前端html css
html树状展开模板
resume-template c++面试题 指针 常见关键字 智能指针 Shared_ptr weak_ptr unique_ptr Sencha Gyokuro Matcha Pi Lo Chun ......
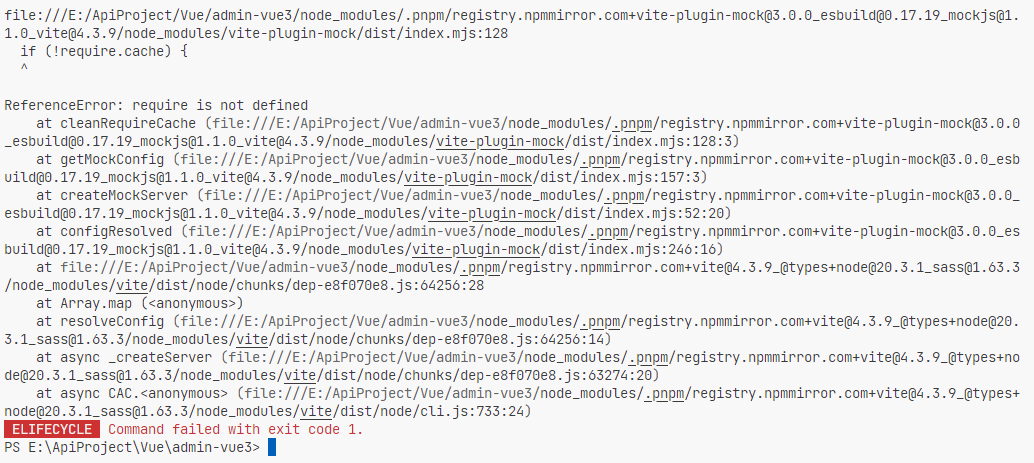
搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......
用 SmartEdit 打开 SAP Commerce Cloud Storefront 时动态在 body 标签注入的 css class
当我们使用 SAP SmartEdit 打开 SAP Commerce Cloud Storefront 时,在商户网站中,还必须在body标签中作为CSS类名包含以下唯一标识符: - smartedit-page-uid-:指定指定目录和目录版本的唯一页面标识符。这是为了支持旧版实现而必需的。 - ......
前端学习C语言 - 函数和关键字
## 函数和关键字 本篇主要介绍:`自定义函数`、`宏函数`、`字符串处理函数`和`关键字`。 ### 自定义函数 #### 基本用法 实现一个 add() 函数。请看示例: ```c #include // 自定义函数,用于计算两个整数的和 int add(int a, int b) { // a ......
04导出项目依赖,首页推荐课程前端,git介绍安装,git,github,gitee,gitlab,git使用流程,常用命令,git忽略文件
# 补充 ``` -字段类:DateTimeField的属性: -auto_now_add:这个字段新增的时候,可以不传,会以当前时间存入 -这样写,配置文件中:USE_TZ = False写成true,和fasle的区别 -auto_now:更新这条记录,会把当前时间存入 -update更新 -对 ......
css breakages 的概念介绍
在前端开发中,CSS(层叠样式表)用于控制网页的样式和布局。如果在CSS代码中存在错误或不当的使用,可能会导致页面显示出不正确的样式或布局,这被称为CSS breakages(CSS破坏)。 CSS breakages可以有多种形式,例如: - 语法错误:CSS代码中存在拼写错误、缺少或多余的符号、 ......
nginx前端页面通过docker部署过程中的相关问题
1、nginx.conf 的 ip 地址 对应 服务器的 ip 2、数据卷的路径需要与配置文件对应 nginx.conf 创建数据卷与容器的语句 docker run --name=nginx01 -v html:/usr/share/nginx/html -p 8080:80 -d nginx 3 ......
