变量vue3 vue css
vue中el-select 多选限制条件(根据不同选项进行不同可选可不选)
首先看一个数据结构: 1:无缺陷 2:有缺陷-》缺陷1,缺陷2,缺陷3 3:审核不通过 把它们集成到一个平面数据,进行下拉所选就变成了: 1:无缺陷,2:审核不通过,3:缺陷一,4:缺陷二,5:缺陷三。 因为字典项是个平面的,所以在类似的大批量的情况下,有缺陷这个类如果还按照这种结构除非自己去归类。 ......
前端页面Table CSS实现固定表头表首行和固定列拖动固定
需要用到的2个属性 table-layout : fixed position : sticky table-layout table-layout属性有两种特定值: auto(预设值)-表格的总宽度决定每一个储存格(cell)的最大值fixed - 表格的总宽度决定于表格width的定义,以及各栏 ......
mac下配置应用程序的环境变量
在mac终端下、如果打开的shell 是zsh 则需要添加环境变量在下面路径添加 vim ~/.bashrc 如果打开的是shell 是bash 则需要添加环境变量在下面路径添加 vim ~/.bash_profile 如何判断shell是哪种类型、可以点击系统设置、用户与群组、按住control键 ......
rust 初识基础: 变量、数据类型、函数、所有权、枚举
了解到 rust 和 WebAssembly 的结合使用,可以构建前端应用,而且性能也比较好。初步学习使用 rust 是预编译静态类型语言。 ## 安装 rust 官网下载 [rust-CN](https://www.rust-lang.org/zh-CN/) , 大致了解下为什么选择:高性能、可靠 ......
Vue ref和reactive
1.ref:接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value 1.1为了读写通过ref()创建的响应式变量,你需要通过.value属性来访问,可以使用unref直接获取返回值,如果unref()的参数是一个ref,就会返回其内部值。否则就返回参 ......
基于JAVA的springboot+vue摄影跟拍预定管理系统,附源码+数据库+论文+PPT
**1、项目介绍** 困扰管理层的许多问题当中,摄影跟拍预定管理一定是不敢忽视的一块。但是管理好摄影跟拍预定又面临很多麻烦需要解决,例如有几个方面:第一,往往用户人数都比较多,如何保证能够管理到每一用户;第二,如何在工作琐碎,记录繁多的情况下将摄影跟拍预定的当前情况反应给领导相关部门决策等。在此情况 ......
vue3+vite 中自定义 svg 图片 icon
关于 vue3 + vite 开发一个管理后台,并在后台中使用 自定义的 svg 图片左右路由icon #### 安装依赖 * `npm i vite-plugin-svg-icons --D` 或者 * `yarn add vite-plugin-svg-icons --D` 等其它的安装工具 # ......
vue3.0 study
# 1、 new Vue - > create(vue) #### 2.0  #### 3.0 ,且不能更改,是强类型语言 ### 不可变变量 ```rust let 变量名 = 值; let 变量名:数据类型 = 值; ``` 变量声明后不可更改,但可以“重新绑定”为其他值(Rust里叫做重影),并且可以绑定为不同的数 ......
通过案列理解变量类型的应用场景
package com.StaticDemo; public class Test1 { public static void main(String[] args) { //通过案列理解变量类型的应用场景 User u1 =new User(); User u2 =new User(); User ......
掌握有无stctic修饰成员变量的用法、特点
package com.StaticDemo; public class Student { //类变量也是静态变量 static String name; //实例变量 也叫对象变量 int age; } package com.StaticDemo; public class Test { pu ......
成员变量和局部变量的区别
package com.variable; public class Test { //成员变量和局部变量的区别 //1.类中的位置不同:成员变量(类中,方法外)、局部变量(常见于方法中) //2.初始化值不同:成员变量(有默认值,不需要初始化赋值)、局部变量(没有默认值,使用之前必须完成赋值) / ......
css实现多行文字超长,显示..., 添加展开,收起
效果如下:  展开的样式:  { //多个变量指向同一个数组对象的形式 int[] arr1={11,22,33}; //把int类型的数组变量arr1赋值给in ......
python3变量
1、变量的标识符 遵循python的基本标识符规范,即由数字、字母和下划线组成,首字符不能为数字 一般由一个或多个单词组成,之间由下划线连接。比如name,first_name 一般是各单词全小写,如果单词连续,则除了首个的其它单词首字符大小,即驼峰命名。比如tabwidget_rightMenu ......
CSS笔记
概述 简介:用于设置文本内容,图片外形,版面的布局和外观显示样式。 组成:css由选择器及声明两个重要部分组成 语法:选择器{声明},声明为键值对形式,选择器分为 基础选择器 复合选择器 引入方式: 行内样式表(行内式):在标签内部的 style 属性中设定css样式 内部样式表(嵌入式): 单独放 ......
