前端 终端 实战vue
CMake基础(三) - Cmake实战
一个实战教程,通过一个具体的示例来演示如何使用 CMake 构建和管理一个 C++ 项目。 这里有一个简单的数学库,其中包含两个源文件 math.cpp 和 math.h,并且有一个示例程序 main.cpp 使用该库。 以下是项目的目录结构: ``` - MyMathLib - CMakeList ......
前端Vue自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo
#### 前端Vue[自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo](https://ext.dcloud.net.cn/plugin?id=13204), 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id= ......
前端Vue自定义滚动卡片,可以用于商品海报生成
#### 前端Vue自定义滚动卡片,可以用于商品海报生成, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13189 #### 实现代码如下: # cc-scroolCard #### 使用方法 ```使用方法 ``` #### ......
前端Vue自定义精美tabs,可设置下划线图标 热门标题
#### 前端Vue自定义精美tabs,可设置下划线图标 热门标题, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13186 #### 效果图如下:  组件代码 ```vue ``` 使用代码 ```vue ``` ......
前端 js 获取 baseurl
如果部署一个网站到网络 需要知道对应的ip ,这个时候 前端的baseurl 需要动态调整 ,一般是在public 里面写个config.js ,部署的时候改这个config.js 里面的内容 有一种偷懒的方式就是用户是知道你的ip 的,这个时候可以用 `window.location.host` ......
[ARM 汇编]高级部分—ARM汇编编程实战—3.3.2 嵌入式开发环境搭建
搭建一个嵌入式开发环境主要包括以下几个部分: 1. 安装交叉编译器 2. 配置集成开发环境(IDE) 3. 安装调试工具 4. 下载和烧录程序 接下来,我们将详细介绍每个部分,并提供相应的实例。 1. **安装交叉编译器** 交叉编译器是用于将您编写的ARM汇编代码编译成可执行文件的工具。在本教程中 ......
Vue2.x 基本认识三:Vuex
认识 Vuex 概念(重要) 专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 Vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,适用于任意组件间通信。 题外话 前面学过组件间通信的方式有: props:适用于父传子、子传父,兄弟组件之间不行。 ......
[ARM 汇编]高级部分—ARM汇编编程实战—3.3.3 嵌入式应用程序设计实例
在本章节中,我们将学习如何使用ARM汇编编写一个简单的嵌入式应用程序。我们将以STM32F103微控制器为例,编写一个程序,实现按下按钮时点亮LED的功能。 1. **硬件连接** 首先,我们需要将STM32F103微控制器的一个GPIO引脚连接到LED(通过一个合适的电阻),另一个GPIO引脚连接 ......
vue3 手写组合API
# 3. 手写组合API ## 1) shallowReactive 与 reactive ```js const reactiveHandler = { get (target, key) { if (key '_is_reactive') return true return Reflect.g ......
springboot+vue基于Web的社区医院管理服务系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括社区医院管理服务系统的网络应用,在外国线上管理系统已经是很普遍的方式,不过国内的管理系统可能还处于起步阶段。社区医院管理服务系统具有社区医院信息管理功能的选择。社区医院管理服务系统采用java技术 ......