【实例】深入详解 CSS 中的 object-fit 5个属性值
【实例】深入详解 CSS 中的 object-fit 5个属性值 在本文中,我们将介绍如何使用object-fit,以及一些实际用例和建议。 我们并不总是能够为 HTML 元素加载不同大小的图像,如果我们使用与图像纵横比不成比例的宽度和高度,则图像可能会被压缩或拉伸。为解决此问题,我们可以为img元 ......
前端如何防止用户使用F12看控制台
#### 先分享一下自己的搭的免费的chatGPT网站 [https://www.hangyejingling.cn/](https://www.hangyejingling.cn/) ## 正文 #### 1、如果是VUE框架开发,在生产环境中。在入口文件APP.vue中添加如下代码,其他框架同理 ......
HTML注入/如何防止页面html脚本注入及sql注入
https://blog.csdn.net/bylfsj/article/details/101219054 https://blog.csdn.net/yiXin_Chen/article/details/122078924 HTML注入是当网页无法清理用户提供的输入或验证输出时出现的最简单,最常 ......
前端生成付款的二维码
**方形二维码:** QRCode ### VUE 生成二维码(qrcodejs) QRCode.js 是用于制作 QRCode 的 javascript 库。 QRCode.js 支持跨浏览器与 HTML5 Canvas 和 DOM 中的表格标签。 QRCode.js 没有依赖项。 **安装依赖* ......
用户登录界面前端设计思路
用户模块 通过用户行为来区分 actionName 用户登录 actionName="login" 进入个人中心 actionName="userCenter" 加载头像 actionName="userHead" 验证昵称的唯一性 actionName="checkNick" 修改用户信息 act ......
HTML实体编码用法介绍
https://www.python100.com/html/5CF93176RGIS.html 一、HTML实体编码是什么 HTML实体编码是一种将特殊字符或符号转换为HTML代码的方法。由于HTML中一些字符具有特殊含义,因此使用特殊的代码表示这些字符可以避免与HTML标签发生冲突,保证页面正常 ......
前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩
#### 前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩, 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13099 #### 效果图如下: ; Element.classList.remove('hidd ......
css+html案例
css+html案例 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" co ......
Nginx代理静态界面资源后,浏览器端CSS、JS不起作用
现象说明: VUE项目打包后通过Nginx代理访问时,JS、CSS等资源都加载到浏览器端了,但是不起作用。 经过分析后,发现对于JS、CSS在浏览器端显示的资源类型为:Content-Type=text/plain。 发现Nginx没有配置:include mime.types; 当Nginx服务器 ......
前端海报生成
## 说明 使用的canvas绘制海报 ### 参数 |参数 |说明 | | | | |width |海报总体宽度 | |height |海报总体高度 | |views |需要渲染到海报上面的元素,这是一个`Array` | views的属性,更多属性看代码把 |属性 |说明 | | | | |ty ......
前端Vue加载中页面动画弹跳动画loading
#### 前端Vue加载中页面动画弹跳动画loading, 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13091 #### 效果图如下:  ## 1. 在线 Photos ......
用流写出文件到前端代码示例
```java import java.io.*; public class FileDownloadServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse ......
前端实现二维码图片生成
## 安装需要 安装 ```shell npm i qrcode ``` NPM地址:https://www.npmjs.com/package/qrcode 这个是直接生成base64数据,可以直接放到图片上面展示 ## 使用 ```html 生成二维码 点击生成 ``` ```js import ......
前端压缩图片方案
## 说明 因为图片比较大,为了减轻服务器压力,所以想压缩了再上传. 用到的是`compressorjs`这个库 ##安装 ```shell npm i compressorjs ``` Github地址:https://github.com/fengyuanchen/compressorjs/bl ......
将HTML网页转换为Markdown格式的工具及方法
## 保存博客文章 早期在markdown语法还没有推出来之前,编写blog是在网页上或olw写的,也就是文章是保存在对方的主机上。 最近计划把我在博客园的一些早期html文章转换成markdown的文件,因为md更好地保存,经过实践之后,我保留这两个工具。 > PS. 也尝试过python的脚本版 ......