助手vscode
vscode插件开发----如何向输出通道中输出信息
插件有时候需要输出一些信息, 那么如何在输出通道中显示呢? 使用如下代码即可: ```typescript var outputChannel:vscode.OutputChannel; // 输出通道 /** * 输出信息到控制台上,输出通道为MyCoder * @param message 输出 ......
vscode插件开发----获得当前打开的文件名
采用下面代码即可: ```typescript import vscode = require('vscode'); // 激活函数,是首先要调用的 export function activate(context:any) { // 注册一个命令 let disposable = vscode.c ......
vscode插件开发----在编辑栏上增加菜单项
在package.json做如下配置: ```json "contributes": { "commands": [ { "command": "codeStat.countCurFile", "title": "统计当前文件" } ], "menus": { "editor/title": [ { ......
使用vscode sftp插件快速上传源码文件
1.首先安装vscode插件 2.使用ctrl+shift+p或者view-command palette打开命令面板,输入sftp并按enter键,出现编辑配置文件界面 3.输入对应的主机名,密码,或者密钥文件即可 ``` { "name": "47.100.101.152", "host": " ......
使用vscode remote连接上SSH服务器实现远程开发
## 在VS Code中设置服务器信息 1.首先在Vs Code中安装Remote-SSH插件,直接搜索安装就行 2.接下来打开Remote-SSH插件,并点击配置(Configure) 3.在顶部弹出的框中选择config文件 的存放位置(默认最上面的即可) 4.点击后即可打开config文件,如 ......
vscode 找不到模块“./App.vue”或其相应的类型声明。
## 问题 - 编辑器:Visual Studio Code - 项目类型:Vite + Vue + TS - 目标位置:main.ts - 项目运行:不受影响,正常运行,但是就是不爽  ......
Jmeter函数助手38-isVarDefined
isVarDefined函数用于判断变量是否存在。 变量的名称:填入变量名称。如果变量存在返回true,如果不存在返回false 1、先一些定义变量 ${__isVarDefined(now)},now变量是不存在的故函数结果会返回false ${__isVarDefined(tody)} ,tod ......
ubuntu 搭建 cmake + vscode 的 c/c++ 开发环境
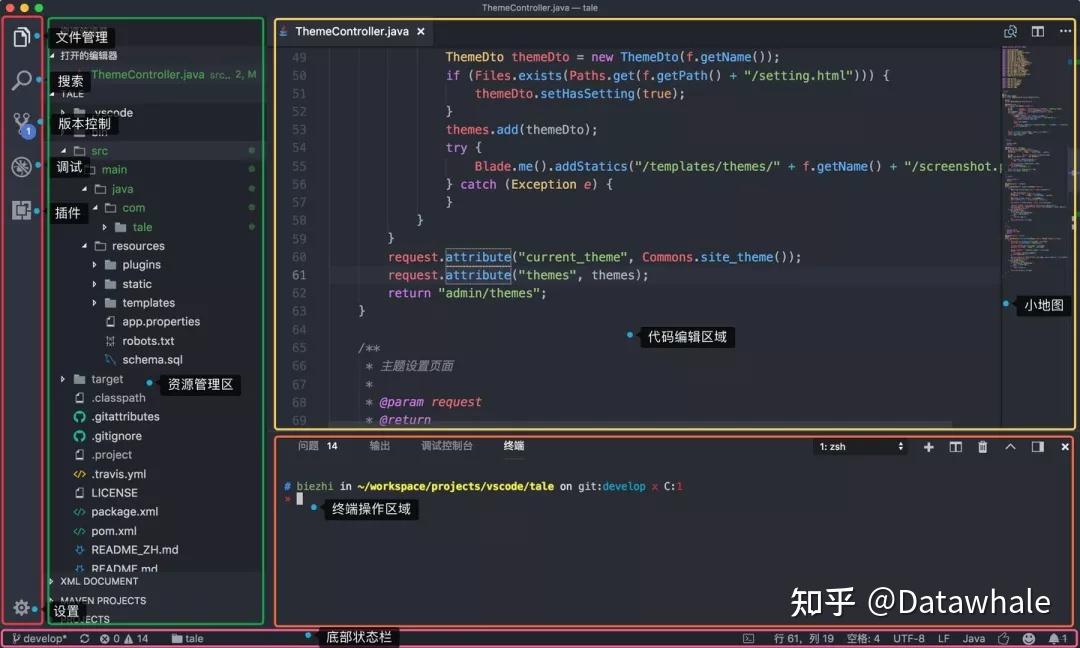
# 软件安装 略 # 最基本的 vscode 插件 只需要安装如下两个插件即可 c/c++ 扩展是为了最基本的代码提示和调试支持 cmake language support 是为了提示 CMakeLists.txt 脚本  ``` 但是需要先把图片保存成文件, 不太方便. 安装vscode的Paste Image插件即可. 这样, 先截屏, 然后按ctrl+alt+v键, 就可以自动插入图片了, 形如下面的样式: ``` ![] ......
