前端 终端 实战vue
python使用 flask+vue 制作前后端分离图书信息管理系统
哈喽兄弟们,今天咱们来用Python实现一个前后端分离的图书信息管理系统。 制作前后端分离图书信息管理系统的思路: 1、前端部分 首先,我们可以使用 VueJS 作为前端框架,并通过 Vue CLI 工具进行创建和管理项目。 2、后端部分 后端部分我们可以采用 Python Flask 框架,这个框 ......
Vue3+Element-Plus安装及模拟增删改查
软件安装:nodejs16 https://nodejs.org/download/release/v16.20.0/ 将npm设置为淘宝镜像: npm config set registry https://registry.npm.taobao.org 创建vue3项目: npm init vu ......
tinymce富文本编辑器在vue2使用
参考https://blog.csdn.net/LJJONESEED/article/details/127863020 1.下载 ``` npm i tinymce@5.10.3 @tinymce/tinymce-vue@3.2.8 -S ``` 2.在node_modules中找到tinymce ......
Vue登录流程
知识点:token存储、路由守卫拦截、请求拦截 一、前端存储token 存储到状态管理中==》为了做变量判断 存储到cookie中==》设定过期时间 二、请求拦截 发送请求,获取个人信息,前端需要带有token,后端则返回需要的信息 需要单独的封装一个请求类,将token封装进去 三、路由守卫拦截 ......
【前端教程01】用原生js实现一个轮播,支持自动播放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv ......
vue3+ts 分页hooks封装
import { reactive } from "vue"; export interface IPageInfo { pageNum: number; pageSize: number; totalCount: number; } export interface IUsePageReturn ......
vue富文本编辑器推荐
https://m.geekku.com/spec/vue/1574.html 我项目中用的TinyMCE,如果安装过程遇到报错,可能是版本问题,请看原链接评论区置顶第1条 https://blog.csdn.net/yzding1225/article/details/119561821?ops_ ......
初入前端-CSS(1)
## CSS ### CSS介绍 CSS (Cascading Style Sheets) 是一种用于描述网页样式和布局的样式表语言。它与 HTML 配合使用,用于控制网页中元素的外观和排版。 CSS 样式由选择器和声明块组成。选择器指定要应用样式的 HTML 元素,而声明块包含一个或多个属性-值对 ......
初入前端-CSS(2)
#### 盒模型 盒模型(Box Model)是CSS中用于布局和定位元素的基本概念之一。它描述了一个元素在页面中所占据的空间,并定义了元素的内容、内边距、边框和外边距之间的关系。 盒模型由以下四个部分组成: 1. 内容区域(Content):指的是元素的实际内容,例如文本、图像等。 2. 内边距( ......
广州丨阿里云 Serverless 技术实战营邀你来玩!
“Serverless 技术实战与创新沙龙 ” 是一场以 Serverless 为主题的开发者活动,活动受众以关注 Serverless 技术的开发者、企业决策人、云原生领域创业者为主,活动形式为演讲、动手实操,让开发者通过一个下午的时间增进对 Serverless 技术的理解,快速上手 Serve... ......
初入前端-HTML
## HTML ### HTML历史 HTML(Hypertext Markup Language)的历史可以追溯到上世纪90年代初,以下是HTML的主要历史阶段: 1. HTML 1.0:在1991年发布,是HTML的最初版本,用于创建基本的文本和链接结构,但功能有限。 2. HTML 2.0:于 ......
带有 Spring Boot 后端的 Vue.js 前端
1. 概述 在开始本教程中,先推荐1个SpringBoot+Vue前后端分离Java项目,本项目是一个大型互联网金融项目,采用Spring Boot , Dubbo 微服务的架构,包括多个独立的微服务,micr-common个公共服务,micr-web服务,micr-database数据库服务,mi ......
vue3 el-dialog 的底部按钮居中
需要在el-dialog 外前台一层div 代码如下 ``` 这里写具体业务逻辑 取消 保存草稿 保存并提交 ``` css 代码如下 ``` ``` ......
前端面试真题-vue(一)
1.说说对vue的理解 (1) vue.js是一种用于创建用户界面的渐进式的javascript框架 (2)也是用于创建单页面应用的web应用框架。 (3)vue的核心库只关心视图层,使得数据和视图的双向绑定变得快捷 (4)由于vue的核心库只关心视图层,所以不仅可以与其他库和现有项目整合,也可以添 ......
vue高德地图实现播放暂停功能,支持快进快退,播放倍数设置
高德地图实现具体功能如图 具体实现思路如下: <div class="playAnimation"> <table width="100%" style="" border="0"> <tr class="info_play"> <td>{{ currentMileage / 10 }} KM / ......
Ruby web开发实战(3)-Ruby疑难点(3)
[TOC] # 运算符方法调用 ```ruby irb(main):001:0> 10-9*33 => -287 irb(main):002:0> irb(main):003:0> a=11 => 11 irb(main):004:0> b=12 => 12 irb(main):005:0> c=3 ......
