变量vue3 vue css
学习html/css说一下
学习VUE遇到了困难,以前一直搞后端,前端基本上用现成的框架也控件,一直对前端不是太懂,说是入门还有得勉强, 所以最近一直在恶补html与css 还有js ts 目前刚刚学完html ,css学了一半,以前这些虽然用,但是第一次系统全面的学习还是第一次 对里面学到的各种html还有css的应用方法, ......
1.变量and输入输出
# 一、变量 概念:变量的本质是一个装东西的盒子,只能存放一个值,且区分大小写。 ## 1.变量的命名规则 变量的名字由:字母,数字,下划线 _组成,并且不能以数字开头。 ```python a_1=1 _b1=2.5 ``` ## 2.变量的定义 格式:变量名 = 值 = 赋值符号,== 等于 ` ......
1.变量and输入输出
# 一.变量 概念:变量的本质是一个装东西的盒子,只能存放一个值,且区分大小写。 ## 1.变量的命名规则 变量的名字由:数字,字母,下划线_组成,并且不能以数字开头。 ```python a_1=1 _b2=2.1 ``` ## 2.变量的定义 格式:变量名=值 =赋值符号,==等于 ```pyt ......
SPSS进行日期变量运算(相减)
上面的数据中测试时间和birthday两个日期变量,我们需要用测试时间减去birthday,方法如下 点击转换,选择时间日期和向导,然后选择使用时间和日期进行计算,然后选择计算两个日期之间的时间单位数,这里日期1选择测试时间,日期2选择birthday,结果处理设置为保留小数部分 然后点击下一步,结 ......
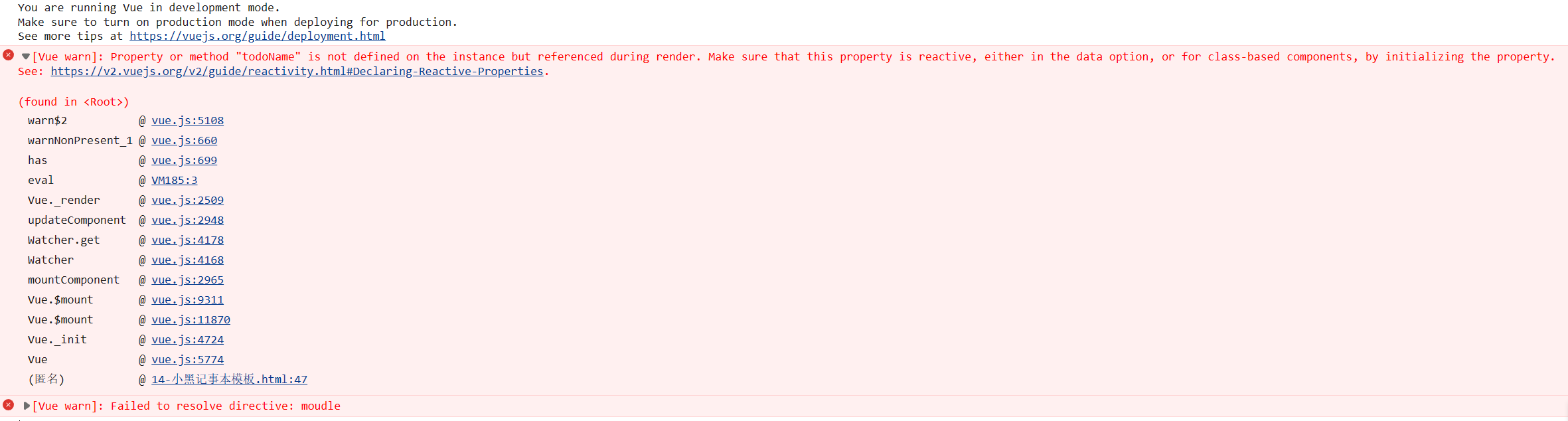
[Vue warn]: Property or method "todoName" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option,
## 错误原因 > 先上报错截图  报错翻译 : 。 数值。 返回对应于所指 day、month 和 year 的日期值。 这些参数必须解析为整数,其中 ......
vue 开源项目 安装脚手架报错问题 ERESOLVE unable to resolve dependency tree
在安装项目依赖时,很大可能会遇到安装不成功的问题,其中有一个很大的原因,可能就是因为你的npm版本导致的 使用--force或--legacy-peer-deps可解决这种情况。 --force 会无视冲突,并强制获取远端npm库资源,当有资源冲突时覆盖掉原先的版本。 --legacy-peer-d ......
变量提升与暂时性死区
# 1. 变量提升 使用var申明变量的时候,不管变量的申明写在哪里,最后都会被提升到顶端去。 因此,我们可以先使用变量,在申明变量,却不会报错,只会输出undefined。 ```javascript console.log(num) // undefined var num = 1; ``` 在 ......
