前端html css
前端基础-js
一.Map和Set有什么区别 在JavaScript中,Map和Set都是ES6引入的新的数据结构,但它们有一些关键的区别。Map:1. Map主要用于键值对的存储。每个元素由一对键值组成。2. Map中的键可以是任何类型,包括函数、对象等。3. Map的键是有序的,因此当对Map进行遍历时,元素的 ......
HTML链接元素
1.<a></a>超链接元素 作用: 定义超链接。 常用属性: herf: 链接的URL,为网址。 target: 指定在何处打开超链接。 _blank:在新窗口中打开 _parent:在当前的父窗口中打开,如果不存在父窗口,此选项的行为方式与 _self 等同 _self:当前窗口打开(默认) _ ......
HTML <span>的用法
<span></span> 的用法主要有以下几种: 文本样式化:可以通过为 <span> 元素添加 CSS 类名或内联样式来对其中的文本进行样式设置,比如改变字体颜色、字体大小、字体样式等。 <span class="red-text">红色文本</span> <span style="font-s ......
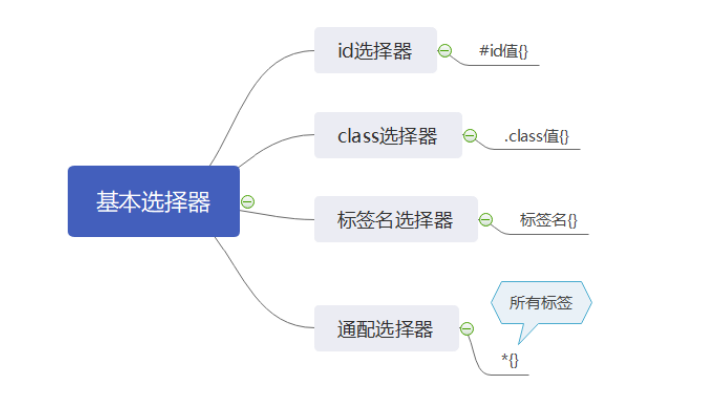
2 css基本选择器
##### 2 基本选择器  ###### id选择器 id选择器使用“#”进行标识,后面紧跟id名,其基 ......
.net core 关于对swagger的UI(Index.html)或接口的权限验证;
背景: 如何在ASP.Net Core的生产环境中保护swagger ui,也就是index.html页面。其实swagger是自带禁用的功能的,只需要设置开关即可。但是有一些场景,是需要把这些接口进行开放或者导出成文档供第三方进行调用,这个时候却又不想让所有人访问。本文介绍一种权限控制访问的方式, ......
css相对定位+绝对定位
1、开启定位 相对定位:给元素设置position:relative 并且需要设置left、right、top、bottom四个属性来调整位置,如果没有设置这4个属性,默认都是0,这时盒子在视界上不会发生移动。 绝对定位:给元素设置position:absolute 并且需要设置left、right ......
1 CSS的引入方式
##### 1 CSS的引入方式 CSS样式有三种不同的使用方式,分别是行内样式,嵌入样式以及链接式。我们需要根据不同的场合不同的需求来使用不同的样式。 - 行内样式 行内样式,就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推 ......
前端实现大文件上传
一、 功能性需求与非功能性需求 要求操作便利,一次选择多个文件和文件夹进行上传; 支持PC端全平台操作系统,Windows,Linux,Mac 支持文件和文件夹的批量下载,断点续传。刷新页面后继续传输。关闭浏览器后保留进度信息。 支持文件夹批量上传下载,服务器端保留文件夹层级结构,服务器端文件夹 ......
HTML5实现大文件上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
前端埋点常用方法
前端埋点上报常使用ajax,img,navigator.sendBeacon。不推荐使用ajax;考虑兼容性首选img;目前最合适的方案是navigator.sendBeacon,异步且不受同域限制,而且作为浏览器的任务,因此可以保证会把数据发出去,不影响页面卸载。 ......
CSS基础-浮动
### 浮动 浮动是为了元素标签的并排显示问题。 我们在浏览网页的时候,经常会看到 几个 div 块是可以并排显示的, 浮动就是解决这样问题的方法之一。 **float属性有以下的值** - float: left; 左浮动 - float: right 右浮动 **浮动的特点** - 浮动主要针对 ......
