前端css
vs code 出现html js css 注释不正常
vue 地方使用了 `` 注释,这是正常的,但是 css 部分也是使用 `` 注释,css 应该使用 `//` 或 `/* */` 注释,这里错了。 多次检查扩展,发现是扩展的问题,卸载 [vue](https://marketplace.visualstudio.com/items?itemNam ......
14 CSS列表属性和display属性
##### 14 列表属性和display属性 1. 列表属性 CSS中提供了一些列表属性可以用来: (1)、设置不同的列表项标记为有序列表 (2)、设置不同的列表项标记为无序列表 (3)、设置列表项标记为图像 * list-style-type(系统提供的列表项目符号) * list-style- ......
前端开发进阶:前端开发中如何高效渲染大数据量?
在日常工作中,有时会遇到一次性往页面中插入大量数据的场景,在数栈的[离线开发](https://www.dtstack.com/dtinsight/batchworks?src=szsm)(以下简称离线)产品中,就有类似的场景。本文将通过分享一个实际场景中的[前端开发](https://www.dt ......
内存泄漏(前端)
# 内存泄漏 这是我在部门做的内部分享,得到大家很好地反馈,现分享出来 ## 理论 ### 概念 * 程序在申请内存后,无法释放已申请的内存空间 #### 与内存溢出的关系 * 内存溢出是程序在申请内存时,没有足够的内存空间供其使用 * 是内存泄漏的最终结果 ### 垃圾回收(GC) #### 内存 ......
【校招VIP】前端校招考点之行内/块级元素
考点介绍: 行内元素会在一条直线上排列(默认宽度只与内容有关),都是同一行的,水平方向排列。块级元素各占据一行(默认宽度是它本身父容器的100%(和父元素的宽度一致),与内容无关),垂直方向排列。块级元素从新行开始,结束接着一个断行。 答案详情解析和文章内容可扫下方二维码或链接即可查看! 一、考点题 ......
13 CSS 的position属性
##### 13 CSS 的position属性 就像photoshop中的图层功能会把一整张图片分层一个个图层一样,网页布局中的每一个元素也可以看成是一个个类似图层的层模型。层布局模型就是把网页中的每一个元素看成是一层一层的,然后通过定位属性position对元素进行定位摆放,最终实现网页的布局。 ......
滚动公告栏代码css
滚动公告栏是网页中常见的一种组件,可以在网页头部或者侧边显示最新的消息和活动。下面介绍如何使用CSS来实现一个滚动公告栏。 /* 定义滚动公告栏的样式 */ .news { overflow: hidden; /* 隐藏溢出部分 */ height: 30px; /* 设置高度 */ line-he ......
前端好用API之MutationObserver
https://www.cnblogs.com/xwwin/p/16587930.html 前情 一直以来都没有好的方式可以监听元素变化,Mutation events虽然可以监听DOM树结构变化,但是因性能问题和差的兼容问题(Webkit内核不支持)并不推荐使用。 MutationObserver ......
【前端基础总结】
# [Web前端参考手册](https://www.cnblogs.com/dream-ze/p/17524779.html) # [【前端引入】](https://www.cnblogs.com/dream-ze/p/17524705.html) # 【HTML】 ## [【1】web服务端本质] ......
前端codeReview规范指南
一定要看的前端codeReview规范指南 一、前言针对目录结构、CSS规范、JavaScript规范、Vue规范可参照官方给出的 风格指南这里主要总结业务开发中常遇到的代码问题和实践,帮助大家后续各自做好codeReview,一些你遇到的典型问题,也可以在留言区评论,帮助团队共同进步。 二、实践规 ......
