前端javascript工程师 经验
《软件开发工程师的进阶之路》
《软件开发工程师的进阶之路 1 一一如何"入的坑"》 摘要 恰逢开学季有感而发,遂以个人亲身经历畅叙学习之法;个人观点,仅供参考。 结缘计算机: 那是闷热的盛夏,像山一样的《招生之友》快被我翻烂却始终无法锁定自己想要的专业; 一筹莫展之时,听闻计算机行业已经走到了山的顶峰,未来5年要极速下滑(几个五 ......
Qt/C++开发经验小技巧281-285
281. 悬停窗体QDockWidget默认在标题栏右键会弹出悬停模块的显示隐藏菜单,如果需要去掉,会发现设置Qt::NoContextMenu或者事件过滤器拦截都是无效的,必须设置 dockWidget->setContextMenuPolicy(Qt::PreventContextMenu); ......
内存泄漏(前端)
# 内存泄漏 这是我在部门做的内部分享,得到大家很好地反馈,现分享出来 ## 理论 ### 概念 * 程序在申请内存后,无法释放已申请的内存空间 #### 与内存溢出的关系 * 内存溢出是程序在申请内存时,没有足够的内存空间供其使用 * 是内存泄漏的最终结果 ### 垃圾回收(GC) #### 内存 ......
【校招VIP】前端校招考点之行内/块级元素
考点介绍: 行内元素会在一条直线上排列(默认宽度只与内容有关),都是同一行的,水平方向排列。块级元素各占据一行(默认宽度是它本身父容器的100%(和父元素的宽度一致),与内容无关),垂直方向排列。块级元素从新行开始,结束接着一个断行。 答案详情解析和文章内容可扫下方二维码或链接即可查看! 一、考点题 ......
前端好用API之MutationObserver
https://www.cnblogs.com/xwwin/p/16587930.html 前情 一直以来都没有好的方式可以监听元素变化,Mutation events虽然可以监听DOM树结构变化,但是因性能问题和差的兼容问题(Webkit内核不支持)并不推荐使用。 MutationObserver ......
【前端基础总结】
# [Web前端参考手册](https://www.cnblogs.com/dream-ze/p/17524779.html) # [【前端引入】](https://www.cnblogs.com/dream-ze/p/17524705.html) # 【HTML】 ## [【1】web服务端本质] ......
前端codeReview规范指南
一定要看的前端codeReview规范指南 一、前言针对目录结构、CSS规范、JavaScript规范、Vue规范可参照官方给出的 风格指南这里主要总结业务开发中常遇到的代码问题和实践,帮助大家后续各自做好codeReview,一些你遇到的典型问题,也可以在留言区评论,帮助团队共同进步。 二、实践规 ......
JavaScript中的布尔值
布尔值代表真或假,开或关,是或否。在这个类型中只有两个值:true和false。 JavaScript中的布尔值通常是比较操作的结果。例如: ```javascript a 4 ``` 上面的代码测试变量`a`的值是否等于数字4。如果是,返回true;否则返回false。 布尔值在JavaScrip ......
P1802 5倍经验日
有x个药物和n个敌人 战胜第i敌人可以获得win[i]的经验值,失败可以获得lose[i]经验值,要想战胜第i个敌人,需要使用c[i]个药物 求可以获得的最大经验值 ###1. 动态规划 有点类似分组背包,失败需要0个药物,战胜或输给同一个敌人不能同时发生,属于同一组 但该题战胜敌人可能使用0个药物 ......
idea无法构建springboot工程
1、出现的问题 Initialization failed for 'http://start.aliyun.com'Please check URL, network and proxy settings. Error message:Error parsing JSON response 2.解 ......
JavaScript regular expression in Actions All In One
JavaScript regular expression in Actions All In One
JavaScript 正则表达式实战
......
软件测试|人工智能如何帮助测试工程师解决问题?
 ### 前言 ChatGPT正式开放使用,绝对是今年最大的新闻,ChatGPT是人工智能技术驱动的自然语言处理工具,它能够基于在预训练阶段所见 ......
Javascript关于对象的理解
对象的概念 对象是一个包含数据和方法的集合。 下面,我们通过实例探索对象。 首先,创建一个对象 var person = {}; 如果在控制台输入person,将会得到 [object Object] 这时,我们就创建了一个空的对象,接着,我们需要向空对象中添加数据或方法 var person = ......
15 JavaScript ES6中的箭头函数
##### 15 JavaScript ES6中的箭头函数 1. 什么是箭头函数 ES6中允许使用=>来定义函数。箭头函数相当于匿名函数,并简化了函数定义。 2. 基本语法 ```js // 箭头函数 let fn = (name) => { // 函数体 return `Hello ${name} ......
maven工程私服仓库配置(阿里云仓库)
1、首先在maven的配置文件中添加阿里云镜像 在setting.xml文件中添加 <mirrors> <mirror> <id>aliyunmaven</id> <mirrorOf>*</mirrorOf> <name>阿里云公共仓库</name> <url>https://maven.aliyu ......
前端input自动填充账号密码问题处理
1. autocomplete="off" input添加autocomplete属性2.<form autocomplete="off"> 在表单标签上添加autocomplete="off"属性。有些浏览器可能会尊重表单级别的autocomplete属性。3. 最上面增加一个隐藏的表单,自动填充 ......
javascript学习笔记第五天
今天的笔记 function getusergradesum(arr =[]) 传递数组进入匿名函数,假设不确定数组是否会为空可以默认传一个空的数组进入,这样不会报错 在匿名方法里面,return之后就直接结束函数了 三元运算符好像不能同时使用两个return,例如i>l?return i:retu ......
