前端 终端 实战vue
关于vue中对象的props默认值的问题
apiConfig: { //配置 type: Object, default () { return { type: "11", url: "11", urlParams: {}, labelName: "11", valueName: "11" } } }, 如果以以上写法为对象设置默认值,会在 ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
【python爬虫实战】用python爬取爱奇艺电视剧十大榜单的全部数据!
[toc] # 一、爬取目标 本次爬取的目标是,爱奇艺电视剧类目下的10个榜单:[电视剧风云榜-爱奇艺风云榜](https://www.iqiyi.com/ranks1/2/0)  https://v2.cn.vuejs.org/v2/guide/ ......
Vue组件
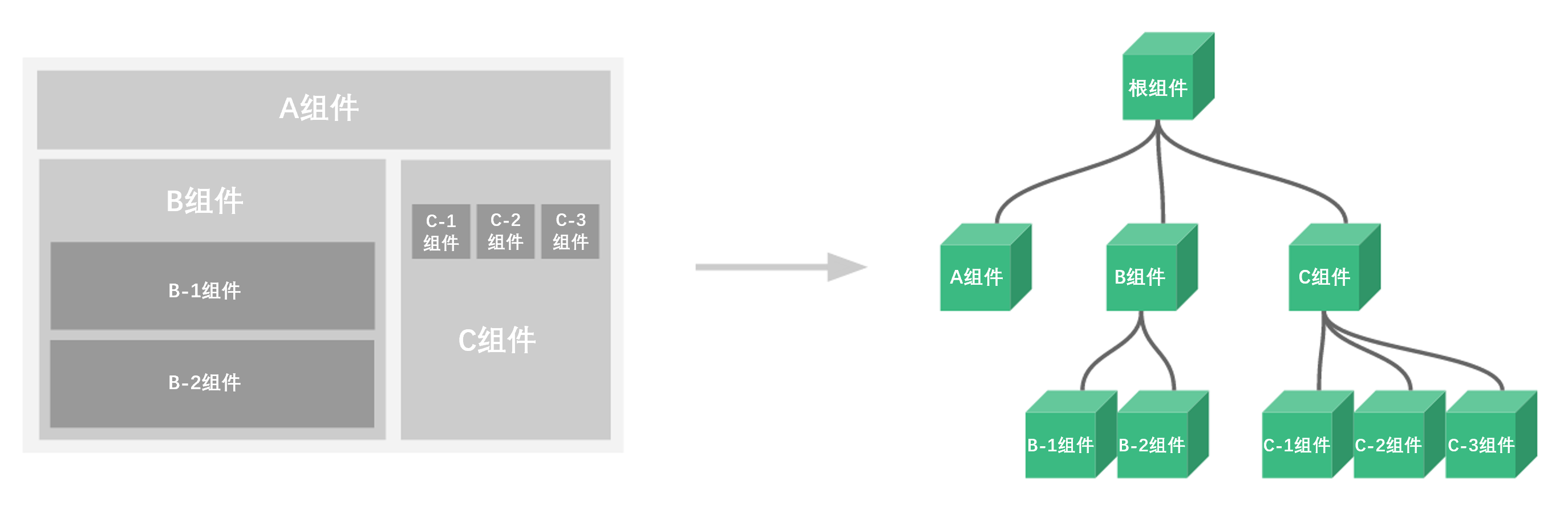
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
c# iconfont在后端添加前端显示
public string UnicodeToStr(string unicodeStr) { string outStr = ""; if (!string.IsNullOrEmpty(unicodeStr)) { string[] strlist = unicodeStr.Replace("&# ......
深圳前端一年半,投了两个月简历,第一场面试
## 背景 > base深圳,一年半经验,找的初级前端岗位,1-3年,投简历两个月只有两个面试,这是第一个面试 ## 一面 ### 你对html元素是怎么分类的? 一开始我愣了一下?搞这么简单的问题???后面又问面试官你是指的id选择器这些吗,,还是display:block,inline-bloc ......
