前端html css
html实现文件夹的上传和下载
对于大文件的处理,无论是用户端还是服务端,如果一次性进行读取发送、接收都是不可取,很容易导致内存问题。所以对于大文件上传,采用切块分段上传,从上传的效率来看,利用多线程并发上传能够达到最大效率。 本文是基于 springboot + vue 实现的文件上传,本文主要介绍服务端实现文件上传的步骤及 ......
Java HTTP请求 如何获取并解析返回的HTML内容
Java HTTP请求 如何获取并解析返回的HTML内容 在Java开发中,经常会遇到需要获取网页内容的情况。而HTTP请求是实现这一目标的常用方法之一。本文将介绍如何使用Java进行HTTP请求,并解析返回的HTML内容。 JavaHTTP请求 如何获取并解析返回的HTML内容 首先,我们需要导入 ......
element ui 按钮点击后样式显示为不失去焦点问题 css解决
解决按钮点击不恢复问题样式重写时需要注意 顺序一定要是focus然后hover然后active 参考地址:https://blog.csdn.net/weixin_51141523/article/details/126450012 .el-button--default { &:focus { c ......
web前端:main、header、footer、nav、article、section标签的用法
HTML5添加了诸如main、header、footer、nav、article、section等大量新标签,这些新标签为开发人员提供更多的选择和辅助特性。 默认情况下,浏览器呈现这些新标签的方式与div相似。然而,合理地使用它们,可以使你的标签更加的语义化。辅助技术(如:屏幕阅读器)可以通过这些标 ......
记录--前端重新部署如何通知用户
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 1. 场景 前端构建完上线,用户还停留还在老页面,用户不知道网页重新部署了,跳转页面的时候有时候js连接hash变了导致报错跳不过去,并且用户体验不到新功能。 2. 解决方案 每次打包写入一个json文件,或者对比生成的script的sr ......
后台是.net的话前端该用什么框架??
如果你在后端使用.NET,以下是几个流行的前端框架可以考虑使用: 1. React: - 优点:React是一个由Facebook开发的JavaScript库,它专注于构建用户界面。它采用组件化的开发模式,使得构建复杂的UI变得简单且可维护。React具有高度的灵活性和可重用性,能够提供出色的性能。 ......
微前端的优势在哪里?为何能够打败单体应用架构
微前端是一种类似于微服务的架构,是一种由独立交付的多个前端应用组成整体的架构风格,将前端应用分解成一些更小、更简单的能够独立开发、测试、部署的应用,而在用户看来仍然是内聚的单个产品。有一个基座应用(主应用),来管理各个子应用的加载和卸载。所以微前端不是指具体的库,不是指具体的框架,不是指具体的工具, ......
微信小程序9 关于解密,前端解密
我们之前在学习button时,可以通过调用 getphonenumber 获取手机号,但是获取后却发现是加密了的,那么如何解密呢,微信官方提供了相应的方法。 1.首先我们可以去下载官方提供的解密的js放在本地,推荐放到这个utils文件下。 关键是这个RdWXBizDataCrypt.js文件,可以 ......
vue报错 Multiple assets emit different content to the same filename index.html
vue-cli版本:@vue/cli@5.0.8 报错现象:想把css和script全部内嵌到html文件中,就用了"HtmlInlineScriptPlugin"插件,打包后js代码被嵌到了head里,导致代码提前执行找不到#app,再配置HtmlWebpackPlugin插件通过inject: ......
前端获取 文件md5值
// md5值计算export function fileToMd5(file: Blob) { return new Promise((resolve) => { const fileReader = new FileReader(); fileReader.onloadend = (ev) => ......
前端函数汇总
获得本周,周一和周日 let now = new Date(); let nowTime = now.getTime(); let day = now.getDay(); let oneDayTime = 24 * 60 * 60 * 1000; let MondayTime = nowTime - ......
前端黑魔法 —— 如何让自己的函数变成原生函数
# 前言 熟悉 JS 的都知道,原生函数转成字符串,显示的是 native code: ```javascript alert + '' // "function alert() { [native code] }" ``` 如果用自己的函数对其重写,显示的则是自己的代码: ```javascrip ......
前端 Vue 应该知道的一些东西,个人笔记 2021-11-26
## 前端代码编写规范及es6常用语法 1. 命名规范 ``` 文件夹名称,文件名称,组件名称,统一使用大驼峰或者 小横线方式命名; 组件文件名: list-item.vue.或者ListItem.vue; 基础的无状态的通用组件加V Base App前缀 BaseButton AppButton ......
