前端 路由 动态
Django-4.2博客开发教程:数据库操作-页面动态展示数据库中的数据(十)
1、数据准备工作 首先增加2篇文章用于展示数据。 我用的mysql数据库,使用pycharm的DB Browser 进行数据查询。双击blog库下面对应的文章表,则显示当前数据。 2、查询数据并动态展示 models.py 里的类就是一个模板,在views.py引入并实例化。即将值查询出来并赋值到一 ......
动态规划
## 知识点/步骤: ## 五部曲: ### 1.确认dp所代表的含义 方法:大部分都是dp放的是问题问的东西 ### 2.递推公式 方法:后一个状态是前一个状态推导出来的,就是需要举例 ### 3.初始化 方法:根据公式来进行初始化 ### 4.遍历方向 方法:一般都是从左往右,从上到下 ### ......
微信小程序9 关于解密,前端解密
我们之前在学习button时,可以通过调用 getphonenumber 获取手机号,但是获取后却发现是加密了的,那么如何解密呢,微信官方提供了相应的方法。 1.首先我们可以去下载官方提供的解密的js放在本地,推荐放到这个utils文件下。 关键是这个RdWXBizDataCrypt.js文件,可以 ......
前端获取 文件md5值
// md5值计算export function fileToMd5(file: Blob) { return new Promise((resolve) => { const fileReader = new FileReader(); fileReader.onloadend = (ev) => ......
前端函数汇总
获得本周,周一和周日 let now = new Date(); let nowTime = now.getTime(); let day = now.getDay(); let oneDayTime = 24 * 60 * 60 * 1000; let MondayTime = nowTime - ......
前端黑魔法 —— 如何让自己的函数变成原生函数
# 前言 熟悉 JS 的都知道,原生函数转成字符串,显示的是 native code: ```javascript alert + '' // "function alert() { [native code] }" ``` 如果用自己的函数对其重写,显示的则是自己的代码: ```javascrip ......
前端 Vue 应该知道的一些东西,个人笔记 2021-11-26
## 前端代码编写规范及es6常用语法 1. 命名规范 ``` 文件夹名称,文件名称,组件名称,统一使用大驼峰或者 小横线方式命名; 组件文件名: list-item.vue.或者ListItem.vue; 基础的无状态的通用组件加V Base App前缀 BaseButton AppButton ......
使用 Roslyn引擎动态编译代码
Roslyn引擎自2014年开源至今这么久,一直没怎么了解过,虽然VS2015早就集成了它。 以前老一套的动态编译方法在 .NET Core中似乎不再支持了,很多方法都是未实现的。下面就介绍如何在.NET Core环境中使用Roslyn进行动态编译。话不多说,Talk is cheap, show ......
golang之路由库gorilla/mux
gorilla/mux是 gorilla Web 开发工具包中的路由管理库。gorilla Web 开发包是 Go 语言中辅助开发 Web 服务器的工具包。它包括 Web 服务器开发的各个方面, 有表单数据处理包gorilla/schema, 有 websocket 通信包gorilla/webso ......
【补充】uni-app和开源前端项目
# 【补充】uni-app和开源前端项目 # 【一】uni-app - https://uniapp.dcloud.net.cn/tutorial/app-useragent.html - uni-app是一个基于Vue.js框架的多端开发解决方案,可以同时开发生成iOS、Android、H5等多个 ......
vue-router addRoute将子路由添加到指定路由下
router.addRoute()可以向vue路由中动态的添加路由信息,但,路由存在多层级关系,例如,最开始的路由是这样的: { path: '/', name: 'layout', component: resolve => require(['../layout'], resolve), met ......
【1.0】前端的发展史
# 前端的发展史 - HTML(5)、CSS(3)、JavaScript(ES5、ES6): - 编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=ECMAScr ......
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、stylelint,与其期待自己或者同事的代码写得完美无缺,不如通过一些工具来进行规范和约束。 ### eslint eslint 是一个代码 ......
动态 DP
[P4719 【模板】"动态 DP"&动态树分治](https://www.luogu.com.cn/problem/P4719) 带点权的树,每次修改一个点的权值,求树的最大权独立集。 $1\le n,m \le 10^5$,点权的绝对值 $\le 10^2$. 若不带修,先设 $f_{u,1/0 ......
HS8145C5光猫桥接与路由器拨号
# 前言 前几天在外边连接家里的设备总是提示离线,最奇怪的是离线时间段集中在某一个时间范围内,一度怀疑是网络不稳定造成的。 我起初的想法是,写个程序用来监控网络状况,一旦检测到异常及时向我发送通知,但是刘老哥建议我把光猫改成桥接用路由器拨号,每天定时重启一下得了。试了两天貌似设备确实不会离线,再过段 ......
