变量vue3 vue css
C语言 typedef 定义 struct 变量
``` typedef struct node{ datatype data; struct node* next; }linknode,*linklist; ``` 创建单链表 `linklist L; //等价于 struct node * L` 可以理解为,通过typedef,将struct ......
Vue进阶用法4
#Vue进阶用法4 ## vue3介绍 ```python 1.性能的提升 打包大小减少41% 初次渲染快55%, 更新渲染快133% 内存减少54% 2.源码的升级 使用Proxy代替defineProperty实现响应式 重写虚拟DOM的实现和Tree-Shaking 3.拥抱TypeScrip ......
Vue进阶用法2
# Vue进阶用法2 ## vue项目目录介绍 ```python myfirstvue #项目名字 node_modules # 文件夹,内部有很多当前项目依赖的模块,可以删除,npm install public #文件夹 -favicon.ico # 网站小图标 -index.html # s ......
Vue进阶用法3
# Vue进阶用法3 ## Vuex 的使用 ```python # vue的插件,增强了vue的功能, 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信 # Vuex的使用流程 -st ......
Vue进阶用法1
#Vue进阶用法1 ## 计算属性 ```python # 如果 {{函数()}} ,每次页面刷新,函数都会重新执行 # 函数 》当属性来使用,缓存 ``` ```html Title ---》》 {{// name.slice(0, 1).toUpperCase() + name.slice(1) ......
Vue入门命令2
# Vue入门命令2 ## 表单控制 ```python # input:checkbox(单选,多选),radio(单选) Title 表单控制 用户名: 密码: 记住密码 男 女 未知 爱好: 篮球 足球 乒乓球 橄榄球 {{hobby}} ``` ## 购物车案例 ```python # py ......
Vue组件可以使用v-model实现双向数据绑定
Vue组件可以使用v-model实现双向数据绑定。 在组件中,可以在props中定义一个value属性,并在组件中的对应位置使用v-model进行绑定。例如: Copy <template> <div> <input :value="value" @input="$emit('input', $ev ......
讲一讲我用vscode生成的Vue工程
近照官网教程,先建立一个文件夹,然后用vscode打开, 然后执行 npm init vue@latest 命令 出现页面我全部选择NO,那些组件用到之后再往进加,要么太乱了 然后录入自己要创建的项目名称,我的名称起名 myvue ,注意项目名称不识别大写 然后执行命令:cd myvue 再执行命令 ......
vue3路由的两种引入方式useRouter和router进行页面跳转
1.在vue3中有两种路由的引入方式 第一种 import { useRouter } from 'vue-router' const use_router = useRouter() use_router.push('/pathName') 第二种 import router from '@/ro ......
批量在变量的第十位上加上数字0
对于上面的数据变量ID,我们需要在ID变量的第十位上批量加上数字0,我们利用R语言来完成 1.首先用R语言打开该SPSS文件 2.分别将数据变量ID这个字符串拆分为前8个字符和后两个字符,然后用paste函数将他们相连,paste中的参数sep设置为sep="0" 3.将新变量newID写入到new ......
变量
变量 变量:存储数据的容器。 变量的声明格式:数据类型 变量名 = 数据; 1.变量的声明: //1.变量的声明 int a;//声明一个整数变量,名为a int b,c,d;//声明三个整型变量,名为b,c,d //int a;//编译错误,因为变量名重复 2.变量的初始化 //2.变量的初始化 ......
