变量vue3 vue css
vue3实现元素监听滚动事件
// useScroll.js import { debounce } from '@/common/util.js' export default function useScroll(elRef) { console.log('########3useScroll', elRef.value) ......
vue2项目中使用dhtmlx gantt甘特图插件
官网示例地址:https://docs.dhtmlx.com/gantt/samples/ 可以在这里查看绑定数据的格式 ### 安装依赖 ``` npm install dhtmlx-gantt --save ``` ### 创建一个甘特图组件 ```javascript ``` 到这里传入数据就 ......
vue导出word,docxtemplater,多重遍历,图片以及判断
因为项目报告导出pdf断页问题不能得到很好的解决,所以决定导出word。中间踩过的坑,今天聊作记录,分享与复盘。 其中主要用得到的是docxTemplater,docxTemplater是一个通过模板文件生成word的库,它能最大程度的保证最终生成的word的样式的完整和还原。 1、 依赖安装 // ......
使用vue的简单的纯前端JS验证码实现
## 使用vue的简单的纯前端JS验证码实现 感觉人不能在SQL里面淹死,得看看别的东西了 因为是上班摸鱼偷摸搞的,所以人比较懒,很多东西也懒得修修改改,直接放在一个html文件下了 页面如下 来代替 arguments 对象。 以下是使用剩余参数替换 arguments 对象的示例代码: ``` import React from 're ......
Vue3 尝试小记
### 1.安装vue 使用 npm 或 yarn 安装 Vue 3: ```javascript # npm npm install vue@next # yarn yarn add vue@next ``` ### 2.创建项目文件夹 在命令行中,输入以下命令,在根目录下创建一个项目文件夹: m ......
css实现瀑布流
html部分 <ul class="ul-container"> <li v-for="item in list" :key="item.id"> <image :src="item.url"/> </li> </ul> Css部分 .ul-container{ margin: 10px; colu ......
Vue通用下拉树组件@riophae/vue-treeselect的使用
vue-treeselect是一款下拉树通用组件。@riophae/vue-treeselect 是一个基于 Vue.js 的树形选择器组件,可以用于选择树形结构的数据。它支持多选、搜索、异步加载等功能,可以自定义选项的样式和模板。该组件易于使用和扩展,适用于各种类型的项目。 npm:https:/ ......
uniapp+vue3+ts 使用pinia报错
"hasInjectionContext" is not exported by "node_modules/vue-demi/lib/index.mjs", imported by "node_modules/pinia/dist/pinia.mjs". 11:36:19.397 at ../no ......
vues全局使用WebSocket 多次吊起
// import { showInfoMsg, showErrorMsg } from '@/utils/popInfo' // import ElementUI from 'element-ui'; import { Toast } from 'vant'; function initWebSo ......
vue+element项目中统一处理接口异常,只提示一次异常信息
有时候一个页面会同时调多个接口,但是多个接口异常,需要做提示,那么提示的时候会弹出很多的提示信息,这无疑让体验感降低很多。 所以针对这种情况,我们配合element UI统一做一个异常状态的处理,只能显示一次提示的功能,后续代码调接口的时候 也可以省略去写异常状态下的逻辑了。首先新建一个文件 mes ......
vue组件详细解释
vue组件 含义 根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便项目开发维护。 vue中的组件化开发(形式) 规定:组件的后缀名为.vue,App.vue本质就是一个vue的组件。 3个组成部分 每个.vue组件都由三个组成部分构成 template:组件的模版结构 script:组件 ......
vue+docxtemplater,填充word模板
安装依赖 yarn add docxtemplater yarn add pizzip yarn add jszip-utils yarn add file-saver // 模板解析插件(支持list循环直接使用$index,使用if判断语法) yarn add angular-expressio ......
如何在JavaFX中使用CSS
# 如何在JavaFX中使用CSS CSS用于定制用户界面的显示样式。JavaFX 也可以通过 css 文件来支持 CSS 。 对于 JavaFX 中的元素,有的会有默认的规则,我们对这个规则设置 CSS 样式,就可以修改其关联的元素的显示效果。 比如,Label 控件关联的规则名是 `.label ......
vue怎么在单独的js文件内使用props的function函数传出点击事件
## 说明 在vue2的子组件内我想实现在子组件引入的js文件内传出点击事件 主要是就是把props传进去,因为props传入function时,函数中this自动绑定Vue实例 触发点击以后再传出来 ## 实现 子组件 ```js props: { OneNodeClick: { required ......
vue.config + postcss-pxtorem 安装与包装的问题
https://juejin.cn/post/7088133930674552868 不要写在 vue.config.js 里边,直接写在 postcss.config.js 里边即可。 pnpm i postcss-pxtorem module.exports = { plugins: { aut ......
vue开场动画2
<!-- 加载中动画 --> <style> .app-loading-box { position: fixed; display: flex; justify-content: space-around; align-items: center; width: 100vw; height: 10 ......
vue出现样式问题,竖线样式为正常展示
预期样式效果: 但是有时候是这样的: 有时候又是好的,奇奇怪怪得bug,经过查看debugger,发现是代码逻辑出现了问题。 本来finally里面得东西是放在请求外面的,请求时异步得,先执行了下面finally里面的逻辑,导致后执行得请求返回来的函数,接收不到变量的变化就gg了,刚开始这里用的还是 ......