vscode-test
aaa ##aaaaa image.png  : 📌Windows11 📌Qt5.12.11+ MinGW64 编译套件 📌VsCode (version = 1.78.2) ### 一、命令行编译运行QT程序 在使用VsCode配置QT程序 ......
vscode - 插件
参考:https://blog.csdn.net/chaoPerson/article/details/127014981 Ctrl + Shift + x 打开插件商店 open in browser,安装后,点击鼠标右键在菜单可在浏览器浏览 Chinese (Simplified) (简体中文) ......
vscode详细安装
VSCode 安装教程(超详细) 博主写的很好:可以查看原文链接:https://blog.csdn.net/weixin_44950987/article/details/128129613 9.冄2.7.號 已于 2022-12-02 15:47:57 修改 41224 收藏 544文章标签: ......
9个必备的vscode插件利器,看看哪些你在用?
为了让开发者更高效、更愉悦地使用 VSCode 这个 IDE,众多开发者和社区贡献者不断推出各种优秀的 VSCode 扩展插件。这些插件提供了丰富的功能和工具,并能够大幅度提高代码编写和调试的速度和效率。VSCode 插件拥有庞大的生态系统,几乎可以做任何事情,从语法检查到代码格式化、版本控制、调试... ......
03VSCode
# 快速入门 ## 1. 免费安装 安装完界面如下  ## 2. 命令面板 命令面板提供了一个超级搜索功能,可以 ......
vscode+linux+git:简单的代码版本管理工作流
由于现有设备环境的限制,目前代码调试工作主要在远程服务器端进行,所以本文将记录基于linux+git场景下,vscode的可视化的代码管理。 第一步,git clone + 代码仓库; 第二步,在clone下的代码中修改代码; 第三步,vs code图像化操作: (其实,发生修改时候,vs code ......
网络调试助手下载,网络调试助手教程
网络调试助手下载,网络调试助手教程 1.打开网络调试助手,我此处使用的版本是4.2.29,各个版本其实使用方法大同小异。 2.用该软件建立一个TCP服务器,在协议类型处选择TCP Server协议,本机IP地址一般会默认自动填入本机IP,若有多个IP也可以自己修改,端口号设置成小于65536的一个没 ......
golang vscode开发环境配置
1.下载go安装包并安装 [官网下载地址](https://go.dev/doc/install "官网下载地址") 2.下载vscode并安装 [官网下载地址](https://code.visualstudio.com/Download "官网下载地址") 3.安装vscode go语言开发扩展 ......
vscode element-plus/lib/theme-chalk/index.css报错路径找不到
vscode element-plus/lib/theme-chalk/index.css报错路径找不到 import { createApp } from 'vue' import './style.css' import App from './App.vue' import router fr ......
基于AIGC的京东购物助手的技术方案设想
随着AIGC的爆火,ChatGPT,GPT-4的发布,我作为一个算法工作者,深感AI发展的迅猛。最近,OpenAI的插件和联网功能陆续向用户公开,我也在第一时间试用了这些最新的功能。在OpenAI的插件市场上,我被一个可以帮助分析食谱,并生成购物清单的功能所吸引。 ......
VSCode 如何将已编辑好的python文件中的 tab 键缩进转换成4个空格键缩进
事情起源: 使用vscode维护一个7年前的python项目,发现编辑后运行报错,提示缩进错误,原因是当时的项目使用tab做缩进,而我正在用的vscode是使用4空格做缩进,因此造成了缩进不匹配的问题。 如何解决? 把自己的vscode缩进从4空格改为tab貌似是最可行的,但是考虑其他项目的匹配问题 ......
在 VSCode 里使用 jupyter
> 首先在 vscode 里安装插件 Jupyter,里面包括了许多扩展插件; 使用指定 conda 环境来安装 jupyter 包,命令如下 ([tip](https://github.com/microsoft/vscode-jupyter/wiki/Failure-to-start-Kerne ......
解决右键没有vscode打开选项的问题 AHAI AHAI
问题 点击鼠标右键没有‘使用vscode打开’的选项。 原因 在安装时没有勾选相关选项 解决办法 先声明亲测有效。 1. 新建文本文件夹 2. 输入以下文本 Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\*\shell\VSCode] ......
vscode配置单个cpp文件打断点的文件
(51条消息) 【工具】VScode设置断点调试(以cpp为例)_vdcode运行断点 cpp_沙diao网友的博客-CSDN博客 launch.json内容 { // Use IntelliSense to learn about possible attributes. // Hover to ......