HTML5CSS3提高
# 1 HTML5新特性 ## 1.1 概述 HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 **IE9+ 以上版本的浏览器**才支持,如果不考虑兼容性问题,可以大量使用这些新特性。 ## 1.2 语义化标签 (★★) ......
HTML5部分新语义标签
语义标签 举个例子,语义标签就是标签本身代表了一定的含义 HTML4.01 div:作为容器存在 在网站布局中使用广泛 搜索引擎友好,但是搜索引擎更友好的依旧是内容 p标签:段落 img标签:图片 。。。等等 语义标签 语义性不强的: HTML5部分新语义标签 HTML5中有部分语义标签,在使用时十 ......
【补充】uni-app和开源前端项目
# 【补充】uni-app和开源前端项目 # 【一】uni-app - https://uniapp.dcloud.net.cn/tutorial/app-useragent.html - uni-app是一个基于Vue.js框架的多端开发解决方案,可以同时开发生成iOS、Android、H5等多个 ......
HTML5CSS3基础
HTML5CSS3基础 1 2D 转换 转换(transform)是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。 ......
【1.0】前端的发展史
# 前端的发展史 - HTML(5)、CSS(3)、JavaScript(ES5、ES6): - 编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=ECMAScr ......
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、stylelint,与其期待自己或者同事的代码写得完美无缺,不如通过一些工具来进行规范和约束。 ### eslint eslint 是一个代码 ......
学习html/css说一下
学习VUE遇到了困难,以前一直搞后端,前端基本上用现成的框架也控件,一直对前端不是太懂,说是入门还有得勉强, 所以最近一直在恶补html与css 还有js ts 目前刚刚学完html ,css学了一半,以前这些虽然用,但是第一次系统全面的学习还是第一次 对里面学到的各种html还有css的应用方法, ......
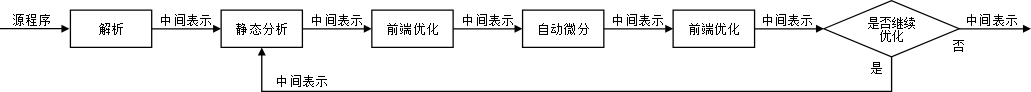
深度学习编译器前端技术概述
AI 编译器在前端经常会做一些静态分析,方便在前端做一些优化:自动微分等。  ## 中间表示(Intermediat ......
前端黑魔法 —— 如何让自己的函数变成 native code
# 前言 熟悉 JS 的都知道,原生函数转成字符串,显示的是 native code: ```javascript alert + '' // "function alert() { [native code] }" ``` 如果用自己的函数对其重写,显示的则是自己的代码: ```javascrip ......
前端黑魔法 —— 隐藏网络请求的调用栈
# 前言 浏览器网络控制台会记录每个请求的调用栈(Initiator/启动器),可协助调试者定位到发起请求的代码位置。 
[toc] # 1 定位 ## 1.1 为什么需要定位 1. 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。 2. 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。 ## 1.2 定位组成 **定位**:将盒子**定**在某一个位置,所 ......
CSS画三角
### 1. 方法一 * 不追求三角形描边 ```scss &::after { position: absolute; content: ""; display: block; width: 0; height: 0; border: 10px solid; border-color: trans ......
前端面试经典算法题
### 前言 现在面试流行考核算法,做过面试官,也被面试。问算法对面试官来说,是一种解脱,找出了一个看似很高明且能偷懒的办法选择人,避免了不知道问啥的尴尬;被面试者,也找到了一种新的面试八股文,刷就对了;算法题让面试与被面试找到了一种平衡。 在实际的开发中,很多被考核的算法确实没啥卵用,面试者要认真 ......
高级 / 资深前端面试题集锦
以下是一线互联网公司高级前端面试题总结,包括百度、腾讯、网易、字节、知乎、京东、滴滴,小米,感兴趣的欢迎留言交流。 1、请简述Js Bridge 2、请说一下SSR的单机QPS 3、请说一下eggJs的初始化原理 4、前端错误如何捕获,promise的错误是如何捕获的 5、vue的dom diff算 ......
前端面试经典手写题
## 1、手写Promise ``` class Promise2 { state = "pending"; callbacks = []; constructor(fn) { fn(this.resolve.bind(this), this.reject.bind(this)); } resolv ......