-v-bind
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <script type="text/javascript" src="../js/vue.js"></script> < ......
Redis实战(黑马点评--达人探店点赞)
发布探店笔记 tb_blog FieldTypeCollationNullKeyDefaultExtraComment id bigint unsigned (NULL) NO PRI (NULL) auto_increment 主键 shop_id bigint (NULL) NO (NULL) ......
Nacos 核心原理解读+高性能微服务系统实战
第1章 课程简介 试看2 节 8分钟本章介绍课程的主要内容、学习目标、前置知识、课程安排,以及学习建议。第2章 初识Nacos 试看6 节 47分钟本章讲述Eureka与Nacos的江湖地位之争,介绍Nacos的发展前景及不同版本特性,完成Nacos的安装,为后续学习做好铺垫。第3章 Nacos基础 ......
Linux命令行/终端连接(隐藏)SSID的WiFi
推荐看完Linux命令行/终端连接隐藏SSID的WiFi(续篇)和本文后,再按照实际情况采用network-manager或者ifupdown 多数Linux系统默认自带有线网络的驱动和配置软件,但是对于WiFi则可能会缺少固件和相关软件。在此使用Debian 11为例(Ubuntu也可),使用nm ......
基于 Sa-Token 实现微服务登录鉴权实战
# 简介 **Sa-Token** 是一个轻量级 Java 权限认证框架,主要解决:**登录认证**、**权限认证**、**单点登录**、**OAuth2.0**、**分布式Session会话**、**微服务网关鉴权** 等一系列权限相关问题。官网地址:; >> y1 = log(x) + 1; >> y2 = log(x) + 2; >> figure; % 创建一个图像窗口 ......
Vue详解设置路由导航的两种方法<router-link to=“”>和router.push(...)
1.<router-link to=""> to里的值可以是一个字符串,也可以是一个描述地址的对象。 // 字符串 <router-link to="apple"> to apple</router-link> // 对象 <router-link :to="{path:'apple'}"> to ......
vue store中存储的数据,走谷歌浏览器 那里可以看到
在 Vue 的应用程序中,存储在 Vuex(也称为 Vue Store)中的数据是在浏览器的开发者工具中查看的。对于谷歌浏览器(Chrome),你可以按照以下步骤在开发者工具中查看 Vuex 中的数据: 1. 在你的 Vue 应用程序中打开谷歌浏览器并加载页面。 2. 右键单击页面上的任何位置,并选 ......
Python Django 模版全解与实战
**本文首先介绍了Django模板系统的基础知识,接着探讨了如何安装和配置Django模板系统,然后深入解析了Django模板的基本结构、标签和过滤器的用法,阐述了如何在模板中展示模型数据,最后使用一个实际项目的例子来演示如何在实际开发中使用Django模板系统。** ## Django模板系统的简 ......
1. Vue程序初体验
> Vue 是一个基于 JavaScrip(t JS) 实现的框架。要使用它就需要先拿到 Vue 的 js 文件。从 Vue 官网(https://v2.cn.vuejs.org/)下载 vue.js 文件 # 1. 下载并安装 vue.js 1. 第一步:打开 **Vue2 官网**,点击下图所示 ......
Vue组件化编程
一、非单文件组件 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>非单文件组件</title> 6 <script src="js/vue.js"></script> 7 </head> ......
vite antdv vue3换颜色主题
1、安装依赖 { "name": "antdv", "version": "0.0.0", "private": true, "scripts": { "dev": "vite", "build": "run-p type-check build-only", "preview": "vite pr ......
Vue2基础(二)
十一、列表渲染 1、列表渲染 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>列表渲染</title> 6 <script src="js/vue.js"></script> 7 </he ......
Vue2基础(一)
一、初识Vue 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>初识Vue</title> 6 <script type="text/javascript" src="js/vue.js" ......
创建Vue3.0工程
使用 vue-cli 创建 官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create ## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 vue --version ## 安装或者升级你的@vu ......
vue.js:canvas作为文件上传到后端(vue.js3/thinkphp6)
一,前端代码: 说明:前端使用vue.js3+axios,主要通过canvas.toBlob这个api实现canvas转文件上传 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 3 ......
Java版人脸跟踪三部曲之三:编码实战
### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 作为《Java版人脸跟踪三部曲》系列的终 ......