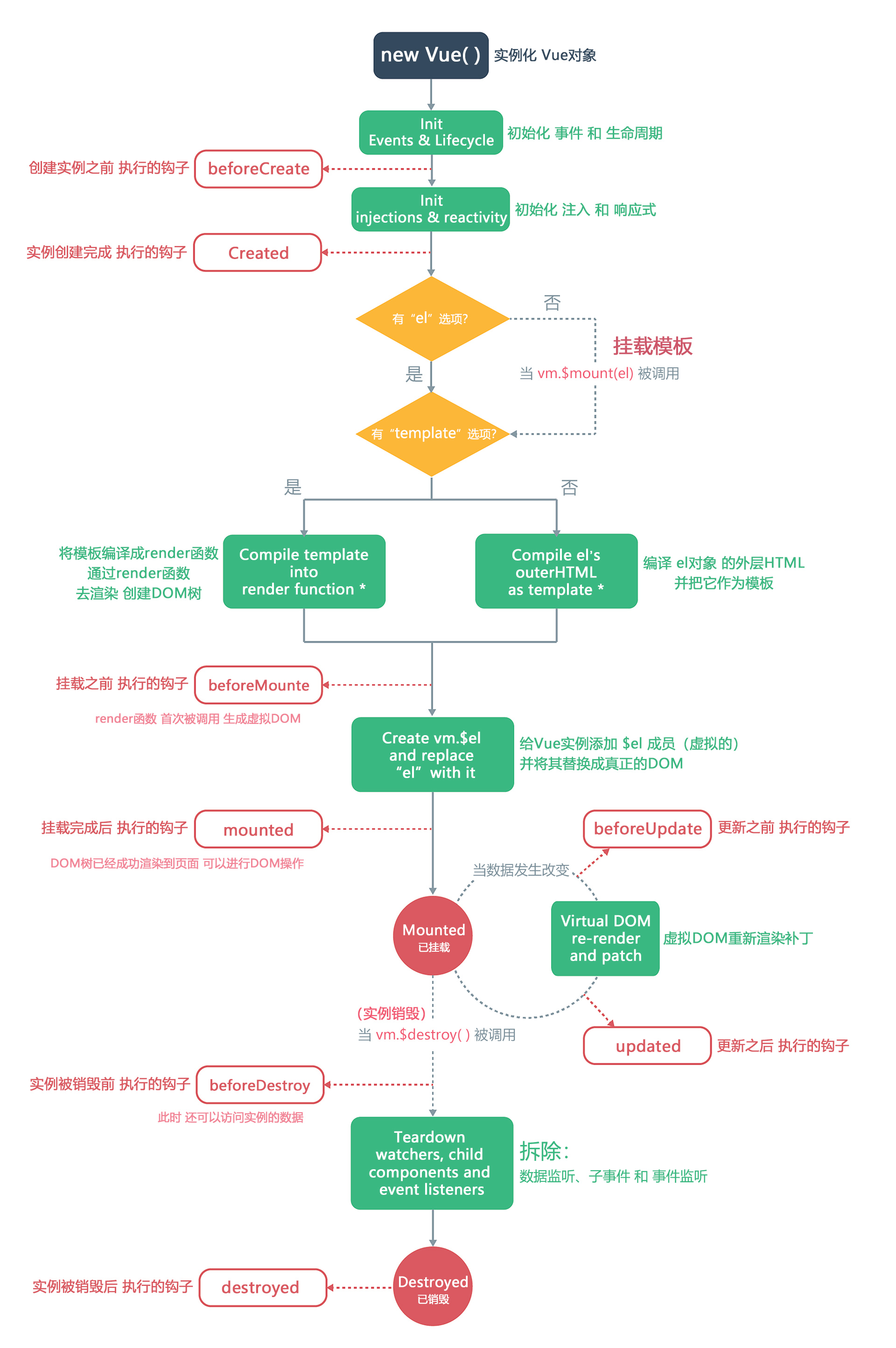
Vue生命周期钩子
[toc] # 一 生命周期图  # 二 生命周期 | 钩子函数 | 描述 | | | | | beforeCre ......
【问题以及解决】vue和vue-router版本要对应
遇到报错 ``` ERROR Cannot read properties of undefined (reading 'install') TypeError: Cannot read properties of undefined (reading 'install') at Vue.use ( ......
Vue与后端交互
[toc] # 一 与后端交互三种方式 ```python # 后端写了一堆接口 # 前端会了 # 前后端要打通 > 从前端发送ajax > 核心:使用js发送http请求,接收返回 -原生js,可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写) -jq,写了个兼容所有 ......
Vue基础2
[toc] # 一 表单控制 ```python # 1 checkebox: -单选 -多选 # 2 radio -单选 ``` ## 1.1 checkbox单选 ```html 表单控制 checkbox单选 用户名: 密码: 记住密码: 用户名:{{username}} > 密码:{{pas ......
