前端 购物车 按钮 数量
仪表盘式/五宫格异形按钮实现
### 想要的效果  设计的很好下次别设计了。。仅从技术角度探讨这种按钮是否能做 ### 思路 - 设计提 ......
基于django前端页面动态菜单
1、settings中定义基于中间件变量的字典 UNICOM_MENU = { 'leader': [ {'text': '用户管理', 'url': '/xx/xx/'}, {'text': '订单管理', 'url': '/xx/xx/'}, {'text': '工单管理', 'url': '/ ......
后端返回验证码图片怎么在前端页面展示
1.验证码从后端返回给前端 通常是blod格式 如果直接用 src 引用 没办法显示 log出来的结果是这样 可以看见取到了图片 但是显示不出来 如何把blod格式转化为src格式 1.调接口时 请求里面加入responseType: 'arraybuffer',这一步很重要 一定要加 2. 写入w ......
Clang前端使用LLVM Pass示例
Clang前端使用LLVM Pass示例 https://mp.weixin.qq.com/s/e3e4a7ei61O99-JUWjDbnA Objective-C在函数hook的方案比较多,但通常只实现了函数切片,也就是对函数的调用前或调用后进行hook,这里介绍一种利用llvm pass进行静态 ......
仿京东淘宝购物商城手机小程序全套页面业务流程源码
分享一个仿淘宝京东商城的小程序源码,是使用微信开发者工具开发的,亲测可直接运行。该程序包含了详细完整的框架架构结构,从设计上满足了相关应用服务的设计要求,是一款非常值得学习小程序源码。 源码地址 项目目录 效果预览 ......
全局处理long类型精度丢失返回前端问题,fastjson
@Bean public Jackson2ObjectMapperBuilderCustomizer jackson2ObjectMapperBuilderCustomizer() { Map<Class<?>, JsonSerializer<?>> map = new HashMap<>(); m ......
C# Winform按钮避免重复点击
btn_01.Enabled = false; //执行任务的函数和代码 //执行任务的函数和代码Application.DoEvents();btn_01.Enabled = true; 就是让应用程序的消息队列自动走完(在按钮正常前清空消息队列即可) ......
com.fasterxml.jackson工具类通过注解过滤给前端返回json,没有value则移除对应的key
引入 <dependency> <groupId>com.liferay</groupId> <artifactId>com.fasterxml.jackson.annotations</artifactId> <version>2.10.3.LIFERAY-PATCHED-1</version> ......
京东购物车如何提升30%性能
本文主要介绍在业务复杂化背景下,京东零售购物车团队努力践行工匠精神,通过全异步化改造提升系统性能、提升用户体验。通过本文,读者可以了解购物车中台进行全异步化改造的总体方案,以及方案落地过程中遇到的问题及解决方法,读者可重点关注文中提到的多分页并行后,分页精细控制及底层RPC异常信息问题。 ......
Qt编写视频监控系统74-悬浮工具栏(半透明/上下左右位置/自定义按钮)
## 一、前言 在监控系统中一般在视频实时预览的时候,希望提供一个悬浮工具条,可以显示一些提示信息比如分辨率、码率、帧率,提供一堆快捷操作按钮,可以录像、抓拍、云台控制、关闭等操作,参考了国内很多监控厂商客户端软件,总结下来基本就是悬浮条可以半透明悬浮在通道窗体上,也有少部分是固定嵌入在底部,个人觉 ......
如何使用 Blazor 框架在前端浏览器中导入和导出 Excel
前言 Blazor 是一个相对较新的框架,用于构建具有 .NET 强大功能的交互式客户端 Web UI。一个常见的用例是将现有的 Excel 文件导入 Blazor 应用程序,将电子表格数据呈现给用户,并且能够允许进行任何更改,最后将该数据导出回 Excel 文件或将其保存到数据库。 以下是在 Bl ......
前端框架中加入外部config可配置文件,根据不同的运行、编译环境,加载不同的配置文件
需求:我们的乾坤vue框架,需要集成给第三方,menu由他们处理(包括菜单权限),我们只负责提供一个去除menu和头部的main即可; 这里需要可配置,不能把我们的menu弄丢了。 实现方式: 1、在src同级目录新建 public/plugins/config.js 因为是基于webpack打包, ......
