多个vue-cli版本vue
vue-day15--条件渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>条件渲染< ......
1-9 编写一个将输入复制到输出的程序,并将其中连续的多个空格用一个空格代替
Archlinux GCC 13.1.1 20230429 2023-07-10 20:47:50 星期一 点击查看代码 ``` #include int main() { int c_in, last_in; c_in = 0; last_in = 'a'; while( (c_in=getcha ......
microsoft edge 金丝雀版本下载
- [https://www.microsoft.com/zh-cn/edge/download/insider?form=MA13FJ](https://www.microsoft.com/zh-cn/edge/download/insider?form=MA13FJ) - 下载合适的操作系的版本 ......
vue.config.js
const { defineConfig } = require("@vue/cli-service"); module.exports = defineConfig({ // 默认:'/',部署应用包时的基本 URL,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,如果是部署在一个子路 ......
vue(十一)服务启动
本地debug 在项目路径下输入命令 npm run serve 打包部署 1、打包:在项目路径下输入打包命令,会打包成一个dist文件夹 npm run build 2、安装服务器: npm install -g serve 3、启动服务 serve -s dist -s 参数的意思是将其架设在 ......
vue(九)vue3新特性
vue3六大亮点: 性能比Vue2强 可以将无用模块去掉,仅打包需要的 组合API 碎片(fragment),portal传送门(teleport),悬念(suspense) 更好的TS支持 暴露了自定义渲染API setup() 在setup函数中声明对象,代替data()。ref声明简单对象,r ......
vue(十)Element-plus
Element-plus 基于Vue3,Element-ui 基于Vue2,是一套前端页面组件库 安装和使用 安装 npm install element-plus --save 使用:按需导入,只打包使用到的组件 安装插件 unplugin-vue-components 和 unplugin-au ......
vue(八)状态管理vuex
安装和使用 Vuex是一个专门为vue.js应用程序开发的状态管理模式 + 库,采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 简单说,状态管理可以理解成为了更方便的管理组件之间的数据交互,提供了一个集中式的管理方案,任何组件都可以按照指定的方式进行读取和 ......
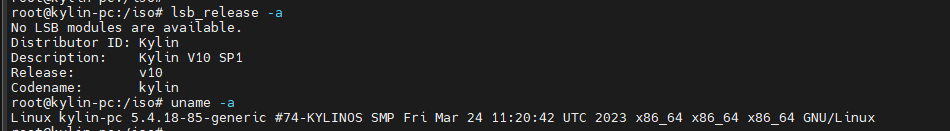
KOS版本2303定制ISO镜像
1. 环境及版本查看  
需求:Element-ui的表格中有可填的输入框、可选的下拉框 需要通过下拉框的值去控制输入框是否需要校验 是否必需:是则需要校验;否则无需校验 1、首先上面的表单正常绑定校验属性。 2、下面的表格再写一个表单与校验属性。绑定时需要绑定对应对象的校验字段 3、写校验的时候,写两个校验属性,一个是必填 ......
SpringBoot中集成Flyway实现数据库sql版本管理入门以及遇到的那些坑
场景 Git/ SVN 是代码界的版本控制工具,那么,Flyway 就是一款数据库界的版本控制工具, 它可以记录数据库的变化记录。可能很多公司都是通过人工去维护、同步数据库脚本, 但经常会遇到疏忽而遗漏的情况,举个简单的例子: 我们在开发环境对某个表新增了一个字段,而提交测试时却忘了提交该 SQL ......
NodeJS使用npm安装vue脚手架
开发环境准备:Windows10、Windows11 NodeJS,安装官网最新LTS版即可 下载地址:https://nodejs.org/ 安装一路下一步,默认即可 1、检查 Node版本、npm包管理工具版本,命令如下: 打开cmd命令,输入如下命令: node -v npm -v 2、安装 ......
Vue
# Vue ## First ### 创建Vue实例 **核心步骤(4步):** 1. 准备容器 2. 引包(官网) — 开发版本/生产版本 3. 创建Vue实例 new Vue() 4. 指定配置项,渲染数据 - el:指定挂载点 - data提供数据 ```html {{ msg }} ``` ......
