前端 终端 实战vue
php如何连接前端
PHP可以通过多种方式连接前端,包括使用HTML表单、AJAX技术和HTTP请求等。下面是一个使用HTML表单连接前端的示例代码: <!DOCTYPE html> <html> <body> <form action="process.php" method="post"> <label for=" ......
Golang GIN 接收结构体切片(前端对象数组)
想接收前端这样的数据格式:【json数组】 [ { "password": "casso", "mobile": "13456789999", "nick_name": "go", "icon": "地址" }, { "password": "casso", "mobile": "134567899 ......
Windowns终端中的常用命令
打开CMD的方式 开始 + 系统 + 命令提示符 Windowns键 + R 输入cmd打开控制台(推荐使用) 在任意的文件夹下面,按住shift键 + 鼠标右键点击,在此处打开命令行窗口 资源管理器的地址栏前面加上cmd (记得空一个)路径 点击某个软件,鼠标右击,选择以管理员的身份运行 常用的D ......
前端导出 Excel
### 需求背景 在项目开发中遇到需要前端将后端返回的数据导出的任务,由于后端已经全部返回了相关数据,为避免重复请求接口、减少后端IO提升系统性能,因此需要在前端将后端返回的任务数据导出成 Excel。之前没有做过前端根据数据直接导出excel的案例,特此做记录。 ### 使用的插件 1. xlsx ......
前端HTML标签1
# HTML实用合集1 ## 1.框架 使用英文!,按tab键出现框架。  ......
阅读《java并发编程实战》第十章
例1: 简单的加锁顺序导致的死锁: ```java public class LeftRightDeadlock { private final Object left = new Object(); private final Object right = new Object(); public ......
Tengine 入门实战(1)--简介及安装
1、简介 Tengine 是由淘宝网发起的 Web 服务器项目。它在 Nginx 的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。Tengine 的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检验。它的最终目标是打造一个高效、稳定、安全、易用的 Web 平台。 Tengi ......
阅读《java并发编程实战》第五章
# 阅读《java并发编程实战》第五章 ## Semaphore的应用举例 - Semaphore的应用举例:实现一个固定大小的Set。当容器满了之后,无法add,线程阻塞。 ```java public class BoundedHashSet { // invariant: size of Se ......
前端工程化实践
1. prettier 2. eslint 1. eslint-loader 3. githooks 1. precommit 4. commitlint 5. CICD -> jetbrain 1. 如何自动部署 1. webpack/rollup -> npm package webpack 的 ......
debain终端显示菱形乱码
原因:是因为安装时选择的中文,所以出现了乱码情况,需要改变系统编码 第一步:env | grep LANG ##查看当前系统编码 第二步 :export LANG=en_US.UTF-8 第三步:dpkg-reconfigure locales 第四步:取消当前的zn_CN.UTF-8 UTF-8, ......
Vue04-vue-router
# vue-router 目前前端流行的三大框架, 都有自己的路由实现: - Angular:ngRouter - React:ReactRouter - Vue:vue-router Vue Router 是 Vue.js 的官方路由: 它与 Vue.js 核心深度集成,让用 Vue.js 构建单 ......
SpringBoot+vue使用bcrypt对注册密码加密及登录校验
一、注册 1.后端 在pom.xml文件中加入 <dependency> <groupId>org.springframework.security</groupId> <artifactId>spring-security-crypto</artifactId> </dependency> lom ......
XXX项目前端开发样式统一规范
前端开发样式规范 参考资料:https://element.eleme.cn/#/zh-CN/component/form 规范1:报错提示统一用浅红色,成功提示为绿色,警告性提示为橙色 规范2: 页面有多个必填字段未填写,一次性提示,同时填写文本框爆红,文本框下方有红字提醒 红字提醒可按需展示,本 ......
DRF学习第二课,实战
1,models模型 class BookInfo(models.Model): title=models.CharField(verbose_name="图书名称",max_length=32) pub_date=models.DateField(verbose_name="发布日期") read ......
Vue引入Element组件
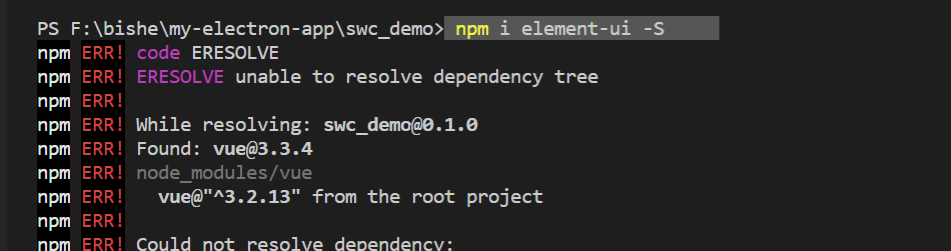
直接在VS Code的VueCLI的项目里进行npm安装,终端输入 npm i element-ui -S 显示报错信息,-4048,看了一下应该是我权限不够,虽然这里的VSCode也是Powershell的终端命令。 打开桌面主菜单,选择管理员命令行,切换到指定的文件下,然后安装element,成 ......
