前端html
文档在线预览(三)使用js前端实现word、excel、pdf、ppt 在线预览
合集 - 文档管理(3) 1.文档在线预览(一)通过将txt、word、pdf转成图片实现在线预览功能05-302.文档在线预览(二)word、pdf文件转html以实现文档在线预览05-30 3.文档在线预览(三)使用js前端实现word、excel、pdf、ppt 在线预览06-01 目录 实现 ......
作为一个后端,要拉前端代码下来在自己电脑,并且跑起来--以下步骤很精准
1.安装nodejs--注意nodejs的版本--尽量不要用高版本的,坑多2.验证nodejs是都安装成功 cmd node -v--出现版本号就说明安装成功2.安装vscode 类似idea--运行工具--打开前端项目如何运行vue项目(运行githug下载的vue项目) - CodeAntenn ......
前端学习路线图roadmap(转)
# 前端学习路线 > 这份学习路线并不完美,也不会有最终形态,正如前端不可预见、永无止境的未来。 💂 + 💻 = 👴🏽 建议先观看视频导读:https://www.bilibili.com/video/BV1nh411e7oG/ ## 路线特点 1. 一份全面的前端知识点大梳理和汇总 2. ......
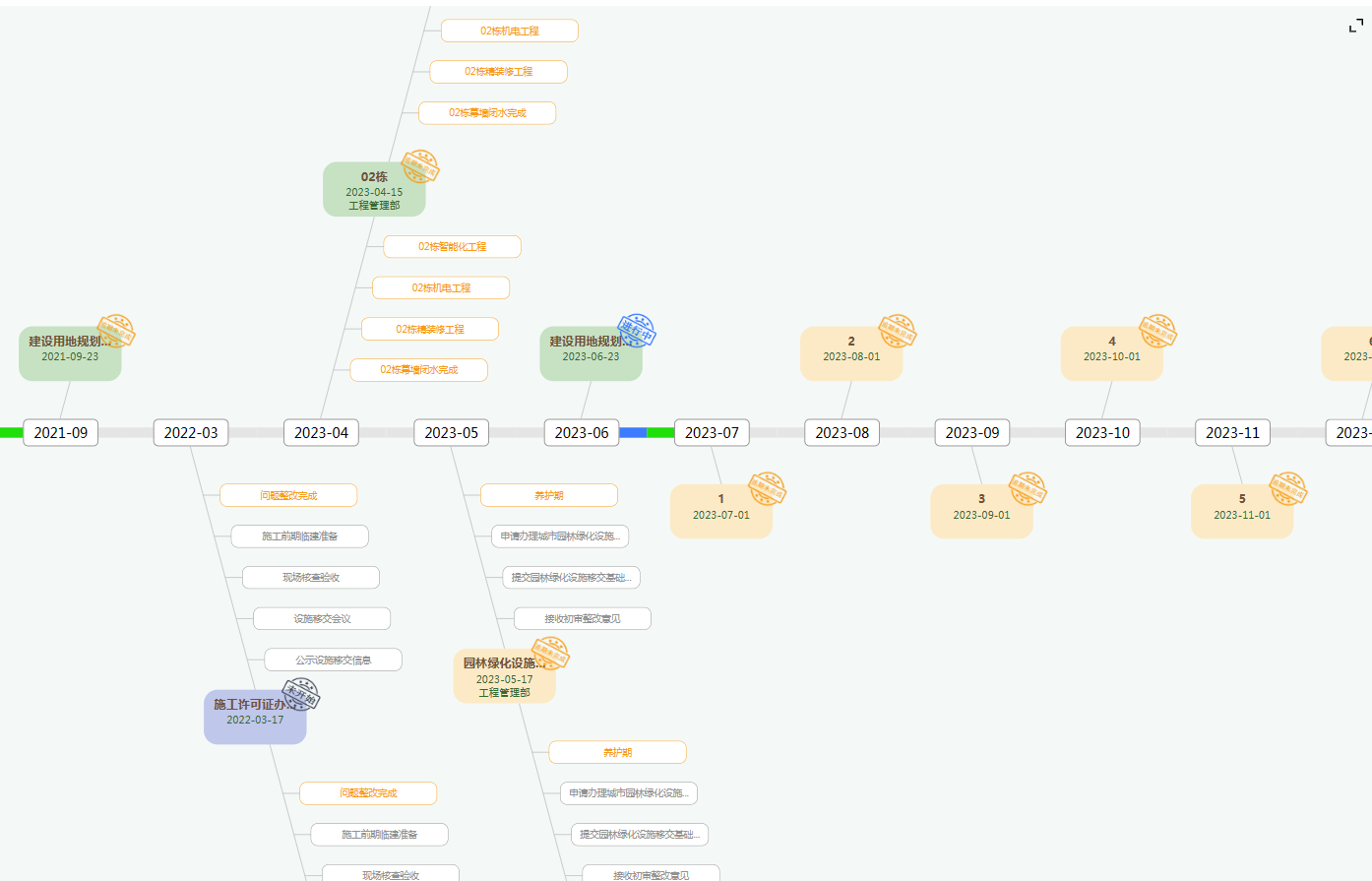
利用svg结合html实现时间轴上下斜着展示子节点的类似思维导图
 主要利用基于svg的d3.js这个数据可视化的库实现的 ## 实现思路 #### 1.首先画出中间的时间 ......
