右侧 浏览器
网站配置https后在win7系统 IE浏览器中无法打开问题处理
主要配置文件: ``` server { listen 443 ssl; server_name www.example.com; ssl_certificate /usr/local/nginx_server/ssl_key/example.com.pem; ssl_certificate_key ......
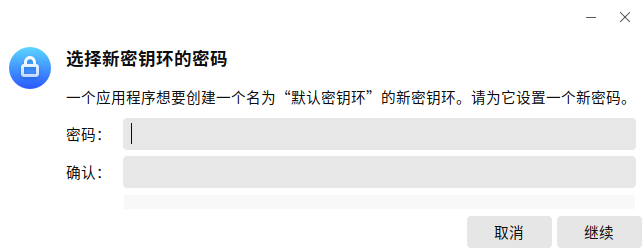
麒麟操作系统怎么取消打开浏览器弹出秘钥环
麒麟操作系统打开Edge 谷歌浏览器会弹出输入密钥环的弹窗  解决方法 单击继续按钮 .toString('base64'); console.log(base64) nodejs base64文本转普通文本 const text = Buff ......
Chrome/Edge 浏览器多账号登录,测试同一业务系统的不同账号角色
虽然说用不同浏览器测试也比较方便、还能顺带测试多浏览器兼容问题…… 但我是开发呀,我只想用我最习惯的谷歌浏览器完成快速开发,把功能铺上,专注于业务逻辑的开发 这些浏览器差异等只会给我造成麻烦,影响我的开发沉浸感,打乱我的开发节奏,等功能开发完再去处理再去测试兼容性之类的问题才是我的习惯 ## 如何使 ......
【Azure 媒体服务】Azure Media Player 在Edge浏览器中不能播放视频问题的分析与解决
问题描述 使用Azure Media Service 制作视频点播服务,在客户端使用 Azure Media Player 播放器在 Edge 浏览器中播放视频时候遇见无法播放的问题: 错误信息: The video playback was aborted due to a corruption ......
如何清除浏览器的 DNS 缓存 (Chrome, Firefox, Safari)
如何清除浏览器的 DNS 缓存 (Chrome, Firefox, Safari) Chrome Chromium Edge Firefox Safari clear DNS Cache, flush DNS cache 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysi ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
实时渲染前沿研究:在浏览器上实现了Facebook提出的DLSS算法
大家好,我基于[WebNN](https://github.com/webmachinelearning/webnn/blob/main/explainer.md)在浏览器上实现了2020年Facebook提出的Neural-Supersampling-for-Real-time-Rendering ......
前端面试题之HTML和浏览器
## 00-一些术语 - DTD:Document Type Definition文档类型定义,是一组机器可读规则,定义XML和HTML的特定版本中所有允许元素及它们的属性和层次关系的定义。DTD对HTML文档的声明会影响浏览器的渲染模式。 - SGML:标准通用标记语言,是一种定义电子文档结构和描 ......
浏览器内核讲解
浏览器内核是浏览器的核心部分负责解释网页语法并渲染网页,也叫渲染引擎。渲染引擎决定了浏览器如何显示网页内容和页面的格式信息。不同的浏览器内核对网页编写语法的解释也不相同,因此同一网页在不同内核的浏览器里的渲染效果也不同。 Trident内核 代表IE浏览器,只能用于windows平台,并不是开源的 ......
前端缓存【http缓存 | 浏览器缓存】
一、前端缓存分类【http缓存|浏览器缓存】 1、http缓存分类:强缓存 协商缓存 都是服务端设置 HTTP Header 来实现的 (1)强缓存 不需要发送请求到服务端,直接读取浏览器本地缓存 // 在 Chrome 的 Network 中显示的 HTTP 状态码是 200 在 Chrome 中 ......
前端Vue自定义导航栏菜单 定制左侧导航菜单按钮 中部logo图标 右侧导航菜单按钮
前端Vue自定义导航栏菜单 定制左侧导航菜单按钮 中部logo图标 右侧导航菜单按钮, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13152 效果图如下: 的安全策略,Firefox 只能与其建立安全连接。
火狐浏览器访问github,提示: 未连接:有潜在的安全问题; Firefox 检测到潜在的安全威胁,并因 github.com 要求安全连接而没有继续。如果这种情况是因为使用DevSidecar而引起的,可以使用以下方式解决: 在地址栏输入:about:config 在搜索框输入:security ......
浏览器的回流和重绘
1、回流重绘的概念 回流:当Render Tree中部分或全部元素的尺寸、结构、或某些属性发生改变时,浏览器重新渲染部分或全部文档的过程 重绘:当页面中元素样式的改变并不影响它在文档流中的位置时,浏览器会将新样式赋予给元素并重新绘制它的过程 浏览器使用流式布局模型 (Flow Based Layou ......