第十二篇 - 将Vue2升级成Vue3
vue3在vue2的基础上有所更新,所以从vue3开始学起吧。 参考链接:https://zhidao.baidu.com/question/2275453896941683268.html 一、升级vue 首先,查看当前vue的版本:npm list vue 接下来对npm进行升级:npm ins ......
pytest7.4版本的一个变更,可能会影响你的项目
# pytest7.4版本的一个变更,可能会影响你的项目 > 本文撰写于 2023.7.10 # 准备工作 - 项目结构如下 ``` D:\Gitee\DemoRepo (17.97MB) +-- testCases (1.03KB) | +-- conftest.py (252b) | +-- p ......
vue通用组件自动注册
### 前置知识 #### vite中的Glob 导入 Vite 支持使用特殊的 import.meta.glob 函数从文件系统导入多个模块 `const modules = import.meta.glob('./dir/*.js')` 以上将会被转译为下面的样子: ``` // vite 生成 ......
IDEA Git 撤销push(回退到指定版本)
1.查看日志(获得指定版本号;回车查看更多,q退出) git log 2.回退到指定版本 git reset --soft 指定版本ID 3.再次推送到远程 git push origin master --force ......
ionic cordova 打包Rlease版本包出现异常Execution failed for task ':app:mergeReleaseResources'.java.util.concurrent.ExecutionException: com.android.builder.internal.aapt.v2.Aapt2InternalException
异常: 解决方法: 找到android=》app 下的build.gradle文件,如下增加如下配置 运行ionic cordova build android --release打包语句正常执行 ......
vue+jszip多图下载成压缩包
1、引入jszip <script src="https://cdn.staticfile.org/jquery/3.6.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/jszip/3.10.1/jszip.min ......
2023最新版本WebStrom安装教程【2023.1.3】
## 前言 本文方法可以安装使用截止当前2023.1.3最新版本WebStrom,过程非常简单,按照下面的步骤来一分钟即可搞定。  ## ......
Vue3+.net6.0 二 模板语法-属性绑定,指令绑定,动态属性和指令,修饰符
Vue部分 const { createApp} = Vue; const app = createApp({ data() { return { count: 0, content:'<h3>我是html内容<h3/>', isDisabled:false } } }); app.mount('# ......
备份阿里云服务器及odoo数据备份和系统版本升级
数据的备份操作很重要,可以让设备出现问题的时候回到备份时候的状态。减少损失。这里主要介绍如何备份阿里云服务器,以及odoo数据备份和还原。还顺便介绍了如何对odoo系统版本升级。 ......
永磁同步直线电机仿真实例,仿真教学 maxwell16.0版本 12槽11极
永磁同步直线电机仿真实例,仿真教学 maxwell16.0版本 12槽11极 包括图中模型以及一个仿真设置要点word文档教程YID:99150643350855880 ......
开源ERP软件odoo15社区版本安装教程
## 开源ERP软件odoo15社区版本安装教程 odoo版本:odoo15 社区版 操作系统:Ubuntu Server 20.04 LTS 64bit ## 1. 内容介绍 odoo 是一款基于 Python 和 PostgreSQL 开发的 ERP/CRM 网站程序。本文主要介绍如何通过安装包 ......
winform openFileDialog 多个文件上传
private void button1_Click(object sender, EventArgs e) { openFileDialog1.ShowHelp = false;//设置是否显示"帮助"按钮 //openFileDialog1.InitialDirectory = "D:\\";/ ......
Vue后台管理系统(一)
### ```vue-admin```后台管理系统 - 框架地址 ``` - 简洁版: https://gitee.com/panjiachen/vue-admin-template - 加强版: https://gitee.com/panjiachen/vue-element-admin ``` ......
vue 基本语法
新建Vue对象 <!DOCTYPE html> <html> <head> <title>Vue Demo</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </head> <body> < ......