前端课程介绍
## 前端课程介绍 前端基础: ```python HTML 内容 CSS 外观 JavaScript 动作 ```  public void getPdf2(HttpServletResponse response) throws IOException { File file = new File("D://aasd.pdf"); FileInputStream f ......
前端学习 node 快速入门 系列 —— 事件循环
## 事件循环 本篇将对以下问题进行讨论: - 浏览器有事件循环,node 也有事件循环,两者有什么异同? - node 核心特性(事件驱动和非阻塞 I/O )和事件循环有什么关系? - node 中的高并发和高性能和事件循环有关系吗? - node 不适合什么场景? - 有人说 Node 是单线程 ......
实用教程丨如何将实时数据显示在前端电子表格中(二)
本文由葡萄城技术团队于博客园原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 在如何将实时数据显示在前端电子表格中(一)一文中,我们讲述了如何通过WebSocket从Finnhub.IO获取实时数据,那么本文重点讲述如何使用基本的 Spre ......
前端根据链接生成二维码
<qrcode-vue :value="record.download_page" width="200" ></qrcode-vue> import QrcodeVue from 'qrcode.vue' components: { QrcodeVue }, ......
C# MVC @Html.DropDownList 不通过后端,在前端构建一个下拉Select并可自动选择选中值
@Html.DropDownList("verType", new SelectList(new[] { new { Name = "A版", Value = "per" }, new { Name = "B版", Value = "ent" } }, "Value", "Name", Reques ......
前端中实现文件上传下载的三种解决方案(推荐)
对于大文件的处理,无论是用户端还是服务端,如果一次性进行读取发送、接收都是不可取,很容易导致内存问题。所以对于大文件上传,采用切块分段上传,从上传的效率来看,利用多线程并发上传能够达到最大效率。 本文是基于 springboot + vue 实现的文件上传,本文主要介绍服务端实现文件上传的步骤及 ......
微前端-micro-app 使用 onresize出现不生效的问题
onresize:dom0级别,一次只能绑定一个函数,下个函数会将上个函数给覆盖; addEventListener:dom2级别,一次可以绑定多个函数,各个函数不会覆盖; 子应用使用onresize不生效,因为onresize是dom0级别的会被父亲和其他给覆盖,所以在子应用中使用addEvent ......
数量统计aggregate
比如统计某个会员有多少条留言? def follow_num(self): num=Guestbook.objects.filter(user=self.pk,status=True).aggregate(c=Count('user__membername')) return num['c'] ......
