图片资源webpack资源 图片
webpack-安装html-webpack-plugin
# 安装html-webpack-plugin 运行如下的命令,即可在项目中安装此插件: npm install html-webpack-plugin -D # 配置html-webpack-plugin ```js // 导入html插件,得到一个构造函数 const HtmlPlugin = ......
linux创建线程报错资源受限
Linux Error: 11 Resouce temporarily unavailable 可能涉及到的限制: 1、/proc/sys/kernel/threads-max 系统允许的最大线程数 2、/proc/sys/kernel/pid_max 系统最大pid值 3、用户资源限制 ulimi ......
webpack-安装和配置webpack-dev-server这个插件
# webpack插件的作用 通过安装和配置第三方的插件,可以`拓展webpack的能力`,从而让webpack`用起来更方便`。最常用的webpack插件有如下两个: 1. `webpack-dev-server` - 类似于node.js阶段用到的nodemon工具 - 每当修改了源代码,web ......
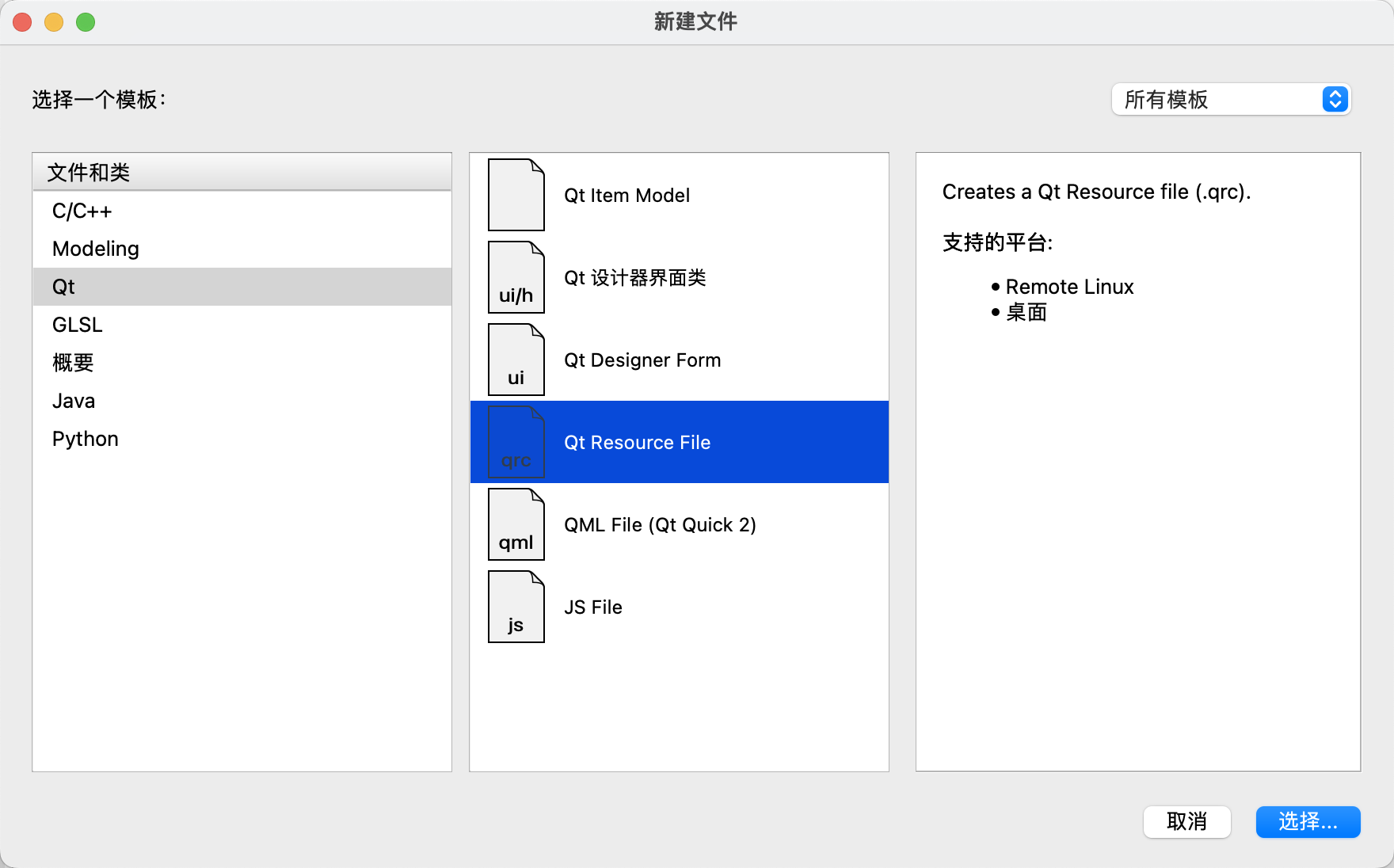
Qt 的Cmake方式如何创建资源文件和添加类
CLion(误,QT Creator) 添加资源文件时  选择Qt 然后选择Qt Resource File 单击choose,然后给你的资源文件输入一个名 ......
