前端header footer main
前端几个常用的官网模版记录一下
无意间发现的几个官网模版 对于一些要求不高,不需要特定设计的官网,这几个模版套一套,改一改,轻松解决!😄😄😄 模版1: 模版2: 模版3: 模版4: 模版5: 模版6: 模版7: 获取这些官网模版的代码,可以在 微信小程序“工具百宝汇” - 模版 - 官网模版中获取网盘分享 ......
前端开发中如何高效渲染大数据量
>我们是[袋鼠云数栈 UED 团队](http://ued.dtstack.cn/),致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。 >本文作者:琉易 [liuxianyu.cn](https://link.juejin.cn/?target=ht ......
使用EasyExcel下载文件时,前端获取不到后端返回的文件名,无法下载到本地
【问题描述】 使用EasyExcel下载文件时,前端获取不到后端返回的文件名,无法下载到本地 【原因分析】 实际上文件的流后端已经返回了,只是缺少了Content-Disposition属性返回,前端无法获取到文件名; private static OutputStream getOutputStr ......
【校招VIP】前端算法考察之字符串
考点介绍 说到字符串算法我们最先想到的就是模式匹配问题,所谓模式匹配就是字符串匹配问题,就是在一个长的主串中寻找子串的过程,如果我们直接暴力匹配那就是最基本的BF算法;KMP算法与BF算法最大的区别区别就是主串不进行回溯 答案详情解析和文章内容可点击下方链接即可查看 一、考点题目 1.下面哪个流类属 ......
关于 axios 第一次请求,headers 无法获取到token,需要刷新后才可获取到的解决方案
const instance = axios.create({ // baseURL: "http://175.30.32.3:48080", timeout: 120000, headers: { Authorization: 'Bearer ' + getToken(), 'Content-Ty ......
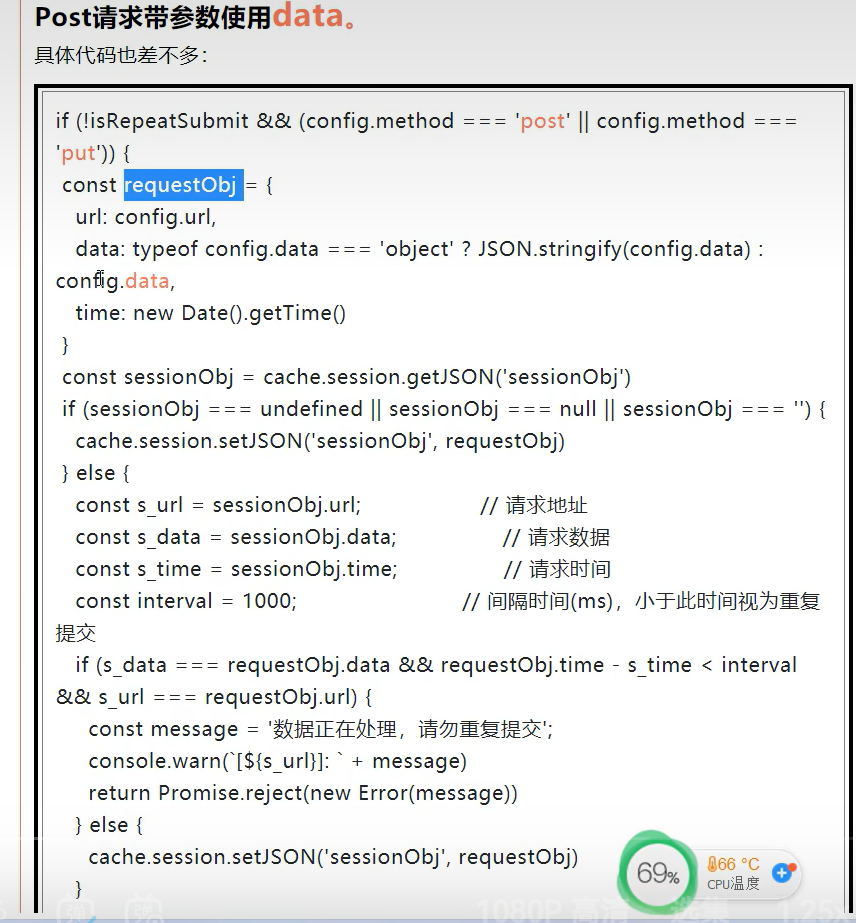
前端post请求用data传参数
#发post或者put请求的时候要带参数,那么就需要用data  #防止重复提交部分 ###一秒钟只内只能提交一次 ......
【API Management】使用 APIM Inbound Policy 来修改Content‐Type Header的值
问题描述 在使用APIM提供API服务管理的场景中,遇见了客户端请求时候发送的请求Header中的Content-Type不满足后台服务器的要求,但是在客户端要求客户修改代码难度较高。 所以面对这样的情况,是否在APIM端修改为对请求的Content-Type进行覆写呢? 问题解答 可以的。 API ......
前端项目搭建的几种方法
方法一:vue-cli 项目搭建 1.首先要安装node.js版本,根据项目需求安装对应版本,下载地址:Index of /docs/https://nodejs.org/docs/ 2.安装vue-cli,打开cmd窗口输入:npm install -g @vue/cli;查看是否安装,打开cmd ......
现代前端开发的关键库和工具一览
### JavaScript 工具库/函数库 - [Lodash](https://lodash.com/):Lodash 是一个 JavaScript 实用工具库,提供了许多用于数组、对象、函数等常见操作的函数。 - [Ramda](https://ramdajs.com/):Ramda 是一个为 ......