MySQL 查询数据库表的数量
MySQL 查询数据库表的数量 1.获取指定数据库的表的数量SELECT COUNT(*) TABLES, table_schema FROM information_schema.TABLES GROUP BY table_schema; 2.获取mysql下所有数据库表的数量SELECT COU ......
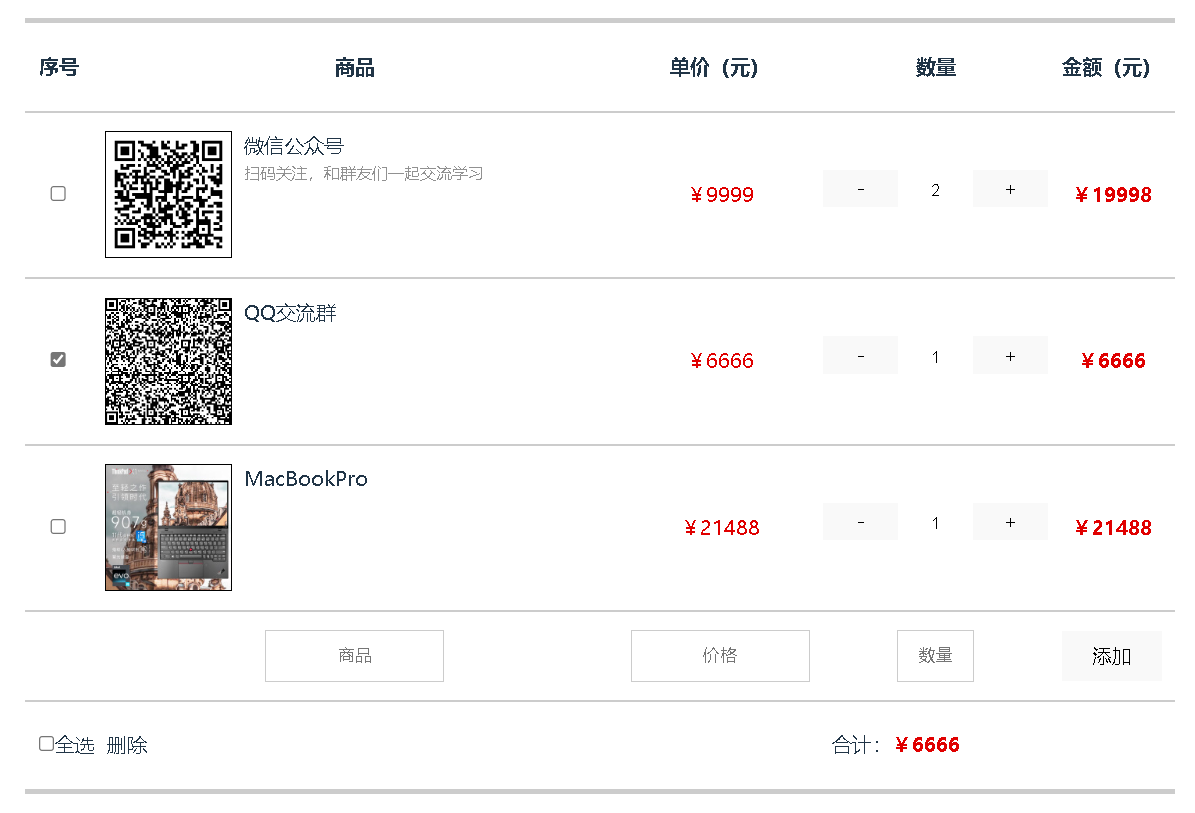
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
我猜你其实并不懂前端
在接下来的这篇系列教学中,我将带你重新认识前端。 前端发展史:从青铜到黄金时代 我自己是在 2006 年开始接触前端的。现在回想起来,那会儿前端还处于史前的“青铜时代”,甚至网页的主要交互都还是依靠切换超链接来完成的。 前端的史前记忆:“青铜时代” 那时候,谷歌刚刚基于 Ajax 发布的 Gmail ......
Oracle 查询数据库表的数量
Oracle 查询数据库表(查看当前用户下的表)的数量 SELECT count(*)FROM sys.user_tables; 统计表中记录数量 第一步:新增count_rows 函数 CREATE OR REPLACE FUNCTION count_rows ( table_name IN va ......
Qt中QTabWidget添加控件(按钮,label等)以及使用方法
今天遇到了一个问题,已经在`QTabWidget`每一行添加了一个按钮,我有一个需求就是,点击每一行的按钮都有各自的响应 首先说一下添加控件代码: 添加文字可以用`setItem`,添加控件就得用`setCellWidget`了。 ```python self.checkButton = QtWid ......
2023-05-21:给定一个字符串 s 和一个整数 k 。你可以从 s 的前 k 个字母中选择一个, 并把它加到字符串的末尾。 返回 在应用上述步骤的任意数量的移动后,字典上最小的字符串。 输入:s
2023-05-21:给定一个字符串 s 和一个整数 k 。你可以从 s 的前 k 个字母中选择一个, 并把它加到字符串的末尾。 返回 在应用上述步骤的任意数量的移动后,字典上最小的字符串。 输入:s = "baaca", k = 3。 输出:"aaabc"。 答案2023-05-21: # 大体过 ......
python爬取电影演员一生拍摄电影的数量
``` import requests from bs4 import BeautifulSoup import random url = "https://www.imdb.com/search/name/?gender=male,female" # 向IMDb发送请求并获取响应 response ......
多款前端商城购物网站html模板源码
1、仿淘宝粉色女性化妆品网上商城模板html源码 编辑切换为居中 添加图片注释,不超过 140 字(可选) 编辑切换为居中 添加图片注释,不超过 140 字(可选) 编辑切换为居中 添加图片注释,不超过 140 字(可选) 2、淘宝京东商城商品详情页模板html源码 编辑切换为居中 ......