13 JavaScript关于prototype(超重点)
13 JavaScript关于prototype(超重点) prototype是js里面给类增加功能扩展的一种模式. 写个面向对象来看看. ```js function People(name, age){ this.name = name; this.age = age; this.run = f ......
Java后端使用HttpServleRequest接收前端JSON传参
BufferedReader bf = new BufferedReader(new InputStreamReader((ServletInputStream) request.getInputStream(), "utf-8")); StringBuffer sb = new StringBuf ......
WEB前端01-HTML基础
非淡泊无以明志,非宁静无以致远 说明: vscode插件安装 打开网络插件:安装 open in browser 打开浏览器插件 之后使用右击即有打开浏览器选项 汉化菜单插件: Chinese 缩放代码字号: Command -/+(mac中) 一、标签语法 1. 默认html页面格式 vscode ......
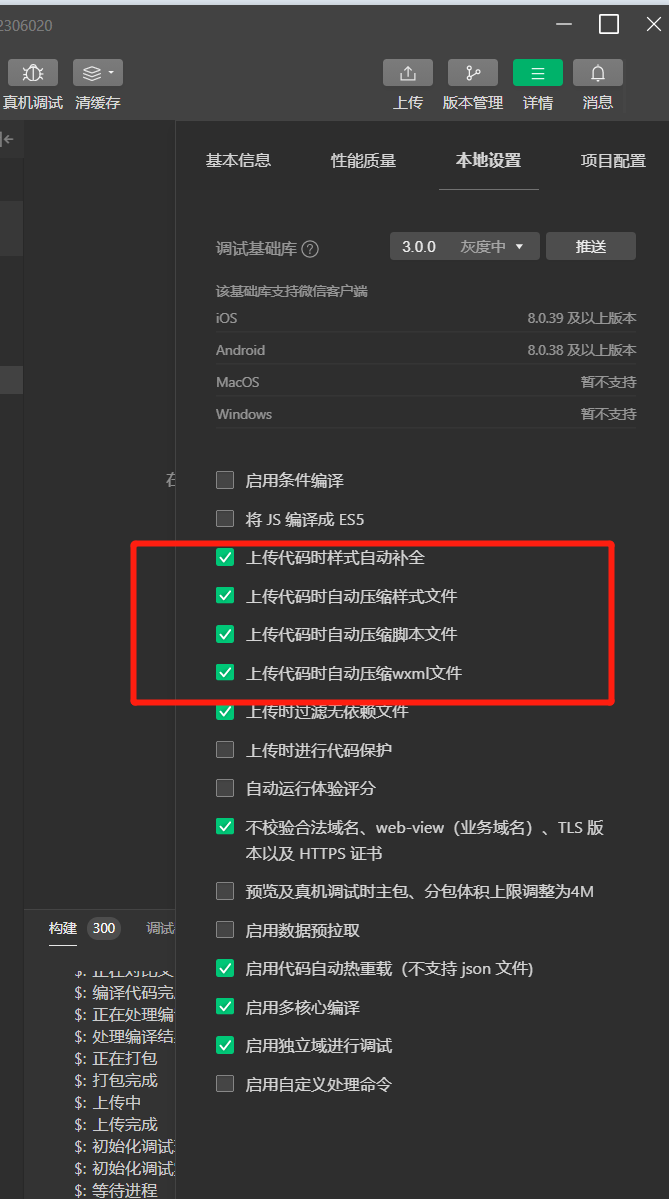
Niushop前端代码小程序大于2M解决方案
## 注意压缩  ## 删除代码 `找到这个文件 注释掉` ; // 获取系统时间 // var d = new Date('2023-08-15 14:11:48'); // 得到一个具体时间 console.log(d ......
5 JavaScript变量提升
##### 5 变量提升 看以下代码, 或多或少会有些问题的. ```javascript function fn(){ console.log(name); var name = '大马猴'; } fn() ``` 发现问题了么. 这么写代码, 在其他语言里. 绝对是不允许的. 但是在js里. 不 ......
9 JavaScript闭包
##### 9 闭包 我们都知道,函数里是可以访问函数外的全局变量,而函数外不能访问函数内的局部变量,如下: ```js // 函数外定义a,在函数内可以访问 var a = "测试"; function fn() { console.log(a); } fn(); ``` 执行结果: ![imag ......
前端知识理论整理
webpack:javaScript应用的静态模块化打包工具() package.json:通过npm init生成的,npm包管理的文件。 eslint:用于识别和报告在 ECMAScript/JavaScript 代码中发现的模式的工具,其目标是使代码更加一致并避免错误。 模块化 前端模块化的一 ......
AutoCAD Civil 3D 2024(三维土木工程设计软件)v2024中文永久使用
AutoCAD Civil 3D 2024是一款专业的土木工程设计和建模软件,旨在满足土木工程师、设计师和项目经理等专业人士的需求。它提供了一系列强大的工具和功能,用于创建、编辑和管理道路、桥梁、地形和水文等土木工程设计图纸和模型。 点击获取AutoCAD Civil 3D 2024 以下是Auto ......
黑马前端8.5(笔记分享)
黑马前端8.5包含移动web,js基础,webapi,js高级,ajax全部,vue基础,vue项目,node,react,小程序,人资视频,在线问诊,以及一些笔记课件资料。 ......