前端 路由 权限 角色
Routing Algorithmt 路由算法分析
Programming Assignment 3: Routing Algorithm Assignment(Must Use Logbook) (DV)Due 1 Jun by 17:00 Points 200 Available 1 May at 1:00 - 29 Jun at 17:00A ......
前端实现将Element Plus表格导出为Excel表格
``` import { export_json_to_excel } from '@/utils/excel'; // 导出函数,可以根据实际项目结构进行引入 import XLSX from 'xlsx'; // xlsx 库 exportExcel() { const tableData = ......
【前端算法学习】数据结构之“栈”
### JS中最棒的数据结构:数组 **数组是计算机科学中最常用的数据结构**。我们知道, 可以在数组的任意位置上删除或添加元素。然而,有时候我们还需要一种在添加或删除元素时有更多控制的数据结构。有两种数据结构类似于数组,但在添加和删除元素时更为可控。它们就是 **栈和队列**。 要开始学习 ......
vue3 router 路由传参
路由跳转 import router from "@/router"; router.push({ path: "/iframe", query: { url: frameurl.value } }); 获取参数 import router from "@/router"; import { use ......
mysql创建用户及分配操作权限
MySQL 在安装时,会默认创建一个名为 root 的用户,该用户拥有超级权限,可以控制整个 MySQL 服务器,所以如果滥用root账户,对于系统来说是很不安全的。 MySQL 提供了以下 3 种方法创建用户。 使用 GRANT 语句创建用户 使用 CREATE USER 语句创建用户 在 mys ......
JS 前端导出Excel
先通过 npm 下载 Excel npm install xlsx -S 在需要数据的页面进行引入 import * as XLSX from "xlsx"; 以下这俩个方法直接复制粘贴,不需要改动. //导出excel相关函数 sheet2blob(sheet, sheetName) { //将文 ......
Vue2路由嵌套是注意子路由path问题
1、当子路由以/开始时,它会被视为根路由,并且会显示在URL的根路径中  2、当子路由不以/开始时,它将 ......
Vue2路由嵌套是注意子路由path问题
1、当子路由以/开始时,它会被视为根路由,并且会显示在URL的根路径中  2、当子路由不以/开始时,它将 ......
软路由 & 旁路由 All In One
# 软路由 & 旁路由 All In One > 路由器`KeXue上网`  ## 软路由 ## 旁路由 ## ......
drf——权限、认证源码分析、过滤、排序、分页
## 权限、认证源码(了解) ### 权限源码 ```python # 继承了APIView才有的 》执行流程 》dispatch中的三大认证 self.initial(request, *args, **kwargs) # 1. APIView的dispatch中self.initial(requ ......
前端知识-HTML
HTML 这个整理的也挺好的 https://www.cnblogs.com/suoning/p/5614372.html 1、HTML(结构)、CSS(样式)、JS(行为) 2、网页基本结构 <html> <head> <!-- 头部内容 --> </head> <body> <!-- 主体内容 ......
前端知识-浏览器
浏览器 1、浏览器: 用来检索、展示以及传递Web信息资源的应用程序 2、各种浏览器极其内核: Trident(应用于Internet Explorer); Gecko(应用于Mozilla Firefox); Presto(Opera 采用的是 Presto内核); WebKit (应用于Appl ......
JEECG-BOOT访问权限控制的BUG
http://doc.jeecg.com/2044037 根据此链接,还是无法解决权限问题,最后查到是一个两个角色都设置了一个用户,而后台权限获取SQL只取一个导致权限列表获取错误。 ......
1005.Django项目用户功能之认证权限以及班级管理
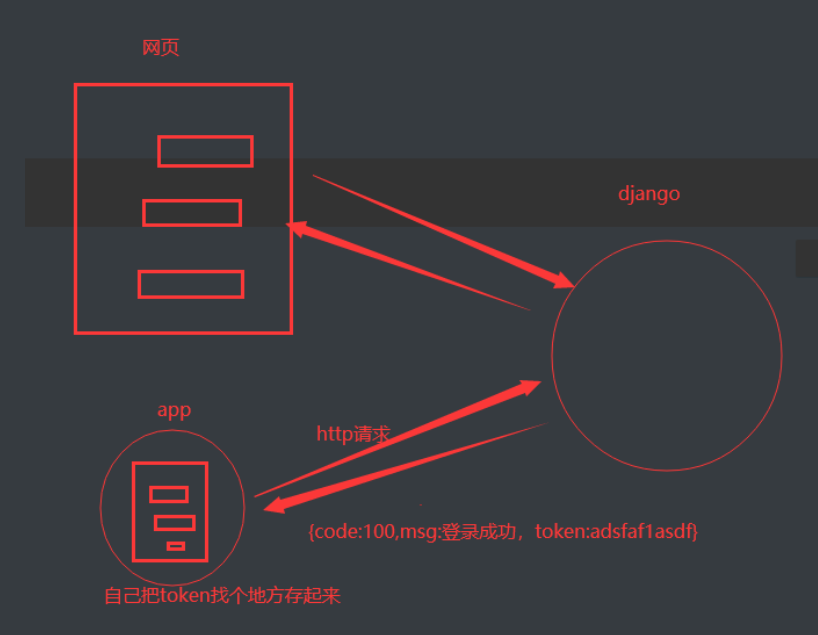
一、Token 1. Token概述 在计算机身份认证中是令牌(临时)的意思,在词法分析中是标记的意思。一般作为邀请,登录系统使用Token、令牌、代表执行某些操作的权利的对象。更通俗点可以叫暗号,在一些数据传输之前,要先对暗号的核对,不同的暗号被授权不同的数据操作。 方法:①引入--客户端请求数据 ......