解决方案 | 图片如何旋转0.5度
背景:由于扫描件的时候扫描歪了,为了纠正(小于1度)的误差,使得图片保持水平。所以需要一个精确旋转图片的软件(word只能旋转整度数,最小是1度)。 为此,我先问了ChatGPT,他说以下4个可以: 有很多软件可以精确旋转图片,以下是其中一些: Adobe Photoshop - 这是市场上最受欢迎 ......
关于springboot上传完文件读取时资源目录未更新的情况
之前在实现教学视频上传功能的时候碰到了一个问题,那就是每上传完一个视频文件,页面找不到对应的路径,必须重新构建项目才能找到相应的文件 今天在课堂上向老师咨询,才明白java web项目读取资源并不是读取实际的本地资源,而是读取target对应目录下的,每个项目都会生成一个对象的target目录 这是 ......
一个基础的vue图片放大镜自定义指令
<template> <div> <div v-magnify ref="content" class="content"> <img src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg" alt= ......
APP自动化--pytest-把图片添加到测试报告中--(异常截图)
前面在 APP自动化--pytest-把图片添加到测试报告中--(主动截图)中说明了extra.append(extras.image(driver1.get_screenshot_as_base64()))的用法,那么把它放到conftest的异常截图代码中就可以实现异常截图。 import py ......
直播平台制作,vue图片上传,重复上传相同路径图片
直播平台制作,vue图片上传,重复上传相同路径图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta n ......
uniapp微信小程序图片闪烁
尽量设置好长宽 不用mode="widthFix"这种根据一边固定另一边的模式 文字渐显css: animation: fadeIn 1s; 计时器(倒计时执行代码): setTimeout(()=>{ this.showhide = false this.caselist.title = "新标题 ......
跨域图片转base64
<script> function ImgToBase64(img) { var canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');canvas.height = img.height;canvas ......
使用《start图片编辑器》快速制作像素画图片
《start图片编辑器》已发布了!在微软商店下载: https://www.microsoft.com/store/productId/9NMTP62QL5L2 今天来实例展示一下《start图片编辑器》如何将一张图片轻松的制作为一个像素画。 1.首先,打开《start图片编辑器》,点击选取图片 2 ......
webpack-指定webpack的entry和output
# webpack中的默认约定 在webpack4.x和5.x的版本中,有如下的默认约定: 1. 默认的打包入口文件为`src`->`index.js` 1. 默认的输出文件路径为`dist`->`main.js` 注意:可以在webpack.config.js中修改打包的默认约定 # 自定义打包的 ......
maven静态资源配置文件问题
由于src-main-java里面的文件默认只加载.java类型的文件,如果需要将xml文件或者其他文件放到java文件夹中 需要在pom文件中进行配置 1 <resources> 2 <resource> 3 <directory>src/main/java</directory> 4 <incl ......
mac软件最佳资源下载站「macw」
macw是一个专业的Mac苹果电脑软件下载网站。海量Mac软件,Mac教程技巧,壁纸,字体,模板,插件视频等资源集一身。 有众多业界所推崇的主流软件, 还有许多你不曾了解的小众精品软件。 完美破解,人工测试,及时更新。 更多详情:https://www.macw.com/?id=ODA2NCZfJj ......
