双向el-input oninput onkeyup
同步数据===============将不同linux服务器的目录内容进行双向同步(rsync+lsyncd+keepalived+sftp)
如何将不同linux服务器的目录内容进行双向同步 原创 运维家 运维家 2023-09-24 21:41 发表于北京 收录于合集 #linux59个 #服务器15个 主旨 本文的目的是为了解决两台服务器之间目录差异问题,即可以在A、B两台服务器指定目录写、删任何内容,都会同步到另一台服务器,即实现文 ......
python—sqlalchemy简单使用方法,一对多,多对多,双向关系教程
目录数据库的连接表的创建表的增删改查一对多的关系多对多的关系双向关系 数据库的连接 from flask import Flask from flask_sqlalchemy import SQLAlchemy app = Flask(__name__) app.config['SQLALCHEMY ......
9.20打卡带哨兵的双向环形链表
import java.util.ArrayList;//双向环形链表 哨兵既是头也是尾 哨兵的prev指向最后一个元素,最后一个元素的next指向哨兵public class Main { public static void main(String[] args) { DoubleLinkedL ......
9.19单链表带哨兵和双向链表带哨兵
1.单链表 public class Main { public static void main(String[] args) { LNode L = new LNode(); L.addFirst(4);//头插 L.addFirst(3); L.addFirst(2); L.addFirst( ......
基于自适应运动补偿的双向运动估计算法matlab仿真
1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.算法理论概述 基于自适应运动补偿的双向运动估计算法是一种用于视频或图像序列中运动估计的方法。它通过估计前向运动和反向运动场来提高运动估计的精度。该算法采用自适应运动补偿的策略,对预测图像和参考图像之间的像素块进行比较,从而获得 ......
动态修改el-input样式,css变量形式外层修改input样式
背景:正常我们在修改样式的时候,直接在样式表里写死,但是如果我们想要动态的修改样式,例如el-input字体颜色时,我们需要修改的实际是.el-input__inner这个样式的color,既然是动态,我们就不能在样式表里写死了,而是使用CSS变量修改。 一、CSS变量是什么? 1.css变量 注意 ......
双向滑动
slider_controller | Flutter Package https://pub.dev/packages/slider_controller flutter_multi_slider | Flutter Package https://pub.dev/packages/flutter ......
el-input 回车事件keydown刷新页面(白屏)
因为触发了form表单的事件,禁用即可,@submit.prevent <el-form :model="form" center @submit.prevent> <el-form-item label=""> <el-input v-model="form.code" placeholder=" ......
在CH582的USB代码中启用5、6、7双向端点
CH582手册中是有标明有8组USB端点的,不过代码中只用了端点0~4,端点5、6、7也是可以使用的。 占个坑代码后续更新。 ......
C# winform控件和对象双向数据绑定
实现目的: 控件和对象双向数据绑定 实现结果: 1. 对象值 -> 控件值2. 控件值 -> 对象值 using System; using System.Windows.Forms; namespace ControlDataBind { public partial class MainForm ......
双向链表
*ListNode 比单向多一个pre指针 *部分方法细节修改 package LeetcodeExercise;public class DoubleLinkedListTest { public static void main(String[] args) { }}class DoubleLi ......
Java 双向BFS 算法实现
记录下实现的双向广度遍历(BFS)代码实现。 使用的结构复用[Java 迪杰斯特拉 算法实现](https://www.cnblogs.com/liu-im/p/17672088.html "Java 迪杰斯特拉 算法实现") 里的结构。 ```java public class BiBFS { p ......
el-input输入框添加失去焦点事件
1 <el-input v-model="form.coilId" placeholder="" @blur="coilIdInp(form.coilId, form)" @keyup.enter="$event.target.blur()" /> 1 coilIdInp(coilId: strin ......