添加一段代码,让你的网站在微信QQ提示使用浏览器访问
<script> // 跳转提示 if (is_weixn_qq()) {; window.location.href = 'https://c.pc.qq.com/middle.html?pfurl='+window.location.href; } function is_weixn_qq(){ ......
浏览器插件管理工具 auto-extension-manager
## 背景 最初的需求是,能够根据当前 TAB 的 URL,自动打开或者关闭某些浏览器插件。找到了一个扩展管理工具(本身也是个扩展),有类似的功能,但却失效了,而且作者看起来没有再维护了。 所以,就自己写了一个。 ## 插件 [JasonGrass/auto-extension-manager: a ......
浏览器输入URL到页面返回的详细流程
一、输入网址:输入要访问的网址,即URL。 二、缓存解析:浏览器获取到输入的URL后,会先去缓存中查找资源(提高查询速度)。它按照从浏览器缓存→系统缓存→路由器缓存中逐步进行查看,如果有就从缓存中显示界面,则不再发送请求;如果没有,则发送http请求。 三、域名解析:当发现缓存中不存在资源时,则发送 ......
Cloud Studio 浏览器插件来啦
当谈到Cloud Studio浏览器插件的优势时,**最显著的就是它的便捷性**。通过安装Cloud Studio浏览器插件,用户可以在浏览器中直接打开Cloud Studio的开发环境,无需切换到其他应用程序,从而提高了开发效率。 另一个优势是**插件对于Github、CODING等仓库的感应能力 ......
用户在浏览器中输入网址到页面显示过程 - 现在浏览器的缓存中查找是否存在
现在浏览器的缓存中查找是否存在 DNS解析,找到服务器 浏览器和WEB服务器建立连接:三次连接 建立连接后,客户端向服务端发送请求 服务器端收到请求,处理请求,将响应信息发送给客户端 客户端和服务器端断开连接:四次挥手 客户端解析响应的消息,最后渲染成一张网页 ......
如何去掉浏览器对form表单自带的非空验证 ‘请填写此字段’
``` ``` ``` document.getElementById("myForm").addEventListener("submit", function(event) { var name = document.getElementById("name").value; var gende ......
每天一个小知识:你了解浏览器的事件循环吗
1.你了解浏览器的事件循环吗? 1.1 为什么js在浏览器中有时间循环机制?JS是单线程的even loop 实现了XXXX1.2 你了解事件循环中有两种任务吗?宏任务和微任务1.2.1 什么是宏任务什么是微任务都是做什么的宏任务:整体代码,setTimeout,setInterval,微任务:ne ......
浏览器控制台保存json
先定义以下函数,然后使用console.save()来保存 ``` (function (console) { console.save = function (data, filename) { let MIME_TYPE = "text/json"; if (!data) return; if ......
解决浏览器的中文乱码
在web-inf里面找到web.xml文件<filter> <filter-name>characterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter< ......
基于原子能力的浏览器扩展程序开发
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484222&idx=1&sn=7ae7b276f54b9e441078489ed9057e42&chksm=ec7cc06adb ......
wordpress插件:用meow Lightbox对图片放大浏览(wordpress 6.2)
一,安装插件 在插件中搜索 meow,选择 Meow Lightbox,点立即安装 安装完成后点 启用 按钮 二,测试效果 说明:刘宏缔的架构森林—专注it技术的博客,网站:https://blog.imgtouch.com原文: https://blog.imgtouch.com/index.ph ......
Carbonyl 运行在终端里的浏览器
运行在终端里的浏览器。这是一款基于 Chromium 的命令行浏览器,可以在终端里用浏览器的方式访问网页,支持图片、动图、视频、音频等内容。 ``` sudo docker run --rm -ti fathyb/carbonyl http://www.cnblogs.com ``` enjoy.. ......
vue 学习第17天 CSS学习 ---- 浏览器私有前缀 + css3阶段总结
浏览器私有前缀是为了兼容老版本的写法,比较新的浏览器无需添加 1、私有前缀 2、提倡的写法(私有前缀+属性) 总结: CSS3学习的 五个大方面 ......
网安--在谷歌浏览器中安装插件
1、在https://crxdl.com/中先下载插件包 2、有两种方法 第一种可以将下载下来的安装包解压出来的crx文件直接拖入这个页面,但是会出现报错 如果报错使用第二种方法 将解压后的crx文件先压缩(改名字并且后缀改为zip)再解压 在这里将解压后的文件加入扩展程序 ......