Kali汉化和安装中文输入法和终端设置
一、kali的汉化 1、在kali的命令行工具输入 dpkg-reconfigure locales之后按enter键,出现2的界面 注:整个命令只有一个空格 2、按键盘上下键选择这三个字符编码:en_US.UTF-8、zh_CN.GBK、zh_CN.UTF-8 注:按空格键选择,会变成*号,三个都 ......
centos7.6 终端显示乱码解决只要一步
解释一下乱码原因,服务器编码和终端工具不一致。 但只要支持utf-8,不管终端工具和服务器怎么编码都可以正确显示。 所以先看终端工具是不是utf-8, 我的终端工具显示如下,是UTF-8 再检查服务器编码,使用命令locale 看服务器编码,或者用echo $LANG 明显没有UTF-8字样。 那就 ......
读<Wireshark数据包分析实战-第3版>之流量分类
[toc] #广播流量 广播流量是指在计算机网络中,发送者将数据包(通常是单播)传输给局域网内所有设备的通信方式。广播流量数据包具有特殊的目标地址,即“广播地址”,这使得接收到该数据包的所有设备都必须处理它。 广播主要用于在局域网内实现一些关键功能,如请求IP地址、寻找其他设备等。然而,过多的广播流 ......
阅读《java并发编程实战》第三章
# 阅读《java并发编程实战》第三章 第一个例子,没有重现 ```java public class NoVisibility { private static boolean ready; private static int number; private static class Reade ......
读<Wireshark数据包分析实战-第3版>之网络设备
#集线器 集线器(Hub)是网络硬件设备,用于连接多个以太网设备,使它们可以在一个局域网(LAN)内通信。集线器接收来自连接设备的数据包,并将这些数据包广播到所有连接的设备上。集线器工作在OSI模型的第一层,即`物理层`。相较于交换机和路由器,集线器对流量处理能力较弱,容易产生冲突和拥塞。现如今,交 ......
vue3中 TypeError: track(...) is not a function
我这边遇到的是在使用到element-plus的一个<el-input>标签时就开始出现(TypeError: track(...) is not a function),我怀疑这是element-plus与vue的版本问题,查看element-plus github的Releases 发现支持的版 ......
基于JAVA的sprinboot+vue车辆充电桩,附源码+数据库+论文+PPT
**1、项目介绍** 利用springboot、Java、idea和mysql数据库等知识点,结合相关设计模式、以及软件工程的相关知识,设计一个车辆充电桩管理系统,来进行记录用户的信息,以及系统信息的增删改查的功能,根据实现需求,系统需完成这些基本功能: (1)系统合理显示系统首页界面,管理员界面, ......
我的第一个项目(十四) :完成数据保存功能(前端,增查改接口)
好家伙,天天拖,终于写完了 代码已开源(Gitee) PH-planewar: 个人开发的全栈小游戏 前端:vue2 + element-ui 后端: Springboot + mybatis-plus 数据库: mysql 目前实现功能: 1.注册登陆 2.游戏数据保存 3.游戏运行 (gitee ......
electron_vue
# 安装 npm i element-ui -S  ## Q: 安装 npm 时,如果要安装的库版本与要安装到的项 ......
Netty实战(五)
# 一、什么是ByteBuf 我们前面说过,网络数据的基本单位总是字节。Java NIO 提供了 ByteBuffer 作为它的字节容器,但是这个类使用起来过于复杂,而且也有些繁琐。**ByteBuffer 替代品是 ByteBuf**,一个强大的实现,既解决了 JDK API 的局限性,又为网络应 ......
x86游戏逆向之实战游戏线程发包与普通发包的逆向
网游找Call的过程中难免会遇到不方便通过数据来找的或者仅仅查找数据根本找不到的东西,但是网游中一般的工程肯定要发给服务器,比如你打怪,如果都是在本地处理的话就特别容易产生变态功能,而且不方便与其他玩家通信,所以找到了游戏发包的地方,再找功能就易如反掌了。 在游戏逆向过程中,通常会遇到下面几种情况的 ......
《机器人SLAM导航核心技术与实战》第1季:第5章_机器人主机
《机器人SLAM导航核心技术与实战》第1季:第5章_机器人主机 视频讲解 【第1季】5.第5章_机器人主机-视频讲解 【第1季】5.1.第5章_机器人主机_X86与ARM主机对比-视频讲解 【第1季】5.2.第5章_机器人主机_ARM主机树莓派3B+-视频讲解 【第1季】5.3.第5章_机器人主机_ ......
Spring boot+vue打包、上传宝塔面板并配置https
终于把网站搞完了,也终于能够通过域名访问了,这次就简单回顾一下这么多时间的经历,总结一下。 项目地址[穆音博客](https://blog.muvocal.com),本文发布原地址在[Spring boot+vue打包、上传宝塔面板并配置https](https://blog.muvocal.com ......