使用 jQuery 进行前端验证
前段验证脚本的教程,其基础为jQuery的插件validate。 一、可以验证哪些信息 要求输入不能为空 要求输入格式必须为电子邮箱 要求输入格式必须为URL 要求输入格式必须为日期 要求输入格式必须为数字 要求输入格式必须为整数 要求输入必须和指定输入框内容相同 要求输入必须大于指定字符长度 要求 ......
【Python】【Flask】前端调用后端方法
后端代码: @app.route("/test",methods=['POST','GET']) def test(): return "我是测试的" 前端代码: 1、使用<a>标签 <a href="{{url_for('test')}}">我是测试</a> 这个是最简单的,点击一下,就自动跳转了 ......
文档在线预览(三)使用js前端实现word、excel、pdf、ppt 在线预览
本文主要介绍了word、excel、pdf、ppt等文件纯前端实现在线预览的方式,从本文的测试情况来看前端实现预览最好的效果还是PDF(或者是图片),不会出现一些文字错乱和乱码的问题,所以一般好的方案就是后端配合将不同格式的文件转换成pdf,转成统一的文件格式,再由前端实现预览效果,这样能保留文件的... ......
JQuery笔记 - JQuery HTML
text()、html()、val()、attr()的使用与其回调函数;append()、prepend()、after()、before()、remove()、empty();addClass()、removeClass()、toggleClass()与css() ......
HTML 全屏水印 vue 全屏水印
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水印</title> <style> #water-div{pointer-events:none;position:fixed;top:0;left:0;right:0;bott ......
前端 React + vite + Typescript 后端 java + springmvc + jwt 跨域 解决方案
首先后端配置跨域: web.xml文件: <!-- 配置跨域 --> <filter> <filter-name>header</filter-name> <filter-class>org.zhiyi.config.Cross</filter-class> </filter> <filter-ma ......
HTML
概念:即 HyperText markup Language 超文本标记语言,作用是定义网页的内容和结构 # HTML元素 HTML由一系列元素 elements 组成,例如: ~~~html Hello,world! ~~~ 元素可以有属性,如 ~~~html Hello,world! ~~~ 元 ......
前端上传文件可能的问题
上传文件失败,可能的原因 1. 前端默认限制了文件大小,例如我这里使用了 axios 发送请求,默认是有大小显示的,可以在配置里面设置文件大小,比如设置内容和请求体大小为 100M,默认打印出来的是 -1 config.maxContentLength = 100 * 1024 * 1024; co ......
springboot项目启动访问任何html页面报类型转换错误:Failed to convert value of type...
问题: 2023-05-30T21:35:57.495+08:00 WARN 19900 [nio-8080-exec-8] .w.s.m.s.DefaultHandlerExceptionResolver : Resolved [org.springframework.web.method.ann ......
前端全栈资料-css2
入门 1-特殊选择器多类名 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .aqua{ color: aqua; } .font{ font-size: 10px ......
前端浏览器缓存和HTTP缓存
缓存 缓存优点:减少冗余的数据传输;减轻服务器的压力;加快浏览器加载网页的速度。 分类:强缓存和协商缓存 强缓存:服务器不需要发送资源给客户端,客户端直接从缓存中取 有关头字段:Cache-Control、 Expires,两者同时存在时,前者优先级更高 Expires:当客户端向服务器发送请求,服 ......
springboot 雪花算法生成的发送到前端id精度丢失
添加注解: @JsonFormat(shape = JsonFormat.Shape.STRING) 用法: ......