如何创建和发布Vue组件库
入门 npm create vite@latest我通过运行和命名我的项目来开始该项目,brian-component-lib以与我之前的帖子保持一致。当出现这些选项时,我还选择使用 TypeScript 和 Vue。 (VueJs教程:https://www.java567.com/search. ......
vue中向docx模板填充数据并下载以及docx文件预览
一、向docx模板填充数据并下载 1.安装对应依赖 cnpm install docxtemplater pizzip --save-dev cnpm install jszip-utils --save cnpm install jszip --save cnpm install file-sav ......
CSS利用position实现水平垂直居中
HTML: <div class="box"> <div class="content"> <div>内容1</div> <div>内容2</div> </div> </div> CSS: .box { width: 200px; background: blue; position: relati ......
vue报<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>
由于系统重装,运行项目,后台报node-sass@4.13.1 postinstall: `node scripts/build.js` 页面报 大概率node-sass有问题 ``` 1、卸载: npm uninstall node-sass 2、安装: npm install node-sass ......
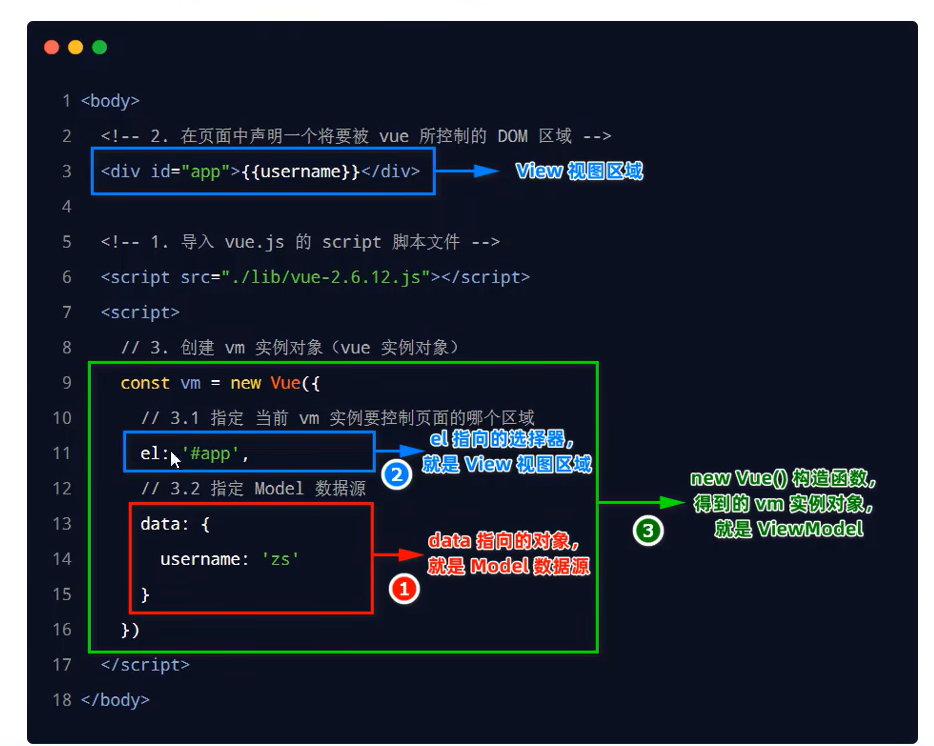
vue基础用法-体验vue调试工具和数据驱动视图
  ```html {{username}} ``` ......
Vue2实现双向数据绑定原理
Vue2.x 采用数据劫持结合发布订阅模式(PubSub 模式)的方式,通过 Object.defineProperty 来劫持各个属性的 setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选 ......
Python进行多输出(多因变量)回归:集成学习梯度提升决策树GRADIENT BOOSTING,GBR回归训练和预测可视化|附代码数据
原文链接: http://tecdat.cn/?p=25939 最近我们被客户要求撰写关于多输出(多因变量)回归的研究报告,包括一些图形和统计输出。 在之前的文章中,我们研究了许多使用 多输出回归分析的方法。在本教程中,我们将学习如何使用梯度提升决策树GRADIENT BOOSTING REGRES ......
简述Python的作用域以及Python搜索变量的顺序
Python作用域简单说就是一个变量的命名空间。代码中变量被赋值的位置,就决定了哪些范围的对象可以访问这个变量,这个范围就是变量的作用域。在Python中,只有模块(module),类(class)以及函数(def、lambda)才会引入新的作用域。Python的变量名解析机制也称为 LEGB 法则 ......