广州|阿里云 Serverless 技术实战营邀你来玩!
自带的 webpack 包体积优化工具,它可以查看各个模块的 size 大小,方便优化。只需要在 build 后面加上 - ......
前端菜单初始化
1.在src\views目录下创建sys模块目录及test模块目录(暂时充数用,后期用于权限框架) 2.配置页面相应的路由及名字修改 修改效果: 修改(二级目录的)子路由的路径和标题 修改效果(偷偷换了个图标): 太多了后面的,删了吧 看看效果 ......
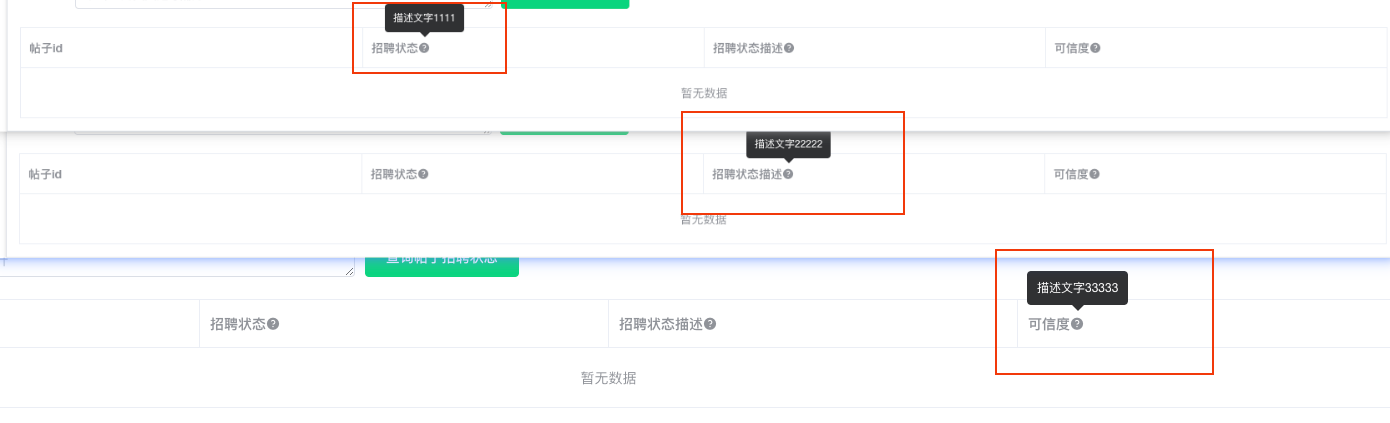
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
Vue2电商实战项目(七)收尾补充
### 表单验证: ```vee-validate```插件 - 安装 ``` - npm i vee-validate@2 --save // 安装'2'版本的 ``` - 插件``` 模块化``` ``` ### plugins.validate.js import Vue from 'vue' ......
教你如何用Vue3搭配Spring Framework
摘要:在本文中,我们将介绍如何使用Vue3和Spring Framework进行开发,并创建一个简单的TodoList应用程序。 本文分享自华为云社区《Vue3搭配Spring Framework开发【Vue3应用程序实战】》,作者:黎燃。 一、介绍 Vue3和Spring Framework都是现 ......
使用vue cli 5.0 在vscode中运行vue命令报错
1、运行 vue -- version 报错 2、在cmd 命令行 执行 vue --version 正常 3、在终端中输入 get-ExecutionPolicy,查看当前权限 4、执行 set-executionpolicy remotesigned 命令设置为可用模式,但是报错 5、使用管理员 ......
图书商城项目练习①管理后台Vue2/ElementUI
本系列文章是为学习Vue的项目练习笔记,尽量详细记录一下一个完整项目的开发过程。面向初学者,本人也是初学者,搬砖技术还不成熟。项目在技术上前端为主,包含一些后端代码,从基础的数据库(Sqlite)、到后端服务Node.js(Express),再到Web端的Vue,包含服务端、管理后台、商城网站、小程... ......
VUE框架组件中通信方式(5)
//vuex:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、mutations、actions、getters、modules //pinia:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、actions、getters //pinia ......
vue列表页返回数组错误Invalid prop: type check failed for prop "data". Expected Array, got Object
一个vue列表页接收后端数组时是这样写的: this.list = response.data 返回如下错误: Invalid prop: type check failed for prop "data". Expected Array, got Object 意思是希望返回一个数组但实际得到一个 ......
Vue Router 源码分析
最终成果,实现了一个可运行的核心路由工程:柏成/vue-router3.x。地址如下:https://gitee.com/lbcjs/vue-router3.x ......
前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版
#### 前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13266 #### 效果图如下: ,同时背景色要绘制在现有画布的后面,防止重叠遮挡。 感觉一个小下载,需要注意的事项还是挺多的,记录下,希望能帮助到其他人,里面的一些 API 请参考 MDN 文档。 下面的参考代码,自己根据自己实际 ......