图片html
HTML——数组方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html> <script> const arr=['a','b','c','d' ......
HTML制作立方体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> @keyframes zhuan { 0% { transform: rotateY(0) rotateX(0) r ......
PS CC 2015 修改图片颜色和大小
#### 为什么修改图片颜色? > 【预期:】设计师给的设计稿两种颜色的图片,图片尺寸要求是48x48像素,一张绿色,一张白色。 > 【实际】绿色图片符合要求,白色图片是40x40像素,偏小。测试妹子不干了!!! > 【解决办法】 > 1.把绿色图片复制一张,改为白色。 > 2. 把白色图片改为48 ......
【Python自制工具软件】批量图片转PDF小工具——PIC2PDF
## 楔子 大家在工作当中总会冒出各种各样的需求,尤其当面对繁琐的工作时。 “如果有那样一款想象中的工具就好了!”可以瞬间解决手头工作的想象中的工具,是否存在呢? 当然,然而获得它总是需要我们花费大量的时间去筛选甄别,有的充斥大量广告,有的则需要付出不菲的费用。 其实完全可以自己上手来实现自己想象出 ......
[GPT] nodejs 有哪些类似 jquery 语法的 html 解析库
在Node.js中,有一些类似jQuery语法的HTML解析库可供选择。 以下是其中几个常用的库: 1. Cheerio: Cheerio是一个快速、灵活且易于使用的HTML解析库,它提供了类似于jQuery的语法和API。 你可以使用Cheerio来在Node.js中解析和操作HTML文档。 2. ......
IOS开发-使用UIImageView加载网络图片
使用UIImageView加载网络图片可以分为三步 1.创建UIImageView实例: UIImageView *imgview = [[UIImageView alloc] init]; imgview.frame =CGRectMake((self.view.frame.size.width- ......
react项目webpack打包图片名去除hash
环境: node -v v16.16.0 1、露出webpack配置文件: yarn run eject 如果git报错,请执行 git add . git commit -m 'ddd' 再执行yarn run eject 2、执行完上一步后,项目会新增一个config文件夹 修改config\w ......
小工具 | cnblogs自动上传图片并生成markdown
博客文章在本地都是用typora写的,文本可以直接复制上去,图片一个个上传太麻烦,这里推荐一个dotnet工具,给一个本地的typora文档,它会自动读取图片,上传到cnblogs,并替换掉原文档里的图片链接 很方便,mark一下,工具地址为[链接](https://github.com/stulz ......
小程序、APP、WEB、H5、UNIAPP通用的canvas导出图片,html转为图片多端通用版
小程序、APP、WEB、H5、UNIAPP通用的canvas导出图片,html转为图片多端通用版 一、导出内容设置方法 getZhangdanImage() { let textH = 38 //行位置 let titleL = 15 //行左边起始位置 let titleR = 118 //行右边 ......
css添加背景图片
方法一: ``` ``` 方法二: ``` style="background: url(lib/login.png); background-size: 100% 100%; background-attachment: fixed" ``` ......
明明是张表格脸,为什么要走向图片?(Excel批量处理图片合集)
图片来源为函数类: Excel批量插入图片 制图片的下拉选项 图片就是图片类: 批量插入图片 把图片用在了数据透视表里 只要是单元格对象的图片,不问出处: 当函数遇上图片 ......
当函数遇上图片,比如Filter
Filter函数可以说是包揽了一切查找,嗯,够辛苦。 有木有想过,如果Filter遇上图片,又是怎样的风景呢? 就是这个样几滴…… 这里的图片可以是两种,一种是由Image函数生成的,另一种是放置在单元格中的图片。 其实,这并不是Filter的独享,因为图片作为单元格对象,所以几乎可以说是所有函数, ......
把图片用在了数据透视表里(Excel技巧集团)
如下图这样的数据透视表,那是相当地没新意,不就是把每个大区经理负责的销量进行汇总嘛。 可是,有没有想过,如果A列显示的,不是大区经理的姓名,而是各位的照片…… 没错,这确实是数据透视表干出来的事,当然前提是Microsoft365啊。 哦对了,还有一个前提,这些图片,不能是传统的浮于单元格上方的对象 ......
uni.app 签名 canvas 变成图片 上传图片 移动端 h5
使用canvas 即脚本绘制图形 <template> <view> <view class="wrapper"> <view class="handBtn"> <button @click="retDraw" class="delBtn">重写</button> <!-- <button @cli ......
uni.app上传图片/上传七牛云 vue2 es6
uni.app上传图片 可以使用uni.app里面的api // uni.chooseImage({ // success: (chooseImageRes) => { // const tempFilePaths = chooseImageRes.tempFilePaths; // uni.upl ......
如何解决uni-app上传图片提示打包未添加Camera模块? uni.app es6 vue2
可以在manifest.json来进行配置 这样就解决了 ......
uni.app 给大家推荐一个 非常牛的 插件 上传图片 上传 word 上传xlsx 上传pdf 兼容vue2 vue3 微信小程序 h5 等等 地址放在下面了
插件 地址地址:https://ext.dcloud.net.cn/plugin?name=lsj-upload 兼容 vue2 vue3 微信小程序 等等 等等 图片放在下面了 使用方法 里面有介绍 又到了 码农 最 重要的时刻了 ctrl c ctrl v 大法 ......