Vue 插槽的定义和使用
父组件中使用插槽,相当于开放了在子组件内部使用的条件 在 APP的 Vue中解析后塞到Category中, videos 里添加上 controls 就能够播放电影了 子组件Category中定义, slot 中间存放默认值 category的样式 不具名插槽写两份,就有两个重复的展示效果 使用时会 ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
JAVA的springboot+vue企业客户信息反馈平台,附源码+数据库+文档+PPT
**1、项目介绍** 企业客户信息反馈平台能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知企业客户信息反馈平台的便捷高效,不仅为客户提供了服务,而且也推广了自己,让更多的客户了解自己。对于企业客户信息反馈而言,若拥有自己的平台,通过平台得到更好的管理,同时提升了形象。 本平台设计的现 ......
vue和vuex的版本搭配
重要是事情说三遍, vue2使用vuex3 !vue3使用vuex4.!否则会出现this.$store为undefined错误! vue2使用vuex3 !vue3使用vuex4.!否则会出现this.$store为undefined错误! vue2使用vuex3 !vue3使用vuex4.!否则 ......
VUE路由传参的实用方式
本文讲解了VUE项目中路由之间的传值方式,涉及到的方法都是开发时常用的,希望对大家有多帮助。 1. 方式一:使用router-link标签 1.1 params 传参 首先定义好路由 const routes = [ { path : ‘/home’ , component : () => impo ......
手把手Django+Vue前后端分离
# 前言 众所周知,Django对于网站快速开发非常友好,这得益于框架为我们做了很多事情,让我们只需要做一些简单的配置和逻辑即可把网站的功能开发出来。但是,在使用Django的过程中,有一个地方一直是比较难受的,那就是使用Django自带的模版,这种通常需要自己利用HTML+CSS+Jquery的方 ......
QA|重写了元素定位后报错xx object has no attribute 'find_element'|网页计算器自动化测试实战
代码如下: 1 # basepage.py 2 3 from selenium import webdriver 4 5 6 class BasePage(): 7 """ 8 基类 用作初始化 封装常用操作 9 """ 10 11 def __init__(self): 12 """ 13 初始化 ......
Vue 执行流程
## 1. main.js 项目入口文件  ## 2. App.vue 创建路由,设置App的样式, 由 ......
后端获取TOKEN返oss上传地址,前端如何将字符串传给这个地址
您也可以使用 Axios 库来发送请求,以下是发送表单请求的示例代码: const axios = require('axios'); function uploadStringToOSS(ossPostData, content) { const formData = new FormData() ......
前端js获取内网ip
奇怪,万里汇认证页面,居然可以识别出同网络下、同浏览器的两个手机,应该是前端识别到手机的内网IP或者MAC,之前也了解过前端JS获取内网IP或MAC。在github上有个库 webrtc-ip DEMO getIp.html <!DOCTYPE html> <html lang="en"> <hea ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
Web前端开发技术
## 一、选择 ### 1.html结构样式:行内、块常见元素,按常见元素,滚动文字 行内元素:a、span、img、input、label、select、textarea、button、abbr、acronym、cite、code、dfn、em、kbd、q、samp、strong、sub、sup、 ......
vue3 如何通过defer来优化减少白屏时间
如果首屏加载的内容组件比较厚重或者数量大,那么第一次加载也会停顿很久。 可以通过控制台的Performence来观察render和loading的大致时间 优化的思路: 想让首屏页面的组件或者比较需要提前让用户看到的内容模块 优先放在第一帧来加载 加载时机:如果当前帧数时间大于 该模块的设定指定加载 ......
vue 预览word文档、图片、pdf文件等
``` 预览 data() { return { //文件预览 viewVisible:false, //文件类型 fileType:null, //文件地址 sourceUrl:null,} } //文件预览 handlePreviewFile(e){ var xdoc_head = "https ......
vue封装组件并发布到Npm
前言vue 封装组件是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件使用,入element-ui这一类的组件库。 1、环境准备 因为我们此次封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可。 (1)、初始化项目 vue ......
Vue 项目启动
# Vue 项目启动 ## 一、脚手架搭建 ### 1.1 node.js环境准备 下载地址:https://nodejs.p2hp.com/download/ ```PYTHON -查看node版本 node -v -安装完,释放两个可执行文件 node 等同于 python npm 等同于 pi ......
【实战分享】使用 Go 重构流式日志网关
# **项目背景** 分享之前,先来简单介绍下该项目在流式日志处理链路中所处的位置。 ![f54baabbaacd21e9aacf9eb208bc543e.png](https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/cc9c6a53bf534a618 ......