Minio预览图片报错:The Access Key Id you provided does not exist in our records.
一、错误信息 <Error> <Code>InvalidAccessKeyId</Code> <Message>The Access Key Id you provided does not exist in our records.</Message> <Key>34e20ef0681345c1b ......
NSFW 图片分类
NSFW指的是 不适宜工作场所("Not Safe (or Suitable) For Work;")。在本文中,将介绍如何创建一个检测NSFW图像的图像分类模型。 完整文章 https://avoid.overfit.cn/post/8f681841d02e4a8db7bcf77926e123f1 ......
信息资源管理相关概念-信息的含义
关于信息的含义--经典的信息含义 1、最早由哈特莱(Ralph Vinton Lyon Hartley)提出 , 他认为 信息是指有新内容、新知识的消息 2、美国数学家,贝尔实验室电话研究所的 香农 (Claude Elwood Shannon),也有译作申农, 他认为 信息是用以消除随机不确定性的 ......
webpack-了解mode可选值的应用场景
# mode的可选值 `mode节点`的可选值有两个,分别是: 1. development - `开发环境` - `不会`对打包生成的文件进行`代码压缩`和`性能优化` - 打包`速度快`,适合在`开发阶段`使用 1. production - `生产环境` - `会`对打包生成的文件进行`代码压 ......
webpack-安装和配置webpack
# 在项目中安装webpack 在终端运行如下的命令,安装webpack相关的两个包: npm install webpack@5.42.1 webpack-cli@4.7.2 -D # 在项目中配置webpack 1. 在项目根目录中,创建名为`webpack.config.js`的webpack ......
【重学C++】01| C++ 如何进行内存资源管理?
## 文章首发 [【重学C++】01| C++ 如何进行内存资源管理?](https://mp.weixin.qq.com/s/ZhRhN07wjypnkWXcu_Lz3g) ## 前言 大家好,我是只讲技术干货的会玩code,今天是【重学C++】的第一讲,我们来学习下C++的内存管理。 与java ......
APP自动化--pytest-把图片添加到测试报告中
pytest输出测试报告时,有时候需要把截图插入报告中,操作可以如下 用例如下: from pytest_html import extras 导入包 #!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2023/5/12 17:44 # ......
图片统一横纵和分辨率,数据增强
# 1.统一图片横纵向方向 ```python from PIL import Image import os folder_path = "D:\Dataset\沙坑/2023.5.18\阿凯" # Replace with the actual folder path # Iterate ove ......
推荐AVIF图片格式转换器
推荐一个可以把图片转换成AVIF格式的命令行软件。下载地址:https://ci.appveyor.com/project/louquillio/libavif/build/artifacts ......
APP-PER-5002: Oracle 人力资源管理系统无法检索用户类型配置文件选项的值。
APP-PER-5002: Oracle 人力资源管理系统无法检索用户类型配置文件选项的值。请确保为您的责任正确设置此值。 ......
支持复制粘贴word图片的百度HTML编辑器
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
webpack基础配置代码-react
1.webpack.config.js // nodejs中的核心模块,用来处理路径 const path = require("path"); // eslint 检查js文件规范 const ESLintWebpackPlugin = require("eslint-webpack-plugin ......
支持复制粘贴word图片的CKEditor编辑器
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
20.基于hu不变距的图像检索应用 MATLAB程序 检索相识图片,计
20.基于hu不变距的图像检索应用MATLAB程序检索相识图片,计算hu特征和颜色特征进行图像检索,带gui界面 ID:135622444316177 ......
Java中可以使用Java AWT和Java Swing库来处理图片
以下是图片增删改查的示例代码: 图片的增加 import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; public class AddImage { public static vo ......