前端请求地址含特殊字符"+"后端接收数据显示空格
问题描述: 前端测试Get请求访问,path中的参数含有加号,后端过滤器中使用request.getParameter()方法无法获取。 请求地址:http://localhost:8899/bookmark/getByUser?encryData=g3DGtZnczC7SUm+vRvkaYg== ......
springBoot long类型 长id 到前端丢失精度问题
在Spring Boot中,如果将Long类型的id传递到前端,可能会遇到精度丢失的问题。这是因为JavaScript无法精确地表示大于Number.MAX_SAFE_INTEGER(即9007199254740991)的整数。 为了解决这个问题,你可以采用以下方法之一: 方式1 : 通过注解方式 ......
【校招VIP】前端算法考察之排序
考点介绍 不同的场景中,不同的排序算法执行效率不同;稳定:冒泡、插入、归并;不稳定:选择、快速、堆排序、希尔排序 答案详情解析和文章内容可点击下方链接即可查看 一、考点题目 1.使用js实现数组的快速排序 快速排序使用了冒泡+分治的思路。 每轮从数组中取出一个数作为基准;在排序过程中,小于或等于基准 ......
前端实现Base64图片压缩
# 背景 对接后端或者第三方的时候,后端或第三方要求前端传递base64编码并要求其大小不能大于5KB。 # 参考文章 - 代码具体见 https://blog.csdn.net/weixin_42752574/article/details/126061352 - 在线base64转图片 http ......
后端导出excel 表格 前端下载
问题描述: 后端导出excel表格为二进制 前端调取接口并下载 方案: 前端将返回数据 设置响应数据类型为blob 封装函数: /** * 后端导出excel方法 * @param postDate 接口传参 * @param interfaceUrl 接口地址 * @param excelName ......
后端代码配置了跨域,前端仍然提示跨域失败
我在go项目中配置了cors中间件,但是前端请求人提示跨域问题,描述如下: The 'Access-Control-Allow-Origin' header contains multiple values 'http://xxxxxx, *', but only one is allowed. 这 ......
开课吧前端1期.阶段2:ES6详解-3 面向对象 JSON
7、 面向对象-基础 //原来写法 function User(name,pass){ //这就是一个类 this.name = name; this.pass = pass; } User.prototype.showName=function(){alert(this.name)}; User. ......
vue3 webpack qiankun微前端
**qiankun: https://qiankun.umijs.org/zh/guide** **demo源码gitee:https://gitee.com/philippines-kisses-snow/qiankun-demo** > 官方对微应用的说明:通常这种场景下微应用是一个不带路由的可 ......
前端常用方法分享, 用户输入钱, 转化成分, 类型判断, 时间格式化
钱转化成分 // 转换成分 function toCent(numStr) { const reg = /(^(?=.*?[1-9].*?)0\.\d+$)|(^[1-9][0-9]*(\.\d{1,2})?$)/ if (!reg.test(numStr)) { throw new Error(' ......
前端模块化开发技术的发展趋势
说起模块化开发大家想必都不陌生,特别是随着前端应用复杂化,代码呈倍数增长,我们不得不耗费大量的时间去进行管理,模块化也就逐渐的被大家所接受。 ......
【校招VIP】前端算法考察之链表算法
考点介绍: 链表是一种物理存储结构上非连续的数据结构,数据的逻辑顺序是通过链表中的指针链接次序实现相互勾连。链表相对数组而言有很多不同之处,在特定场景下能发挥独特的优势。例如链表的插入和删除操作比数组效率高,数组需要改变其他元素的位置,而链表只需要改变指针的指向。 答案详情解析和文章内容可点击下方链 ......
学习 vue.js 3.0 中遇到的前端相关网站汇总
序章 最近学习 vue.js,期间遇到不少相关网站,特整理于本文。 学习教程 菜鸟教程 https://www.runoob.com/ 阮一峰:Flex 布局教程 语法: https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 实例: ht ......
前端编程题(一):数组
### 手写数组常见方法 ```js // 数组map Array.prototype.myMap = function (callback) { const arr = [] for (let i = 0; i { return pre.concat(Array.isArray(cur) && d ......
前端实现轮询
/** * * @param callback 需要轮询的函数 * @param interval 轮询的间隔时间 * @returns */ export function pollFn(callback, interval = 1000) { let timerId; //是否停止轮询 let ......
【前端】Layui动态数据表格拖动排序
目的:使用Layui的数据表格,拖动行进行排序。 使用插件:layui-soul-table 和 Layui 1.layui-soul-table文档:https://soultable.yelog.org/#/zh-CN/component/start/install 2.layui文档:Layu ......
Java Socket IO流关闭问题: Exception in thread "main" java.net.SocketException: Socket is closed
## 先说结论 问题: 明明执行的语句在`socket.close`前, 却出现**Exception in thread "main" java.net.SocketException: Socket is closed**报错 结论: 在Java中关闭一个包装流会导致它的底层流也被关闭所以一般使 ......
购物车的实现 前端按钮 , 一次就是加一次数量吧
后端实现都是查询list集合 ,查询list集合条件是userID 物品id ,list集合其实查询出的就是一个 因为 物品id是唯一的 。。, 另外思想有点像批量删除,和单个删除有点类似 用in来实现 in里面传入的也是list集合, 非常的类似 看了淘宝,美团外卖,多多买菜的基本都是查询list ......
前端 文件流下载blob
1.axios请求携带 responseType: 'blob' export function getCreateReport(id) { return request({ url: `${apiPrefix}/bus/proposal/evaluation/${id}`, method: 'Ge ......
前端之外
## 编程语言 [PHP](http://php.net/):PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域 [NodeJS](htt ......