权限认证源码解析,过滤,排序,分页,作业(APIview过滤)
# 1 权限,认证(了解) ## 1.1 权限源码 ```python # 继承了APIView,才有的 》执行流程 》dispatch中 》三大认证 #1 APIView的dispatch的大约497行self.initial(request, *args, **kwargs) def initi ......
springmvc中前端提交数据显示乱码的解决方法
自己手写一个Filter来处理前台发送的请求: 对前台打来的请求进行设置,servletRequest.setCharacterEncoding("utf-8"); 然后放行,继续执行即可。 package com.gyh.web.filter; import javax.servlet.*; im ......
关于linux系统中umask值的说明-以及计算转换成默认权限符号的方法
关于linux系统中的umask值,我们可以通过man手册的解释为:The user file-creation mask is set to mode 简单的理解,就是用户的umask的值决定着文件(也包括目录)创建时的默认权限,对于root用户来说,一般为0022 [root@qq-520135 ......
前端总结
# 前端与后端的概念 ## 前端 ## 就是与用户直接打交道的操作界面就可以称为前端 ## 后端 ## 不直接与用户打交道主要负责内部真正的业务逻辑的执行就是后端 ## 前端的三个模式 ### HTML 编写前端页面的文件 ### css 给html前端增加样式包装一下前端页面 ### JavaSc ......
前端微服务无界实践
随着项目的发展,前端SPA应用的规模不断加大、业务代码耦合、编译慢,导致日常的维护难度日益增加。同时前端技术的发展迅猛,导致功能扩展吃力,重构成本高,稳定性低。因此前端微服务应运而生。 ......
GB28181流媒体平台LiveGBS中如何根据业务需求控制监控视频流的播放权限,实现用户自定义播放权限
随着目前对信息安全的越来越重视,视频监控领域的视频流也需要做各种安全策略。视频监控流流媒体平台输出的直播流需要做权限限制,只允许哪些IP访问、只允许哪些用户访问等等各种权限限制。为了满足不同用户不同场景各种不同的播放权限需求,LiveGBS GB28181流媒体平台提供了可以设置播放时回调函数,让用 ......
碎片化学习前端之JavaScript(for...in 和 Object.keys() 的区别)
## 前言 JavaScript 中遍历对象的方式主要有:`for...in` 和 `Object.keys()` 两种方式。 ## for...in ```js let obj = { name: 'ming', age: 18, } obj[Symbol('hello')] = 'world' ......
Cisco® Catalyst® 8000V 边缘软件 (Catalyst 8000V) 17.11.1a 发布 - 虚拟路由器
Cisco® Catalyst® 8000V 边缘软件 (Catalyst 8000V) 17.11.1a 发布 - 虚拟路由器 Cisco Catalyst 8000v Edge Software, IOS XE Release Dublin-17.11.1a ED 请访问原文链接:,查看最新版。 ......
MySQL Binlog 权限
Check binlog status -- https://github.com/alibaba/canal/wiki/AdminGuide show variables like 'log_bin'; show variables like 'binlog_format'; MySQL Binl ......
阿里云如何配置子域名及其对应 RAM 访问权限
## 背景 背景: - 假设只有一个二级域名 `domain.com`,有多套环境的情况下,可能需要分配不同的三级子域名 `sub.domain.com`,每个环境可能需要再配置四级子域名 `sub.sub.domain.com` - 如果使用一个 AK 拥有所有域名的 DNS 权限,可能不太安全( ......
drf——登录功能、认证、权限、频率组件(Django转换器、配置文件作用)
## Django转换器、配置文件作用 ```python # django转换器 2.x以后 为了取代re_path int path('books/') >/books/1 >pk=1 >当参数传入视图类的方法中 str path('books/') path path('media/',ser ......
微前端
微前端是将单体应用程序拆分为一组更小、更容易管理的单元,使得应用程序能够更加灵活、可扩展、易于维护,并且能够让不同团队或个人独立开发、测试和部署应用程序的不同部分。这种架构方式可以从多个方面带来很多好处,具体包括以下几点: 1. 易于扩展和维护 微前端架构将应用程序拆分成多个小型单元,每个单元包含不 ......
drf-路由组件
[toc] # 一 路由Routers 路由写法有多种 ```python -原始写法 -映射的写法:path('books/', BookView.as_view({'get': 'list', 'post': 'create'})) -自动生成路由 ``` ## 1.1 什么情况下使用自动生成路 ......
js前端fetch参数
const response = fetch(url, { method: "GET",//请求方式 headers: {//定制http请求的标头 "Content-Type": "text/plain;charset=UTF-8" }, body: undefined,//post请求的数据体, ......
drf之登录功能,认证组件,权限组件,频率组件
[toc] # 一、登录功能  ## 表模型 ```python class UserInfo(models ......