前端工程师如何突破瓶颈期
前端工程师在职业生涯中可能会遇到瓶颈期,这时需要有一定的策略和方法来突破,以下是一些建议: 1. 持续学习:前端技术更新换代非常快,需要不断学习新技术和新知识,保持自己的竞争力。 2. 扩展技能:在掌握核心技能的基础上,可以扩展自己的技能范围,例如学习后端开发、数据库设计等技能。 3. 参与开源项目 ......
前端之vue3的setup和setup的2个的形参、响应式页面
# setup setup是个函数, 包含数据、方法等,是组合api的“舞台”。 setup返回值: 1.对象,其中的属性、方法都可以在模板中直接使用 2.渲染含数(了解就好) ``` export default { name: "App", components: {}, setup() { / ......
前端JS的面向对象写法还是挺好玩的—class继承、实现
class FormDataDTO1 { id; name; sex; remark; } class FormDataDTO2 extends FormDataDTO1 { age; address; } const formData1 = new FormDataDTO1(); const fo ......
2023-05-30 前端通过node获取七牛云的token(token最好还是在后端返回,前端获取token会暴露密钥)
const fs = require('fs'); const qiniu = require('qiniu'); var accessKey = '你的accessKey'; var secretKey = '你的secretKey'; var mac = new qiniu.auth.diges ......
[javascript/html] HTML中Location对象详解
# 1 Location 介绍 + `location`指示了其所连接对象的url位置。 + `location`的应用场景 > + 获取并在页面中显示当前url的信息(protocol、host、port、query-string、hash、...) > + 设置/跳转至别的页面 >> 通过设置` ......
氚云前端代码对控件赋值
一、 先说表单子表,进行自动排序 var parent = this; //先将对象也就是子表,进行绑定改变事件 this.D000685F044da22ee9b54a669386935b72c2b7a0.BindChange( "Set", function( data ) { debugger; ......
文档在线预览(三)使用js前端实现word、excel、pdf、ppt 在线预览
@[toc] 关于实现文档在线预览的做法,之前文章提到了的两种实现方式: 1、通过将文档转成图片:详见[《文档在线预览(一)通过将txt、word、pdf转成图片实现在线预览功能》](https://blog.csdn.net/q2qwert/article/details/130884607); ......
前端返回时直接关闭页面
任务场景是,企业微信环境下,通过鉴权页面跳转到目标页面,但是目标页面返回总是跳回到鉴权页面,然后又直接跳到目标页面了,导致页面关闭异常。 提供解决方式:监听页面返回事件,在手动关闭页面。 前端用的环境是vue。 ``` // 挂载时 mounted () { history.pushState(nu ......
L1频段卫星导航射频前端低噪声放大器芯片 AT2659/AT2659S
AT2659 是一款具有高增益、低噪声系数的低噪声放大器(LNA)芯片,支 持L1频段多模式全球卫星定位,可以应用于GPS、北斗二代、伽利略、Glonass 等GNSS导航接收机中。芯片采用先进的SiGe工艺制造,采用1.5 mm X 1 mm × 0.78 mm的6 pin DFN封装。 主要特点 ......
文档在线预览(二)word、pdf文件转html以实现文档在线预览
@[toc] 实现文档在线预览的方式除了上篇文章[《文档在线预览(一)通过将txt、word、pdf转成图片实现在线预览功能》](https://blog.csdn.net/q2qwert/article/details/130884607)说的将文档转成图片的实现方式外,还有转成pdf,前端通过p ......
vue前端的avue-crud操作
1、在js中获取某个字段的属性,或设置字段的值: const column = this.findObject(this.option.column, "parentId"); column.disabled = true;//设置为禁用此字段 column.value = '1'; //设置par ......
前端开发如何更好的避免样式冲突?级联层(CSS@layer)
本文主要讲述了CSS中的级联层(CSS@layer),讨论了级联层的创建、嵌套、排序和浏览器支持情况。级联层可以用于避免样式冲突,提高代码可读性和可维护性。以及相关的级联知识的深入理解。 ......