前端 路由 权限 角色
前端彩色背景
div { background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); background-size: 1000% 100%; animation: smooth-transiti ......
前端遗忘知识点
# JS 1.基本数据类型 number string boolean undefind null bigint symbol 2.交互 alert confirm确认 prompt带输入的确认 3.Object.assign(a,b,c)进行合并将a,b,c中的同名属性进行合并 4.计算属性名 可 ......
【解决方法】网络设备使用CLI命令行模式进入SSH登录,如交换机,路由器
# 环境: >工具:锐捷EVE模拟器,VMware Workstation Pro 远程工具:SecureCRT 系统版本:Windows 10 # 问题描述: >描述:在实验使用路由器远程SSH登录交换机时,无法连接,一直提示:% Unrecognized host or address, or ......
前端实现导出word文档docx格式
## 说明 前端实现导出word文档,我们需要用到docxtemplater这个库 使用的是vue2.6和vue-cli5 还需要准备一个word模板,更多模板变量请去[docxtemplater官网获取](https://docxtemplater.com/demo/ "docxtemplater ......
若依前端问题集合[前后端分离版本]
>[TOC](目录) # 1.若依前后端分离页面改变title 修改浏览器title和icon图标 在项目==public==文件夹中有==index.html==文件 模块 (1.5.4+) 实现 基于子请求结果的客户端授权。 如果子请求返回 2xx 响应代码,则允许访问。 ......
springmvc后端接收前端数据的四种方式
前端登录页面代码 ``` Title 登录页面 username: password: ```  配置spring ......
authorized_keys文件权限过大导致ssh免密登录失败
Linux服务器`~/.ssh/authorized_keys`文件权限过大会导致远程主机免密登录本机失败,主要是基于安全性的考虑 经过测试,对于 CentOS7.6,authorized_keys 属组或其他用户具有写权限时,免密会失败;对于Ubuntu20.04,authorized_keys ......
hdfs中acl权限管理的简单实用
# 1、背景 在我们开发的过程中有这么一种场景, `/projectA` 目录是 `hadoopdeploy`用户创建的,他对这个目录有`wrx`权限,同时这个目录属于`supergroup`,在这个组中的用户也具有这个目录的`wrx`权限,对于其他人,不可访问这个目录。现在有这么一个特殊的用户`r ......
2021-08-12--Web前端性能指标和性能优化(综述)
title: 网站的几个性能指标和优化(简易) categories: - 网络安全与性能优化 tags: - 性能优化 - 性能指标 - 白屏时间 - 首屏时间 - TTFB abbrlink: 5c56 date: 2021-08-12 23:42:49 updated: 2021-08-12 ......
系统化学习前端之Vue(vue2 组件通信)
## 前言 前文 vue2 基础中聊过,页面本质是 DOM 树,而在vue2 中 组件 = vm 实例对象 = DOM。因此,页面其实也是组件树构成,组件之间形成父子关系,兄弟关系等,相互之间通信也是组件树的必须要求。 ## vue2 组件通信 组件通信即组件之间的数据传递。 ### props 和 ......
帮你梳理了一份前端知识架构图
列一份前端知识架构图 在上一篇文章中,我们简要地总结了前端的学习路径与方法,我们提到的第一个学习方法就是:建立知识框架。那么,今天我们就一起来列一份前端的知识框架图。 在开始列框架之前,我想先来谈谈我们的目标。实际上,我们在网上可以找到很多参考资料,比如 MDN 这样的参考手册,又比如一份语言标准, ......
前端流程图组件库
https://blog.csdn.net/xu_song/article/details/108269558 https://segmentfault.com/q/1010000021077507 ......
FastAPI|的路由介绍及使用
本文将介绍如何使用 Router 路由处理 FastAPI 中的请求。同时以我自己开发系统的后端为例进行FastAPI使用的说明。 ## 什么是路由 路由 Router 就像是一个流水线上的线长,协调生产,下达命令给不同的组长进行分工,然后执行基本的任务。路由器的工作目的是,在团队中工作时,您可能必 ......
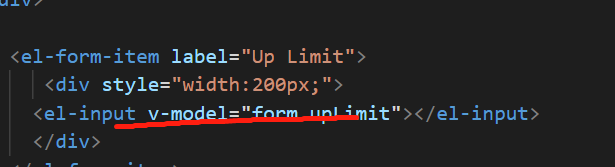
vue前端model和data强关联
 如果不关联会报错, 且错误不好找! :这类协议使用跳数(hop count)作为衡量路径的度量标准。每个路由器仅知道自己相邻路由器的信息,并通过交换路由表来了解整个网络的路由信息。常见的距离矢量协议包括经典的Routing Info ......
基于 Vue3 + TS 的前端结构
效果预览:  
1、清除浮动 双伪元素法(既解决外边距塌陷问题,又能清除浮动影响) .clearfix::before, .clearfix::after { content: ""; display: table; } .clearfix::after { clear: both;} 2、清除默认样式 * { m ......
网安--用户权限管理
用户组group 组ID--GID 1.root用户组:GID=0(反之也成立) 2.程序用户组(系统用户组):1-999 3.普通用户组:1000-65535 相关操作: cat /etc/group 查看所有用户 useradd -g 组名 用户 在组中添加用户 userdel 用户 删除用户 ......
串口(PL011)在Linux启动运行过程中扮演的角色
关键词:PL011、earlyprintk、AMBA、UART、tty、console等等。 串口虽然是一种简单的工具,但是在Linux启动、运行、调试中扮演了重要角色。其稳定、易用、高效(某些场景)。 串口依赖的模块少,在FPGA初期调试中扮演重要角色。往往是CPU基本功能可用后,即可使能串口进行 ......
前端文件下载
``` // 下载文件 export function downloadFile(url, fileName, data) { axios({ method: 'post', url, responseType: 'blob', data }).then((res) => { const blob ......
Vue路由传参的几种方式
vue路由传参是指嵌套路由时父路由向子路由传递参数,否则操作无效 一、利用"router-link"路由导航 父组件: 使用 <router-link to = "/跳转路径/传入的参数"></router-link> 例如:<router-link to="/a/123">routerlink传参 ......
Vue路由,子路由,动态路由,动态路由参数,路由查询参数
一、路由、子路由、动态路由 子路由、动态路由类似,不同的是子路由同时有路由跳转和页面跳转的,动态路由只有路由跳转,没有页面跳转 举例如下:/customerHome 下有 item1 和 item2 两个子路由。 import { createRouter, createMemoryHistory, ......
Ubantu使用n升级Node提示权限不够
升级Node时,常见以下问题: 1. 使用 `n stable` 时提示权限不够 ```bash (base) zibuyu@ubuntu:~/Desktop/luffy$ n stable installing : node-v18.16.0 mkdir : /usr/local/n/versio ......
项目_使用docker部署前端教程
dist文件夹直接替换 systemctl restart docker sudo docker ps -a sudo docker restart <ContainerId> 问题1:docker端口映射或启动容器时报错 Error response from daemon: driver fai ......