第2章 变量和简单数据类型
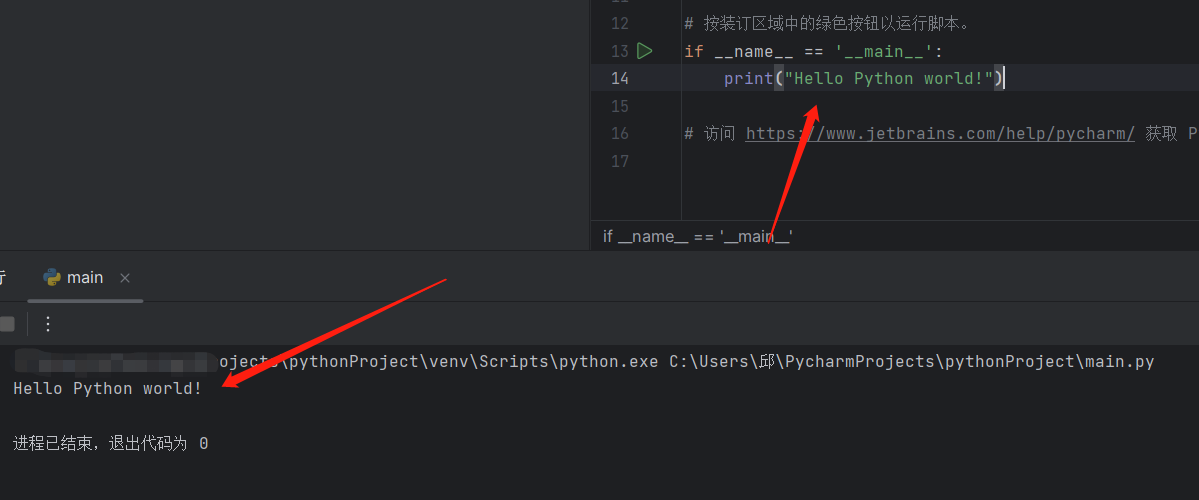
**2.1 运行 hello_world.py 时发生的情况** `print是一个函数,直接打印内容到控制台`  ......
vue3之父组件中封了子组件的抽屉(弹框类),通过update:modelValue来进行父子组件的v-model="dialogVisible"通讯
eg:父组件a.vue <AddAiDrawer :projectId="route.query.id" v-model="addAiShow" title="新增" type="spaceAi" @call-back-table="refreshTable" ></AddAiDrawer> //新 ......
拖拽功能(列表拖拽) vue + 移动端 + vuedraggable
拖拽列表效果图: 1. 安装 yarn add vuedraggable 或者 npm install vuedraggable2.新建文件夹 tagManage.vue代码如下: <template> <div class="home"> <div class="drag-wrap"> <drag ......
视图层:三板斧问题,JsonResponse序列化,form表单上传文件,request对象的其他几个方法,CBV的书写和FBV的写法,CBV的源码分析.模板层:变量之分配,过滤器
### 视图层 #### 三板斧问题 ```python # 在视图函数中写函数跟普通函数不太一样 # djagno中使用的局部的request def index(request): pass def func(request): pass '''所有的视图函数不能够没有返回值,并且返回值还必须是 ......
vue项目中禁止移动端双击放大
最近有时间做自己的事了,才想起来记录这些事 其实可简单了一句话的事 找到index.html 的这个代码 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 把他替换成这个,就好了 <meta name="vi ......
css的inline-block布局方式对齐问题 —— 转载自 article/2023/7/31 16:26:21
##css的inline-block布局方式对齐问题 今天在实现百度前端技术学院的如下案例时遇到了div上下对齐问题。 针对如下左右两栏布局,本来使用将两栏各自div的display设置为inline-block方式来实现,为了左边高度与右边对齐,直接量出右边div按照像素高度赋给左边。 但是左边元 ......
Vue CLI 安装
安装这个新的包: npm install -g @vue/cli 你还可以用这个命令来检查其版本是否正确: vue --version 启动界面 vue ui ......
视频直播网站源码,前端效果-css+javascript
视频直播网站源码,前端效果-css+javascript <!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="view ......
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
go 循环变量捕获 陷阱
以下这样的循环代码,最后会发现spaceId都是同一个!!!! for _, spaceId := range spaceIds { task := func() { uc.log.WithContext(ctx).Errorf("SpaceUsecase::GetSpaces uc.badgeCl ......
