前端 终端 实战vue
Maven 入门实战(2)--POM
POM( Project Object Model,项目对象模型 ) 是 Maven 工程的基本工作单元,它是一个 XML 文件,包含了项目的基本信息,用于描述项目如何构建,声明项目依赖等等。执行任务或目标时,Maven 会在当前目录中查找并读取 POM,获取所需的配置信息,然后执行目标。 1、基本 ......
前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息
#### 前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13310 #### 效果图如下: 的javascript 的框架 ......
Linux下的tty终端显示中文乱码解决方法
1.下载字体fbterm sudo apt-get install fbterm 2.完成后运行 sudo fbterm 3.更改字体和字体大小 vi ~/.fbtermrc font-names=Ubuntu Mono font-size=14 tty界面下是无法输入中文输入法 https://b ......
【深入了解系统性能优化】「实战技术专题」全方面带你透彻探索服务优化技术方案(系统服务调优)
@[TOC](全方面带你透彻探索服务优化技术方案(服务器系统性能调优)) # 调优意义 系统运行缓慢,执行速度较差虽然没有对用户或公司造成实质性的损失,但它从侧面反映出系统在某些方面存在问题。可能需要对系统参数进行优化,或者对系统的设计和交互进行调整,这是后续系统性能优化的一个重要过程。我们将继续努 ......
提升项目数据查询速度:从pgsql数据库性能到SQL优化的实战经验分享
最近在项目中遇到这样一个问题,在进行数据查询的时候,特别的慢。 ### 项目的基本情况 首先描述下项目的使用情况,数据库使用的是postgresql关系型数据库,主要数据存储字段data使用的类型是JSONB。 data字段存储数据,这个数据是包含了不少的图元,特别是在性能测试中,加入了特别多的图元 ......
Vue:组件拖拽
##vue-drag-resize组件拖拽库 [vue-drag-resize](https://github.com/kirillmurashov/vue-drag-resize.git) 支持拖拽和缩放两个大动作,轻量级,无依赖,功能扎实,适合需要缩放的应用场景。 无依赖,轻量级 操作可联动 支 ......
Vue:$parent
##什么是$parent 在 Vue.js 中,`this.$parent` 是组件实例的一个属性,用于访问当前组件的直接父组件实例。它提供了一种在子组件中与父组件进行通信和交互的方式。 当一个组件被创建时,Vue.js 会在内部为该组件创建一个组件实例,并建立组件之间的父子关系。每个组件实例都具有 ......
Web前端在浏览器如何启动本地可执行文件
方法2 本地监听法 可以自己开发一个小的可执行程序,监听前端发的web请求。收到请求后,我们自己编写的可执行程序启动本地的可执行文件即可。想要启动本地可执行文件的关键就是本地有一个小服务端,我们通过本地网络与服务端通信,服务端负责启动可执行文件。这种方法对于任何浏览器都兼容,但是需要用户额外安装程序 ......
Vue封装组件并发布到npm仓库
# 前言 使用Vue框架进行开发,组件封装是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件来进行使用,比如iview、element-ui这一类的组件库。但是每个公司的业务场景可能不同,开发人员还是得必须封装自己得组件,如果换了一个项目, ......
更好的连接Linux终端小助手: MobaXterm(狠狠打自己的脸)
昨天说明了Windows Powershell的使用方法,本来以为这就是适合自己的小工具了,没想到狠狠打了自己的脸,不能够显示图形化界面。(pavucontrol命令会显示图形化音量设置选项) 而且在网上没找到相应的解决办法,有知道的大佬们可以在评论区指个路子,万分感谢。 自己没有办法,于是就从以前 ......