瞅瞅吧!你可能会用到的 css 动画库
原文链接:[推荐几个你可能会用到的 CSS 动画库](https://fe32.top/articles/css10004/)  - node.js - "vue": "^2.5.2", - "vue-router": " ......
第六章、web前端架构师
[TOC] ####十二、通用上传组件开发以及使用 #####1、导学 ``` * 开发通用上传组件 - 通过TDD的方式,开发一个通用上传组件,然后将组件添加到编辑器中进行使用,从 这个过程中衍生出很多的相关知识点 * 主要内容 - 模拟真实开发场景,使用TDD的方式,一步步开发一个通用上传组件 ......
CSS基础-盒模型
## 盒模型 所有的HTML标签都可以看成矩形盒子,由width,height,padding,border构成,称为**盒模型**。 盒子的总宽度 = width + 左右padding + 左右border 盒子的总高度 = height + 上下pading + 上下border :“source”,表示来源,即为图片地址。 alt(必需):指定图像不能显示时候的替代文本。 width,height:宽度和高度,单位:像素px或百分比%。 摘录自: https://man.ilovefishc.com/pa ......
HTML框架
1.第一个程序框架: <!DOCTYPE html> <!-- 告诉计算机,html框架 --> <html> <head> <!-- 头标,内容不可见 --> <title>Hello</title> </head> <body> <!-- 体标签,内容可见 --> <img src="http: ......
jq获取锚点打html格式数据
let left = $(".left").clone() //克隆需要的html格式内容片段 $('.houseBox').html(left.eq(0)) //将数据打进锚点,因为我这里获取到的数据是一整个集合,但是我只需要第一条数据,所以用到了eq $('.houseBox').click(( ......
前端页面常见的布局方式有以下几种
# 前端页面常见的布局方式有以下几种 1、文档流 --内联元素从左往右排列,块级元素从上往下排列。 2、float(浮动)布局 3、position (定位)布局 4、display inline-block (行向)布局 5、margin 布局 6、display:flex 弹性布局 7、disp ......
HTML
title: 简单的HTML表单 date: 2023-07-17 21:30:43 categories: CTF-Web入门 description: 简单HTML表 ```html 账号: 密码: ``` 在html中,我们使用form标签声明一个表单,用于收集用户的输入信息,同时它是少有的可 ......
html、css、js实现的一个简单计算器
title: html、css、js实现的一个简单计算器 date: 2023-07-17 21:51:46 categories: CTF-Web入门 description: 简易计算器 主要代码来自runoob的计算器示例,只是精简了一下,把在js里监听完成的清除输入区也写成了一个函数,点击按 ......
html与css部分基础
原生js篇 1.js组成 ECMAscript BOM DOM 2.js输出内容的方式 1.弹窗alert() 2.网页输出document.write() 3.控制台输出console.log 3.什么是变量 存储临时数据的容器 4.定义变量有几种方式,区别 var 有变量提升,可以重复赋值; l ......
CSS篇
1.文本超出隐藏以...替代 overflow:hidden;//超出隐藏 white-space:nowrap;//不换行 text-overflow:ellipsis;/*超出部分以...替代*/ 2.input修改焦点样式 input:focus{} /*input获得焦点时的样式*/ 3.i ......
html篇
1.动态网页和静态网页的区别 静态网页:代码和内容写好后,不会改变的网页。 动态网页:代码和内容写好后,内容会随着时间,环境,数据库操作结果而改变的网页。 2.块级元素和行内元素的区别 块级元素:独占一行,可以定义宽高,默认宽度为100%; 行内元素:多个元素可以放在同一行,除非超宽自动折行,不能直 ......
前端vue、js、html、svg文件
**HTML文件** HTML文件用于定义网页的结构和内容。HTML文件包含HTML标记,用于创建网页的各个元素,如标题、段落、链接、图像等。HTML文件被浏览器解析和渲染,将其转换为可见网页。 ```html /*声明:用于指定 HTML 文档的版本类型*/ /*HTML 文档的根元素,包含了整个 ......