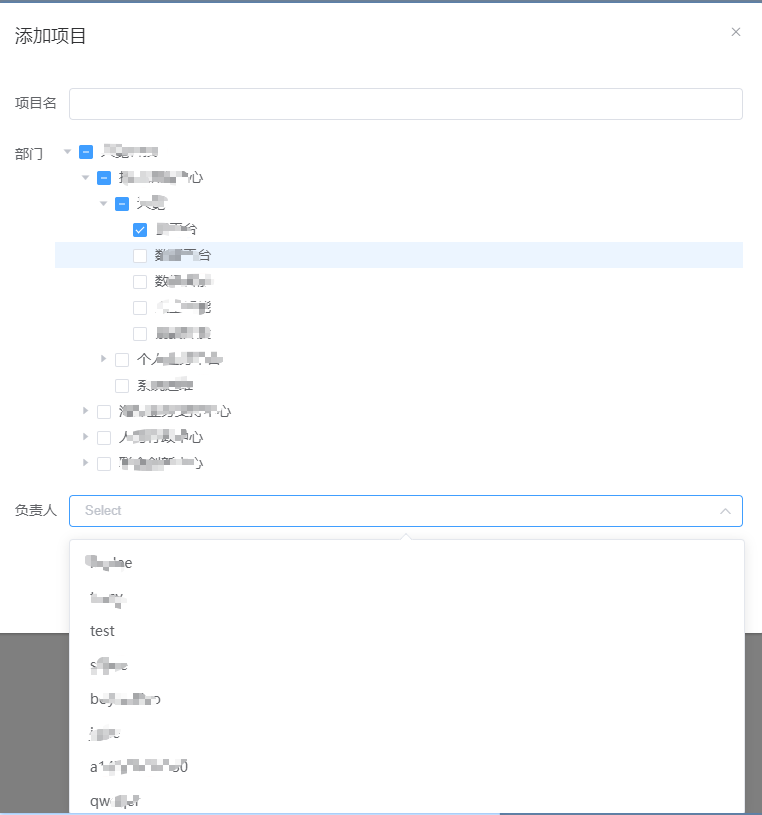
vue + ele 下拉选择框和下拉多选选择框处理
效果图如下:  取消 确定 ; -webkit-text-fil ......
css修改滚动条的样式
滚动条样式的修改是通过伪元素实现的: -webkit-scrollbar 滚动条整体部分 -webkit-scrollbar-button 滚动条两端的按钮 -webkit-scrollbar-track 外层轨道 -webkit-scrollbar-track-piece 内层轨道, ......
python教程 入门学习笔记 第3天 编程基础常识 代码注释 变量与常量
编程基础常识 一、注释 1、对代码的说明与解释,它不会被编译执行,也不会显示在编译结果中 2、注释分为:单行注释和多行注释 3、用#号开始,例如:#这是我的第一个python程序 4、注释可以写在单独一行,也可以写在一句代码后面 5、不想执行编译,又不能删除的代码,可以先用#注释掉,代码批量注释用C ......
MySQL用户变量
MySQL用户变量是一种在MySQL数据库中存储和操作值的临时变量。它们可以用于存储查询结果、计算值或在查询之间传递数据。 ### 定义和赋值变量: - 需要使用关键词SET,然后使用 @ 符号来定义用户变量,后面跟上变量名。例如, @my_var 是一个用户变量。 - 使用 := 或 = 来给变量 ......
vue 使用 eruda(移动端H5调试工具)
<script src="https://cdn.bootcdn.net/ajax/libs/eruda/2.3.3/eruda.min.js"></script> <script>eruda.init()</script> ......
Vue h5实现跳转百度、高德地图
1、在index.html文件引入js <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=3e4d1229e928904d97938107acc0305b&plugin=AMap.Geocode ......
vue中使用provide和inject依赖注入组件之间进行父子组件传值(也适用于嵌套路由)
父组件中: provide: function() { return { reload: this.reload // 父组件中的方法 } } 子组件中: inject: ['reload'] 使用:this.reload() // 也可传入参数 ......
如何在VUE3中使用Axios
## 1、安装Axios `npm install axios` ## 2、封装一个api.ts `import axios from 'axios'; const api = axios.create({ baseURL:'http://localhost:8080', timeout: 1000 ......