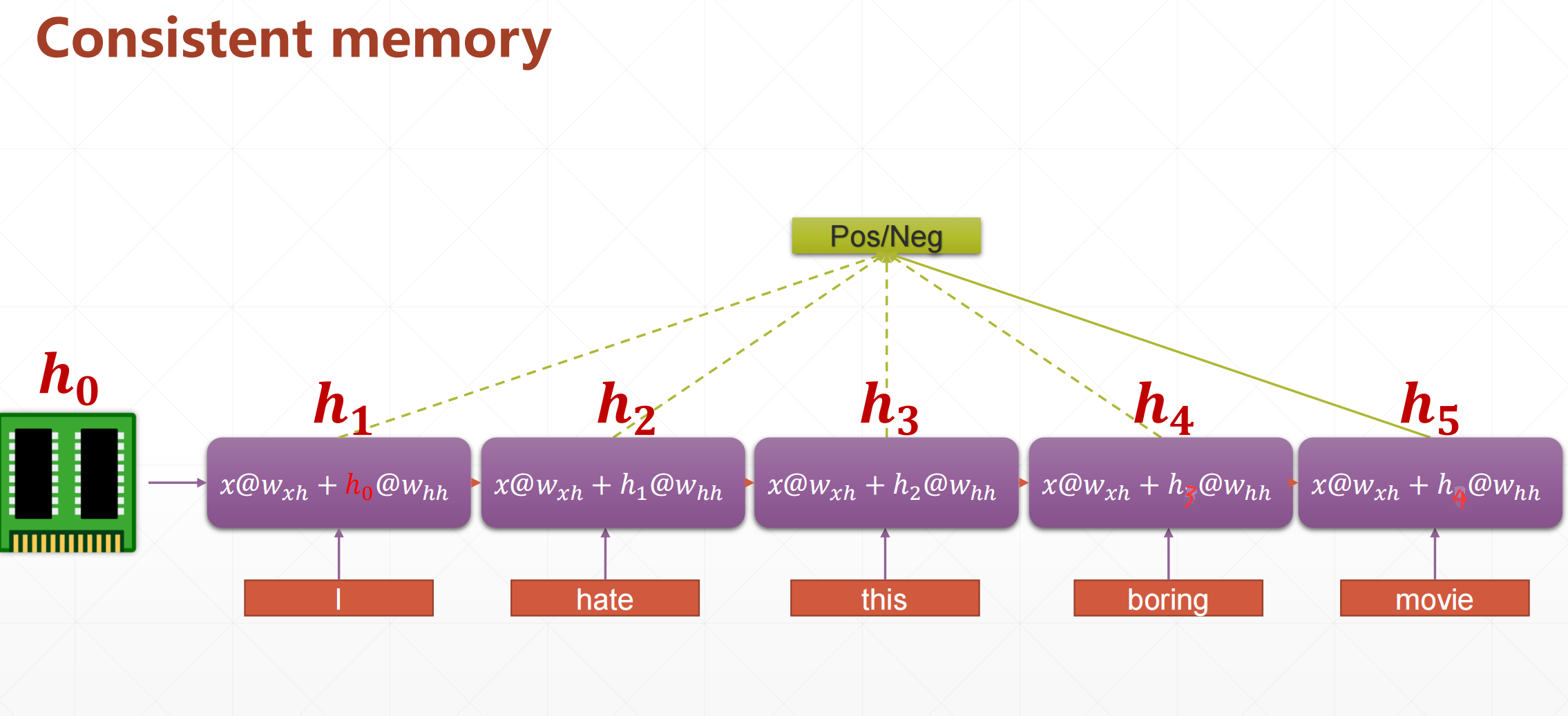
TensorFlow11.3 循环神经网络RNN-情感分类实战
这个就是好评和差评的一个分类。 这个输入一般$h_0$全为0.  要想实现这个结构有两种方案: Simpl ......
下载中间件实战-Scrapy与Selenium结合
下载中间件实战-Scrapy与Selenium结合 有的页面反爬技术比较高端,一时破解不了,这时我们就是可以考虑使用selenium来降低爬取的难度。 问题来了,如何将Scrapy与Selenium结合使用呢? 思考的思路: 只是用Selenium来帮助下载数据。因此可以考虑通过下载中间件来处理这块 ......
vue3 中设置 teleport 组件后设置样式不起作用?
在 vue3 的实际开发中,我们经常会用到 teleport 内置组件来将要展示的模态框传送到 body 等外层元素上挂载并展示,主要解决的一种常见场景为:当前模态框需要更高的层级,但是模态框本身外层元素的 z-index 层级比较低,会导致模态框被其他元素覆盖。 实际使用如下 <button @c ......