在 Spring Boot 应用程序中,可以通过命令行参数或环境变量来指定配置文件和日志文件的位置
1、使用命令行参数 java -jar your-app.jar --spring.config.location=file:/path/to/application.properties --logging.file=/path/to/logs/your-app.log 在上述命令中,--spri ......
【JavaScript01】简介与声明变量
- 前言 - JavaScript 是 Web 的编程语言。所有现代的 HTML 页面都使用 JavaScript。 - JavaScript 简介 - JavaScript 的学习分三个部分: - 1、核心(ECMAScript):JavaScript的核心,描述了语言的基本语法和数据类型。ECM ......
CSS基础(4)
[toc] # 1 定位 ## 1.1 为什么需要定位 1. 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。 2. 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。 ## 1.2 定位组成 **定位**:将盒子**定**在某一个位置,所 ......
vue-table-width-grid 以及axios下载时报错
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' // 导入字体图标 import './assets/fonts/iconfont. ......
vue3工程创建
一.两种创建方式(vue-cli与vite) 1.vue-cli创建(构建工具是webpack) 打开cmd 运行命令 vue -V 检查vue-cli版本要在4.5以上。 cd desktop 进入桌面 创建一个文件夹 vue create vue3lx 此时创建成功。y 2.运用vite创建(新 ......
R语言随机搜索变量选择SSVS估计贝叶斯向量自回归(BVAR)模型|附代码数据
原文链接:http://tecdat.cn/?p=9390 原文出处:拓端数据部落公众号 最近我们被客户要求撰写关于贝叶斯向量自回归(BVAR)的研究报告,包括一些图形和统计输出。 介绍 向量自回归(VAR)模型的一般缺点是,估计系数的数量与滞后的数量成比例地增加。因此,随着滞后次数的增加,每个参数 ......
JavaSE--变量
一、变量 1、字面量 1)在java语言中“数据”被称为字面量,例如10、1.23、true、‘a’、“abc”,以上这些数据在程序中被叫做字面量 2)字面量分为很多种类: 整数型字面量、浮点型字面量、布尔型字面量、字符型字面量、字符串型字面量...... 字符型一定是单个字符才能称为字符型,' ' ......
Spring Boot + Vue3前后端分离实战wiki知识库系统<十一>--文档管理功能开发三
文档内容的显示: 在上一次https://www.cnblogs.com/webor2006/p/17510360.html文档管理模块还差文档的显示木有完成,所以接下来先将这块模块给收尾了。 增加单独获取内容的接口: 概述: 在前端页面文档查询时,只查询了文档的基本信息,其中文档的富文本内容是木有 ......
CSS画三角
### 1. 方法一 * 不追求三角形描边 ```scss &::after { position: absolute; content: ""; display: block; width: 0; height: 0; border: 10px solid; border-color: trans ......
vue过度动画
要过度的元素需要有v-if或者v-show,用transition包裹 <transition name="sort"> <div class="sort" v-show="show"> <div class="all-sort-list2" @click="goSearch"> <div clas ......
Vue 报错error:0308010C:digital envelope routines::unsupported
package.json增加配置 "scripts": { "serve": "set NODE_OPTIONS openssl-legacy-provider && vue-cli-service serve", "build": "vue-cli-service build" }, 原文链接:h ......
file input in bootstrap css file 中修改背景颜色和风格
use this may help you <div class="form-group"> <div class="fileUpload btn btn-primary"> <span>File input</span> <input type="file" id="exampleInputFil ......
记录--说一说css的font-size: 0
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 平常我们说的font-size:0;就是设置字体大小为0对吧,但是它的用处不仅仅如此哦,它还可以消除子行内元素间额外多余的空白! 问题描述? 是否出现过当多个img标签平铺的时候,会出现几个像素的间距?就像这样👇(为了醒目加了个红色的框 ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
vue2 下载包版本冲突
安装vuex: npm install vuex --save 报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree........................... 2022年2月7日,vue ......
Vue脚手架
### 1-Vue脚手架: 官网:[https://cli.vuejs.org/zh/]() ``` 1-配置淘宝镜像 : npm config set registry https://registry.npm.taobao.org/ 2-安装‘脚手架’ : sudo npm install -g ......
随笔(二十六)『SpringBoot + Vue 简单部署到Linux』
### 1、安装docker #### 1.1、卸载系统之前的 docker ``` sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-late ......
Vue封装一个瀑布流图片容器组件
## 说在前面 > 🎈最近在捣鼓自己的个人博客网站,有一个模块需要用到瀑布流图片🖼展示,于是我就将其封装成了一个组件,以后可以导入就能使用,具体效果如下👇:  > 全文为Vue2.0版本学习笔记!!!3.0版本 ......