Vue04-vue-router
# vue-router 目前前端流行的三大框架, 都有自己的路由实现: - Angular:ngRouter - React:ReactRouter - Vue:vue-router Vue Router 是 Vue.js 的官方路由: 它与 Vue.js 核心深度集成,让用 Vue.js 构建单 ......
NetCore 启动地址配置详解 UseUrls("xxxx") > 环境变量 > appsetting.json配置urls>默认地址
NetCore 启动地址配置详解 原文链接:https://blog.51cto.com/u_15127582/2781067 背景程序在发布部署时候,设置环境ASPNETCORE_URLS不生效,也没在代码里使用UseUrls("xxxx"),启动一直是http://localhost:5000. ......
SpringBoot+vue使用bcrypt对注册密码加密及登录校验
一、注册 1.后端 在pom.xml文件中加入 <dependency> <groupId>org.springframework.security</groupId> <artifactId>spring-security-crypto</artifactId> </dependency> lom ......
Vue引入Element组件
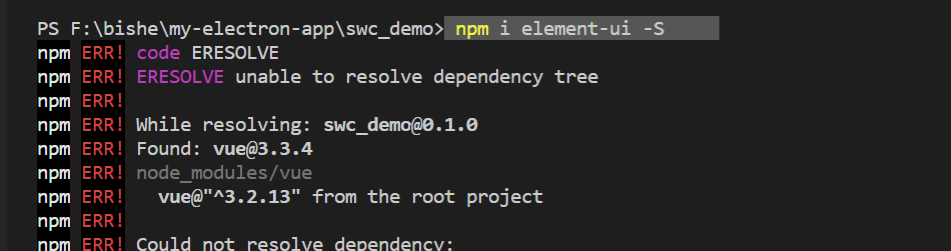
直接在VS Code的VueCLI的项目里进行npm安装,终端输入 npm i element-ui -S 显示报错信息,-4048,看了一下应该是我权限不够,虽然这里的VSCode也是Powershell的终端命令。 打开桌面主菜单,选择管理员命令行,切换到指定的文件下,然后安装element,成 ......
vue3中 TypeError: track(...) is not a function
我这边遇到的是在使用到element-plus的一个<el-input>标签时就开始出现(TypeError: track(...) is not a function),我怀疑这是element-plus与vue的版本问题,查看element-plus github的Releases 发现支持的版 ......
基于JAVA的sprinboot+vue车辆充电桩,附源码+数据库+论文+PPT
**1、项目介绍** 利用springboot、Java、idea和mysql数据库等知识点,结合相关设计模式、以及软件工程的相关知识,设计一个车辆充电桩管理系统,来进行记录用户的信息,以及系统信息的增删改查的功能,根据实现需求,系统需完成这些基本功能: (1)系统合理显示系统首页界面,管理员界面, ......
在jsp中为a标签的href属性拼接动态变量的方法
在做web项目练习时遇到了一个需要为href拼接动态变量的问题,在jsp中有这么一段代码实现用户的删改功能。 首先摆出我一开始错误的代码来说明问题。 <html> <head> <title>人员管理</title> </head> <body> <% //从后端Servlrt获取的一个储存我自定义 ......
electron_vue
# 安装 npm i element-ui -S  ## Q: 安装 npm 时,如果要安装的库版本与要安装到的项 ......
Spring boot+vue打包、上传宝塔面板并配置https
终于把网站搞完了,也终于能够通过域名访问了,这次就简单回顾一下这么多时间的经历,总结一下。 项目地址[穆音博客](https://blog.muvocal.com),本文发布原地址在[Spring boot+vue打包、上传宝塔面板并配置https](https://blog.muvocal.com ......
在Directory.Build.props中用全局变量来管理包的版本号
1、顶级目录下放置Directory.Build.props文件为每个软件产品,分配一块独立的windows盘符,在根目录下放置名为Directory.Build.props的文件即可。这个文件名是特定的,必须叫这个。如果公司有很多产品,引用的同一个包的版本可能是不同的,那么在磁盘根目录下就不要有D ......
VUE3
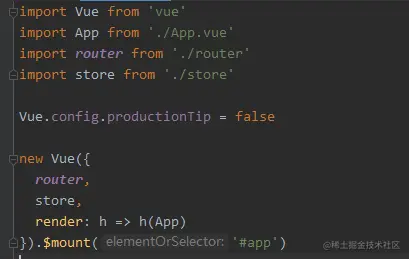
https://github.com/moocstudent/vue-war 昨天通过vue官网建立了vue项目,逐渐看了下组合式/选项式 API的区别 虽然在前几个月里,通过做SH的伙计给的单子接触了VUE ANTD,但是实际 上对其原理未知(难道只能说跟前天面试的一样,问Jquery是跟JS都是 ......
vue3中computed计算属性函数
# vue3中computed计算属性函数 ``` 目标:现在vue3的使用越来越普遍了,vue3这方面的学习我们要赶上,今天说一下vue3中computed计算属性的使用。 ``` **computed函数在vue2中我们都了解过,当我们需要一个值,这个值随着其他值变化而变化,我们就将其放进com ......