文件上传-js前端验证
先上传一个文件看看 这里有标识文件类型 方法一:禁用js前端验证使用工具禁用所有的 js 脚本 或者修改 onsubmit 参数 保证 return checkFile()函数返回值为true 第二种方法: 上传png文件 改为php后缀远程执行命令,回显成功 ......
vue 解决 post请求下载文件,下载的文件损坏打不开,结果乱码
axios.post('xxx', { responseType: 'blob' //指定返回数据的格式为blob }) .then(response => { console.log(response);//把response打出来,看下图 let url = window.URL.createO ......
elementplus vue 范围输入框
``` {{ t("Numberofgroups") }} {{ t("Numberofgroups") }} To ``` ``` :deep .line .el-input-group__prepend { border-top-left-radius: 0 !important; border ......
【前端算法学习】数据结构之“队列”
## 回顾 上一章,我们学习了“栈”这个数据结构,我们在JS中可以用`push()`和`pop()`来模拟入栈和出栈。 这一章我们将学习“队列”这个数据结构,同时我们也会使用JS代码来介绍、模拟实现队列的操作。 ## 什么是队列 队列与我们上一章学习的栈十分相似;但是与栈不同的是,队列遵循FIFO( ......
【前端算法学习】利用“栈”数据结构,解决简单算法
## 第一题 | LeetCode | 力扣 | 难度 | | : : | : : | :--: | | 20.Valid Parentheses. | 20. 有效的括号 | 简单 | ### 题目描述 给定一个只包括 `'('`,`')'`,`'{'`,`'}'`,`'['`,`']'` 的字符 ......
Vue中的Ajax请求和Slot插槽的技术探究
## Ajax请求 Ajax是一种异步的Web开发技术,用于在不刷新整个页面的情况下向服务器发送请求和接收响应。Vue提供了一种简单而强大的方法来处理Ajax请求。以下是在Vue中进行Ajax请求的基本步骤: 1. 安装Axios:Axios是一个流行的JavaScript库,用于进行Ajax请求。 ......
超简约前端点击图片弹窗放大(手机端)
.markImg{ width:100%; height:100%; position:fixed; left:0; right:0; bottom:0; top:0; background:rgba(0,0,0,0.5); padding:15px; box-sizing:border-box; ......
vue--16 购物车加减
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16购物车加减</title> <!-- <script src="https://unpkg.com/vue@3/dist/vue.globa ......
前端封装excel下载方法&&解决前端下载请求设置responseType: 'blob'时后台报错无法处理的问题
请求设置responseType: 'blob'时接口报错了如果不做处理则获取不到接口错误信息,此时下载的文件是有问题的。 ``` /* @params options {} * data:Blob, * fileName:String, * successMsg:String, * */ impo ......
django 如何在序列化器中抛出错误 并且在视图中捕捉返回给前端
1.在create()中抛出错误 class YourSerializer(serializers.Serializer): def create(self, validated_data): # 进行数据验证是否满足条件 #得到数据过程以省略 condition = False if not co ......
前端项目开发
前端项目开发流程通常包括以下几个步骤: 1. 需求分析和规划:与项目团队一起明确项目的需求和目标,确定项目的功能和设计要求。 2. UI/UX设计:根据需求分析和规划的结果,进行用户界面和用户体验设计。这包括设计页面布局、色彩搭配、图标等。 3. 前端开发:根据UI/UX设计,使用HTML、CSS和 ......
前端学习C语言 - 初级指针
## 初级指针 本篇主要介绍:`指针和变量的关系`、指针类型、`指针的运算符`、空指针和野指针、`指针和数组`、`指针和字符串`、const 和指针、以及`gdb 调试段错误`。 ### 基础概念 > 指针是一种特殊的变量。存放地址的变量就是指针。 `int num = 1;` 会申请4个字节的内存 ......
【大数据OLAP技术新书推荐】 字节跳动、阿里巴巴大厂资深架构师程序员多年实践经验总结《ClickHouse入门、实战与进阶》
> ClickHouse 领域集大成之作-ClickHouse 入门进阶实战的标准参考书-日常工作案头必备! 如果需要购买阅读的话,可以点击: [https://item.jd.com/10077635610807.html](https://item.jd.com/10077635610807.h ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......