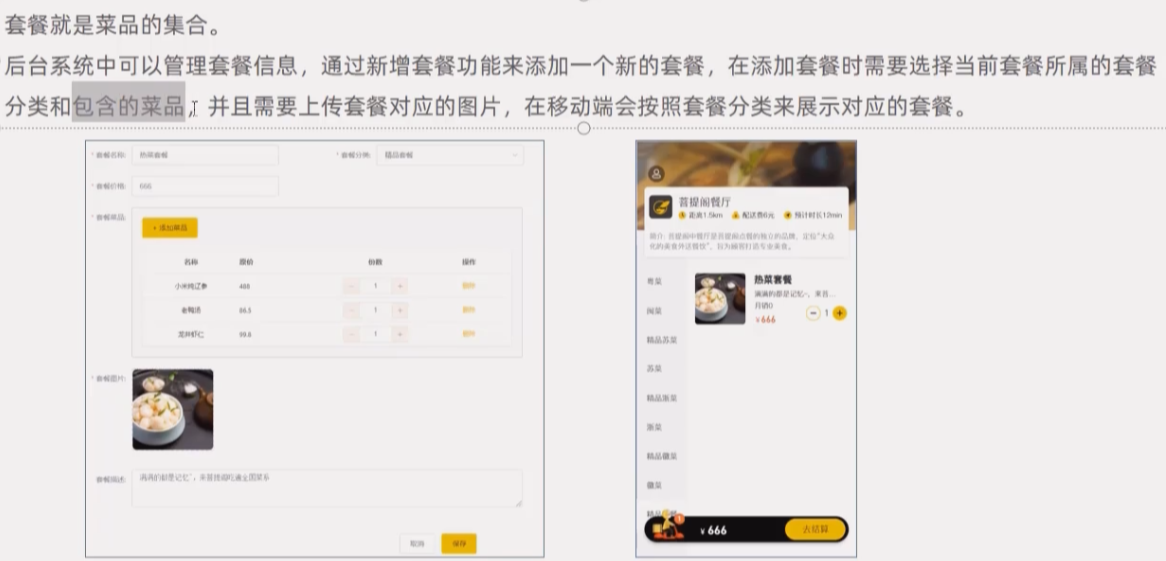
05 CRUD 套餐 + 实战内容(后续补充 ing)
# 新增套餐 ## 预准备   { console.log(res) self.sho ......
uni.app 给大家推荐一个 非常牛的 插件 上传图片 上传 word 上传xlsx 上传pdf 兼容vue2 vue3 微信小程序 h5 等等 地址放在下面了
插件 地址地址:https://ext.dcloud.net.cn/plugin?name=lsj-upload 兼容 vue2 vue3 微信小程序 等等 等等 图片放在下面了 使用方法 里面有介绍 又到了 码农 最 重要的时刻了 ctrl c ctrl v 大法 ......
uni.app上传图片/上传七牛云 vue2 es6
uni.app上传图片 可以使用uni.app里面的api // uni.chooseImage({ // success: (chooseImageRes) => { // const tempFilePaths = chooseImageRes.tempFilePaths; // uni.upl ......
如何解决uni-app上传图片提示打包未添加Camera模块? uni.app es6 vue2
可以在manifest.json来进行配置 这样就解决了 ......
Ruby web开发实战(8)-Ruby疑难点(4)
[TOC] # Proc 与lambda ```ruby #!/usr/bin/ruby #encoding:UTF-8 numSum = Proc.new do |x| result=0 x.each do |n| result+=n end result end puts numSum.call ......
vue中封装服务器地址/接口与设置请求头
1. 设置请求头 首先创建一个放置服务器地址的js,如http.js,然后在http.js中引入axios `import axios from "axios";` 如果没有axios,需要先安装,npm i axios或者yarn add axois,然后重启服务器 ...直接上代码 点击查看代码 ......
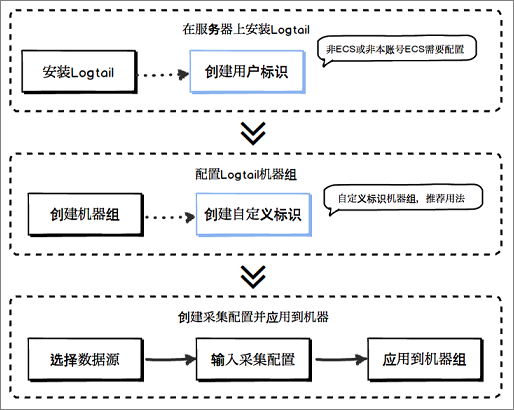
Java项目接入SLS-Logtail日志采集实战
## 1、概要描述  1. 在服务器上安装Logtail。 - 如何为Linux系统安装Logtail,请参见[安装Log ......
Flink 核心技术与实战
你将获得 熟练掌握 Flink SQL 接口的原理与操作方法; 深入理解 Flink DataStream API 的实践原理; 全面剖析 Flink Runtime 的设计与实现机制; 完整构建一个实时推荐数据流系统。 课程介绍目前大部分公司的大数据处理工作,使用的还是离线处理技术,但未来,流式计 ......
前端Vue自定义勾选协议组件 可用于登录 注册等场景
#### 前端Vue自定义勾选协议组件, 可用于登录 注册等场景, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13299 #### 效果图如下:  -> str: """ 执行终端命令,输出终端打印结果 :param cmd: :return: """ with os.popen(cmd) as fp: bf = fp._stream.buffer. ......