简析Vue的响应式(或叫双向数据绑定)及其原理
上一讲,我们讲Vue和React异同的时候,讲到Vue是响应式的,那么这个响应式到底具体是什么样的?这一讲,我们来仔细看看这个话题。 简单点来说,就是在Vue的数据变量值变化时,变化可以同步到视图;在视图值变化时,视图的值变化可以同步到Vue的数据变量(注意:这里的数据变量是指Vue实例的data属 ......
el-input出发回车事件时会导致页面刷新
原因分析:当表单只有一个文本框时,按下回车将会触发表单的提交事件, 导致页面的刷新。 1:el-input上使用回车事件 <el-input v-model="input" @keyup.enter.native="search1"> 解决方法一:在el-form表单加上@submit.native ......
el-input type为number时,隐藏后面的步进器(箭头)
::v-deep{ .inputFund input::-webkit-inner-spin-button { -webkit-appearance: none!important; } .inputFund input[type="number"]{ -moz-appearance: textfi ......
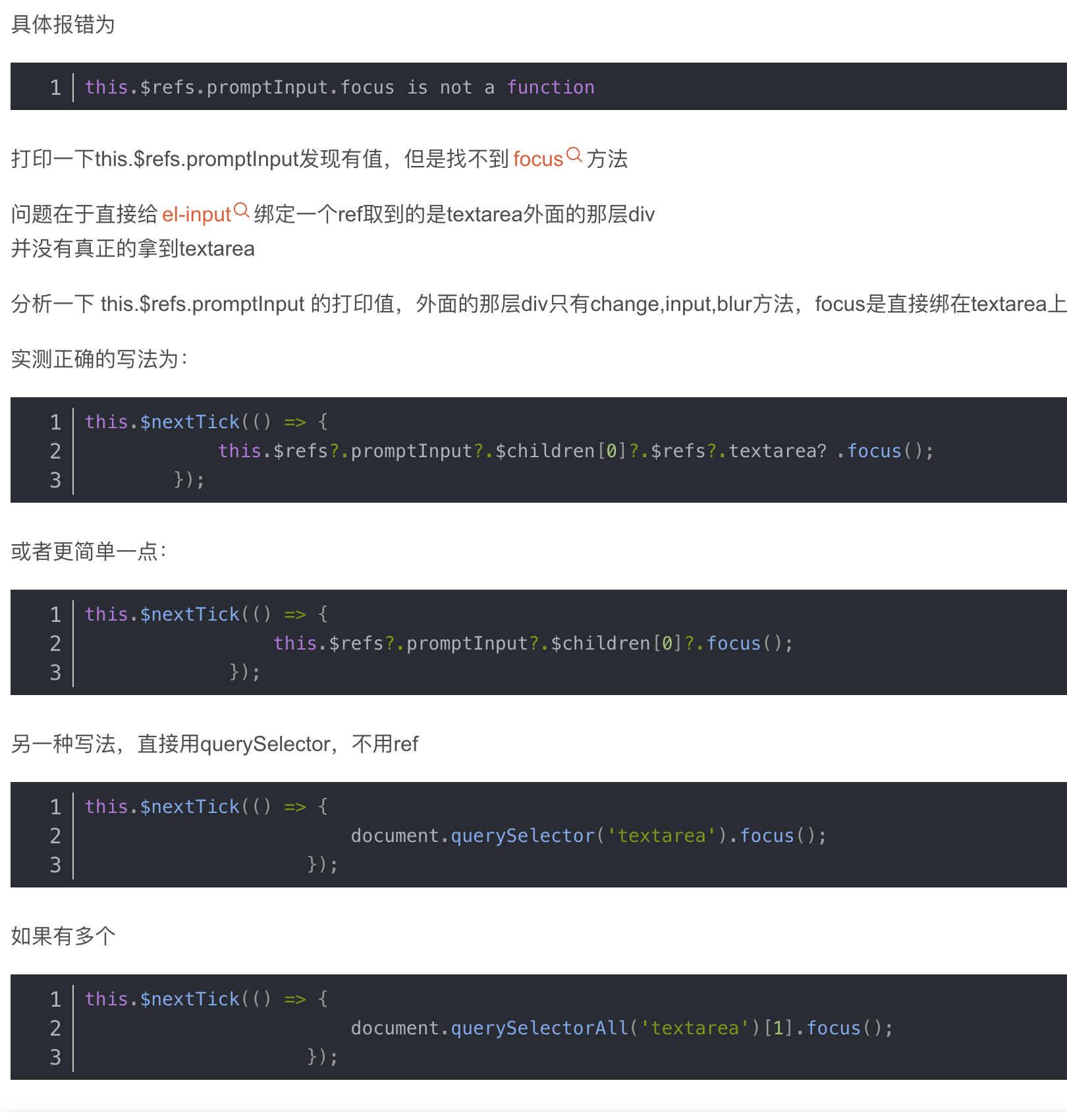
el-input设置自动聚焦this.$refs.xxx.focus is not a function报错
 * https://blog.csdn.net/qq_45821882/article/details/1323 ......