12 CSS 的float属性
##### 12 CSS 的float属性 - 流动布局 流动模型(Flow),即文档流,浏览器打开HTML网页时,从上往下,从左往右,逐一加载。 在正常情况下,HTML元素都会根据文档流来分布网页内容的。 文档流有2大特征: ① 块状元素会随着浏览器读取文档的顺序,自上而下垂直分布,一行一个的形式 ......
webpack5_使用webpack编译scss文件为css文件并实现css文件的兼容性和压缩处理
## webpack5_使用webpack编译scss文件为css文件并实现css文件的兼容性和压缩处理 - 现实问题: 为了编写博客园的博客样式, 我写了一个scss文件, 但是因为博客园的样式编辑里只接受css样式, 所以乘此机会顺便复习一下webpack5实现对scss(sass)文件的处理 ......
关于 SAP UI5 预定义的 CSS Margin class
与 padding 不同,margin 是透明的,`不是`控件可单击区域的一部分,并且它们与相邻边距`折叠在一起`,这意味着它们不会相互添加。 例如,有两个相邻的 32 像素 margin,则结果是仅显示一个 32 像素边距,而不是 64 像素的空间。 SAPUI5 中预定义的所有边距都支持从右到左 ......
什么是 SAP UI5 中的预定义 CSS 响应式边距(Responsive Margins)
SAP UI5是SAP公司的开源前端开发框架,用于构建现代、移动优先的Web应用程序。预定义的CSS响应式边距是UI5框架中的一个重要特性,它可以帮助开发人员轻松管理和控制应用程序中不同元素之间的间距,以适应不同的屏幕大小和设备类型。本文将详细介绍预定义的CSS响应式边距的概念、用途以及通过示例演示 ......
11 CSS盒子模型(重点)
##### 11 CSS盒子模型(重点) 盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互。HTML页面上的每个元素都可以看成一个个方盒子,这些盒子由元素的content(内容)、padding(内边距)、border(边框)、margin(外边距)组成。  定义边框的风格,值可以有: ``` /* none:没有边框,当border的值为none的时候,系统将会忽略[border-color] hidden:隐藏边框,低版本浏览器不支持。 dotted:点状边框。 dashe ......
前端input自动填充账号密码问题处理
1. autocomplete="off" input添加autocomplete属性2.<form autocomplete="off"> 在表单标签上添加autocomplete="off"属性。有些浏览器可能会尊重表单级别的autocomplete属性。3. 最上面增加一个隐藏的表单,自动填充 ......
CSS基础-边框和圆角
# 边框和圆角 ## 边框 CSS中用border 定义边框属性。 border语法:border:[宽度][样式][颜色] 其中: - 宽度:边框的宽度,单位可以使px、em、rem 等单位,也可以使用thin、medium、thick 三种预设值 - 样式:边框的样式,值可以是 solid(实线 ......
Java后端使用HttpServleRequest接收前端JSON传参
BufferedReader bf = new BufferedReader(new InputStreamReader((ServletInputStream) request.getInputStream(), "utf-8")); StringBuffer sb = new StringBuf ......
炫酷loading css实现
## 实现效果  ## 代码 本文使用react实现,其他同理 index.js ``` import React ......
WEB前端01-HTML基础
非淡泊无以明志,非宁静无以致远 说明: vscode插件安装 打开网络插件:安装 open in browser 打开浏览器插件 之后使用右击即有打开浏览器选项 汉化菜单插件: Chinese 缩放代码字号: Command -/+(mac中) 一、标签语法 1. 默认html页面格式 vscode ......