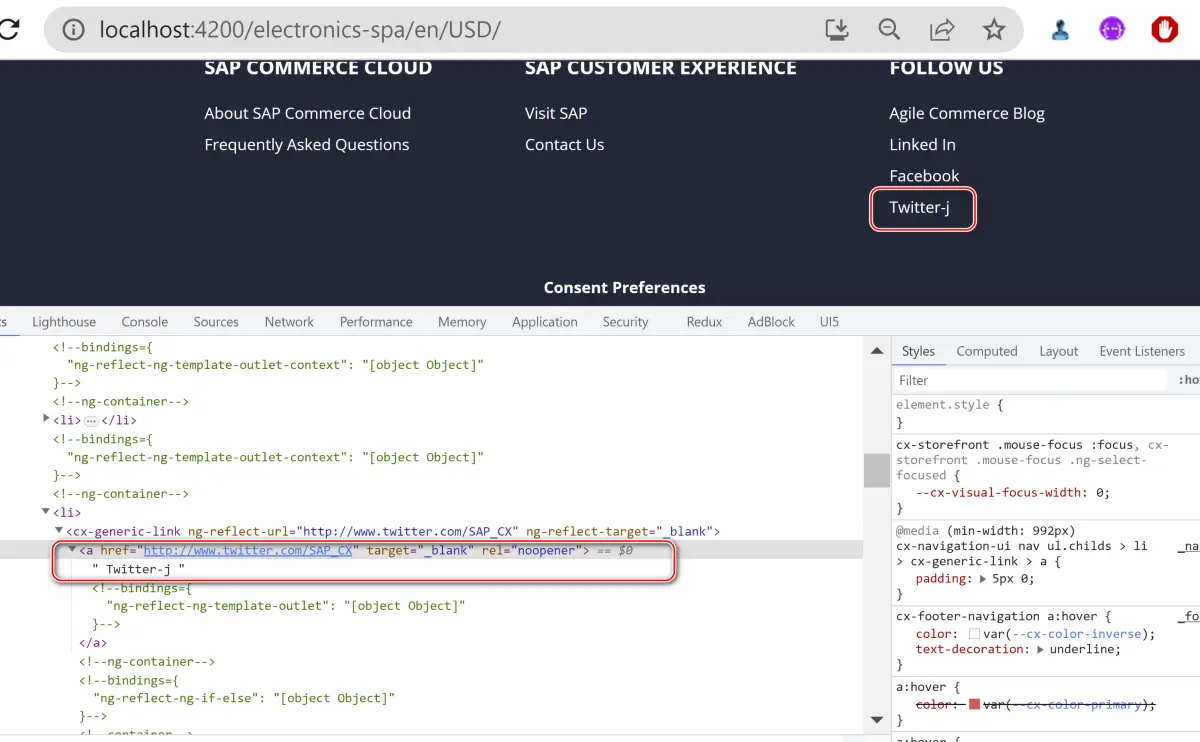
SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解
如下图所示:  这个 link Component 生成的 a 元素的 H ......
【exceljs】导出excel文件,比如设置列样式、单元格样式、数据校验、添加图片
# 步骤 ## 安装依赖 ```shell npm i exceljs@4.3.0 npm i file-saver@2.0.5 ``` ## 基本案例 ```vue 点击导出excel ``` ## 设置表头,添加数据 ```vue 点击导出excel ``` ## 列样式设置+筛选+渐变 ``` ......
python脚本实现将md文件中的图片替换为本地存储
实现将md文件中的网络图片下载下来,保存到本地./typora-img/{filename}目录,并且会将md文件中的图片地址替换为本地地址 ```python # 代码参考:https://blog.csdn.net/weixin_34090643/article/details/91435765 ......
html
一. 什么是HTML?答:HTML(超文本标记语言)是用于创建网页结构和内容的标记语言。它由一系列标签(元素)组成,标签用于定义和描述网页的不同部分,如标题、段落、链接、图像等。 HTML5与HTML有什么区别?答:HTML5是HTML的第五个版本,它引入了一些新的标签、属性和API,以支持更丰富的 ......
laytpl( Layui 的一款轻量 JavaScript 模板引擎)html标签点击事件传递多参
<script type="text/html" id="aobjectvalue_temp"> <span class="us-font-blue" style="cursor:pointer" onclick="seeinfo('{{d.aobjectkey}}','{{d.atype}}')" ......
a标签图片下载变成窗口打开问题处理
import { saveAs } from 'file-saver' downloadImage(url, fileName) { const videoList = ['mp4', 'avi', 'flv', 'mov'] let name = fileName const urlTypeLis ......
HTML历史
HTML HTML历史 HTML(Hypertext Markup Language)的历史可以追溯到上世纪90年代初,以下是HTML的主要历史阶段: HTML 1.0:在1991年发布,是HTML的最初版本,用于创建基本的文本和链接结构,但功能有限。 HTML 2.0:于1995年发布,引入了一些 ......
HTML以及CSS介绍
HTML介绍 HTML(超文本标记语言)是用于创建网页和应用程序的标准标记语言。它提供了网页内容的结构和格式,定义了元素的显示和组织方式。 HTML文档由一系列用尖括号(< >)括起来的标签组成。标签用于定义文档中的不同元素及其属性。以下是一个基本的HTML结构示例: <!DOCTYPE html> ......
小程序实现页面转图片
要实现一个小程序页面转图片的需求,实验了以下方案: 1.wxml2canvas 微信提供的解决方案,写起来很麻烦,页面样式还有好多不支持,pass 2.webview+html2canvas 在小程序里通过webview打开一个外部页面,然后在外部页面使用html2canvas插件生成图片,这种方式 ......
LCD12864单色屏任意位置显示文字图片功能,不在受限于8bit的分行
/* 取模软件image2Lcd v2.9 液晶取模方式: 扫描方式:数据水平,字节垂直 输出灰度:单色 最大宽度和高度:128*64 字节内像素数据反序 */ #define LCD_REVERSE_FLAG 0 #define LCD_DISPLAY_NORMAL 0 #define LCD_D ......