深度学习编译器前端技术概述
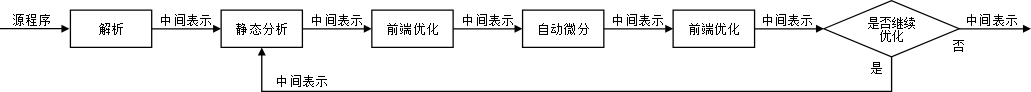
AI 编译器在前端经常会做一些静态分析,方便在前端做一些优化:自动微分等。  ## 中间表示(Intermediat ......
前端黑魔法 —— 如何让自己的函数变成 native code
# 前言 熟悉 JS 的都知道,原生函数转成字符串,显示的是 native code: ```javascript alert + '' // "function alert() { [native code] }" ``` 如果用自己的函数对其重写,显示的则是自己的代码: ```javascrip ......
前端黑魔法 —— 隐藏网络请求的调用栈
# 前言 浏览器网络控制台会记录每个请求的调用栈(Initiator/启动器),可协助调试者定位到发起请求的代码位置。  并将其拆 ......
路由规则
向注册中心写入路由规则: RegistryFactory registryFactory = ExtensionLoader.getExtensionLoader(RegistryFactory.class).getAdaptiveExtension(); Registry registry = r ......
合并路由的query参数
点击三级分类跳转的时候带上了query参数,然后再次点击关键字搜索,需要把keyword和原来的参数合并 console.log("qury",this.$route.query); let query = JSON.parse(JSON.stringify(this.$route.query)) ......
前端面试经典算法题
### 前言 现在面试流行考核算法,做过面试官,也被面试。问算法对面试官来说,是一种解脱,找出了一个看似很高明且能偷懒的办法选择人,避免了不知道问啥的尴尬;被面试者,也找到了一种新的面试八股文,刷就对了;算法题让面试与被面试找到了一种平衡。 在实际的开发中,很多被考核的算法确实没啥卵用,面试者要认真 ......
高级 / 资深前端面试题集锦
以下是一线互联网公司高级前端面试题总结,包括百度、腾讯、网易、字节、知乎、京东、滴滴,小米,感兴趣的欢迎留言交流。 1、请简述Js Bridge 2、请说一下SSR的单机QPS 3、请说一下eggJs的初始化原理 4、前端错误如何捕获,promise的错误是如何捕获的 5、vue的dom diff算 ......
前端面试经典手写题
## 1、手写Promise ``` class Promise2 { state = "pending"; callbacks = []; constructor(fn) { fn(this.resolve.bind(this), this.reject.bind(this)); } resolv ......
动态规划基础
# 引入 ## 动态规划简介 - 动态规划 $dp=Dynamic \ Programming$ - 线性 $dp$:状态定义与题设**线性相关** - 将原问题分解成若干子问题 - 设计**状态**:状态是当前问题所在的局面 - 满足性质:无后效性,最优子结构 - **转移**:状态之间的关系,用 ......
前端常用页面适配
1、媒体查询(media ) 通过在CSS文件中使用@media规则来定义媒体查询。 @media screen and (max-width: 768px) { /* 在宽度小于等于768px时应用的CSS样式 */ } @media screen and (min-width: 768px) a ......
VxeTable 列动态数据过滤 FilterContent
1、加入组件,并注册:下载官网实例将VxeTable的v4下的位置中的画框的几个都拷到自己的项目中,然后打开filter.tsx, 将组件的引用路径调整自己的项目一致,如果是一样就不改了。 这一步,要保证filter.tsx中引用到4个vue文件就可以。 2、引入到项目中,保证项目能读到filter ......
前端多人协作之代码规范
# 代码规范 学习自并感谢 Geekers-Admin 和 Hooks-Admin 开源项目的作者 HalseySpicy ## 一、EditorConfig > EditorConfig 用于定义项目中的编辑器配置。可以确保团队成员在不同的编辑器中保持一致的代码风格和格式。 [🚀EditorCo ......
动态配置与服务屏蔽
服务提供者:user-service-provider 服务消费者:order-service-consumer 场景一:屏蔽消费者 1.屏蔽后会默认添加一条动态配置 2.发起请求后,提供者的服务默认会返回null ......
VueRouter4 路由
import { createRouter, createWebHistory } from 'vue-router' // createRouter 创建路由实例, > new VueRouter()// 1. history模式: createWebHistory() http://xxx/us ......