低代码平台里的数据双向绑定数据流
在低代码平台中,数据双向绑定是一个重要的概念,它是指视图(View)与模型(Model)之间的数据同步。当模型的状态发生改变时,视图会自动更新,反之,当视图发生改变时,模型也会自动更新。这种双向数据流的特性,使得开发者能够更加简便地管理和操作数据,同时也大大提高了开发效率。 在传统的开发方式中,开发 ......
实现-双向链表
1 /* 2 简介:双向链表,可在头尾实现插入和删除 3 注意:这个双向链表不形成环 4 作者:njit-sam(许言) 5 */ 6 7 #include <stdio.h> 8 #include <stdlib.h> 9 #include <string.h> 10 11 typedef str ......
海康摄像头通过SDK接入到LiveNVR实现双向语音喊话对讲与网页无插件播放,并支持GB28181级联语音对讲
@[TOC](LiveNVR支持语音对讲支持非国标摄像头SDK语音对讲GB28181级联国标平台非国标转国标语音对讲) # 1、确认摄像头是否支持对讲 可以访问摄像头自己的页面,看是否能够对讲。可以看摄像头的音频编码页面,看看音频输入有没有mic的**音频输入**。如下:  ## step-2 配置共享粘贴板 --双向队列
> 博客地址:https://www.cnblogs.com/zylyehuo/ ```python # -*- coding: utf-8 -*- from collections import deque q = deque([1,2,3,4,5], 5) q.append(6) # 队尾进队 ......
【校招VIP】前端vue考点之生命周期和双向绑定
考点介绍: VUE是前端校招面试的重点,而生命周期和双向绑定又是基础考点之一,尤其在一二线公司,要求知道双向绑定的原理,以及相关代码实现。 一、考点题目 1、mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合? 解答:mvc和mvvm其实区别并不大。都是一种设计思想。主要就 ......
3.1 C++ STL 双向队列容器
双向队列容器(Deque)是C++ STL中的一种数据结构,是一种双端队列,允许在容器的两端进行快速插入和删除操作,可以看作是一种动态数组的扩展,支持随机访问,同时提供了高效的在队列头尾插入和删除元素的操作。 Deque 双向队列容器与Vector非常相似,它不但可以在数组尾部插入和删除元素,还可以 ......
【剑指Offer】26、二叉搜索树与双向链表
**题目描述:** 输入一棵二叉搜索树,将该二叉搜索树转换成一个排序的双向链表。要求不能创建任何新的结点,只能调整树中结点指针的指向。 **解题思路:** 首先要理解此题目的含义,在双向链表中,每个结点都有前后两个指针;二叉树中,每个结点都有两个指向子结点的左右指针,同时,二叉搜索树树也是一种排序的 ......
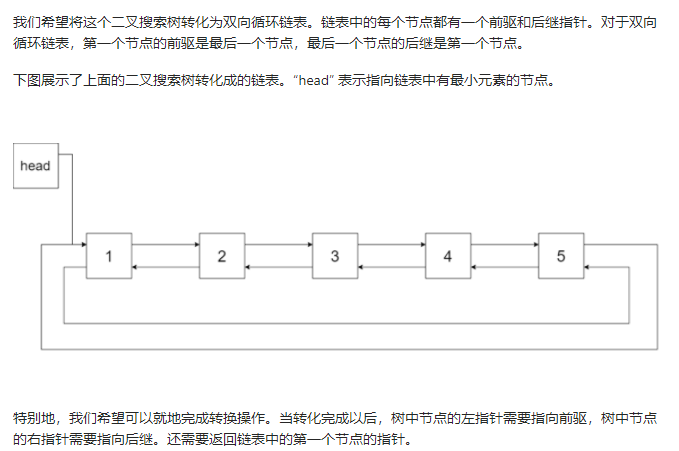
剑指 Offer 36. 二叉搜索树与双向链表(中等)
题目:  ``` class Solution { public: Node* head=nullptr; Nod ......