Niushop前端代码小程序大于2M解决方案
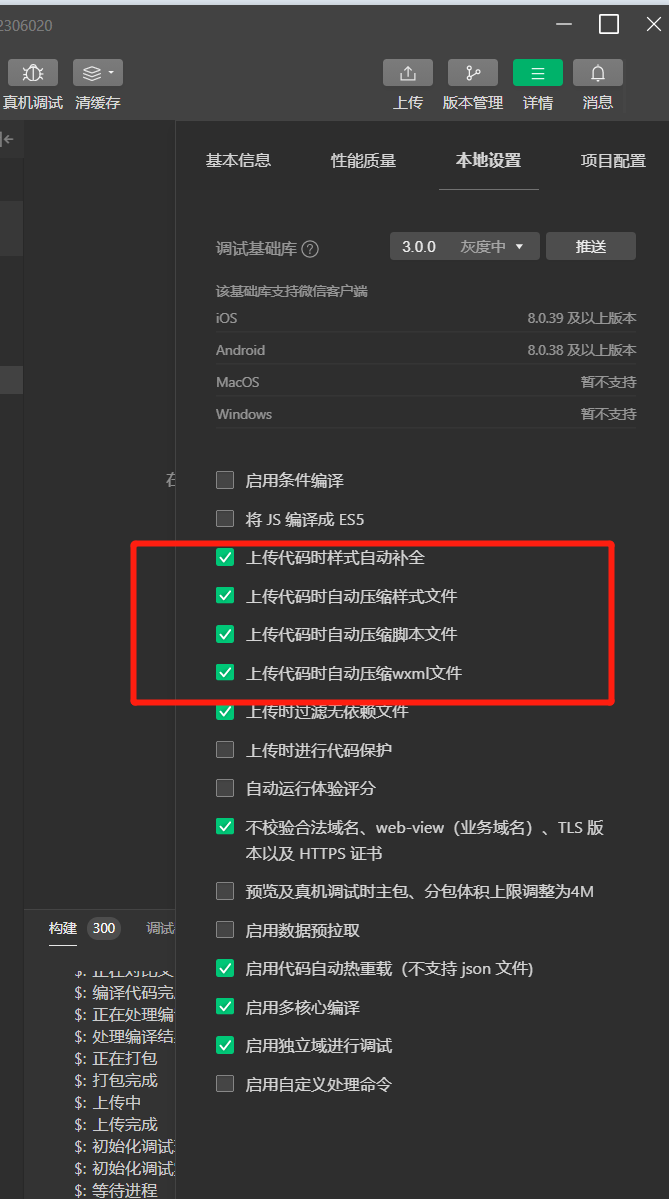
## 注意压缩  ## 删除代码 `找到这个文件 注释掉`  页面的背景颜色有四种属性值表示,分别是transparent(透明),RGB十进制颜色表示,十六进制颜色表示和颜色单词表示。 属性使用: ``` /* background-color: transpare ......
采用typescript编写,实现ofd前端预览、验章。
前言 浏览器内核已支持pdf文件的渲染,这极大的方便了pdf文件的阅读和推广。ofd文件作为国产板式标准,急需一套在浏览器中渲染方案。 本人研究ofd多年,分别采用qt、c# 开发了ofd阅读器。本人非前端开发人员,对js、typescript并不熟悉,所以对开发web版阅读器迟迟没有下手。但是,本 ......
css单行垂直居中,超过两行显示省略号
HTML: <div> <span>单行居中,多行居左单行居中,多行居左</span> </div> <div> <span>单行居中</span> </div> CSS: span { font-size:14px; overflow:hidden; text-overflow:-o-ellips ......
8 CSS文本属性
##### 8 文本属性 font-style(字体样式风格) ``` /* 属性值: normal:设置字体样式为正体。默认值。 italic:设置字体样式为斜体。这是选择字体库中的斜体字。 oblique:设置字体样式为斜体。人为的使文字倾斜,而不是去使用字体库的斜体字。 */ ``` font ......
CSS基础-定位
CSS中通常使用position 属性,决定元素的定位方式。 常用的定位方式通常有 | 值 | 意义 | | | | | relative | 相对定位 | | absolute | 绝对定位 | | fixed | 固定定位 | ## 相对定位 position 设置为 relative。 相对定 ......
7 CSS选择器优先级
##### 7 选择器优先级 所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。样式表中的特殊性描述了不同规则的相对权重。 ``` /* !important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性 1 内联样式表的权值最高 style ......