多个vue-cli版本vue
SVN版本服务器搭建(服务端+客户端)
环境:Win7 32 bit SVN简介:程序员在编写程序的过程中,每个程序员都会生成很多不同的版本,这就需要程序员有效的管理代码,在需要的时候可以迅速,准确取出相应的版本。 Subversion是一个自由/开源的版本控制系统,一组文件存放在中心版本库,记录每一次文件和目录的修改,Subversio ......
python库多版本共存
安装多版本selenium 在 Python 中处理包的多个版本 |作者:跳过 |中等 (medium.com) 如何在一个python 文件用两个不同版本的库_python 有两个库,怎么在代码中选择用哪个库-CSDN博客 安装3.14.0版本 pip install selenium==3.14 ......
vue3+ts中使用echarts
1. 下载 npm install -S echarts 2.使用 方法一(推荐使用) <div class="echart_box" ref="echartDom"></div> <script setup lang="ts"> import * as echarts from "echarts" ......
vue 甘特图(三):甘特图右侧内容拖动展示
vue3 甘特图(三):甘特图右侧内容拖动展示内容 解决因多个项目周期跨度不同,在一页屏幕里展示不完全,需要通过拖动甘特图下方的滚动条,去查看对应时间段内的内容 拖拽滚动视图,展示对应时间甘特图 构思,通过监听内容拖拽的距离,同时使滚动条滑动相同距离,从而达到效果。 //拖拽滚动视图 const s ......
react 页面如何自动监控版本更新
一般我们打包的js bundle,都自带了hash,所以,刷新页面就会加载最新的内容。 但如果用户一直不去刷新页面,停留在当前页面呢? 可以前端写个轮询,去检测,2. 后端推送 对于第一种方案实现简单,但会有一点性能损耗,第二种需要后端实现,SSE,或websocket? 下面代码展示第一种轮询方案 ......
client-go实战之六:时隔两年,刷新版本继续实战
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 时隔两年,《client-go实战》被激活,更多内容将会继续更新 时间过得真快,《client-go实战》系列已是两年前的作品,近期工作中再次用到clie ......
vue3结合socket实现打字机动画
<template> <div> <div>ip地址:<input type="text" placeholder="ip地址" v-model="socketIP"></div> <br /> <div>端口号:<input type="text" placeholder="端口号" v-mode ......
使用vue-router添加动态路由时遇到的坑
在开发后台管理的时候,用户登录时需要根据权限来分配路由,这时候可以在路由守卫里通过router.addRoute()方法动态添加路由。 import router from './router' import store from './store' import storage from '@/u ......
客户端简单使用socket.io---vue3全局挂载
socket.io官网:https://socket.io/ 使用前要先安装socket.io npm i socket.io socketIO.js import io from 'socket.io-client' export default { install: (app) => { if( ......
pydantic的validator如何验证多个字段
pydantic是一个数据验证和设置管理的Python库。当您需要根据多个字段的值来验证其中一个字段的值时,您可以使用@validator装饰器并设置pre和each_item参数以及fields参数来指定依赖的字段。 以下是一个简单的示例,展示如何使用pydantic的validator来验证多个 ......
vue中的循环遍历对象、数组和字符串
vue循环遍历对象、数组和字符串 1.循环遍历对象 1.1vue 在html里面循环遍历对象 v-for=" (val, key , i) in dimItemMap" :key="key" val-每一项 key -key值 i-第几个 <el-table-column prop="score" ......
有效解决VC++6.0一个工程不能有多个main函数的解决方案
对于初学者来说,需要做很多练习,就需要创建多个main()函数,但C语言只能有一个main()函数,那么通常的做法就是: 【方法一】:讲其他文件中的main()函数注释掉,但该方法比较费时费力,不推荐 【方法二】:在VC++6.0中,在工程左边fileview里工程下的source files中,选 ......
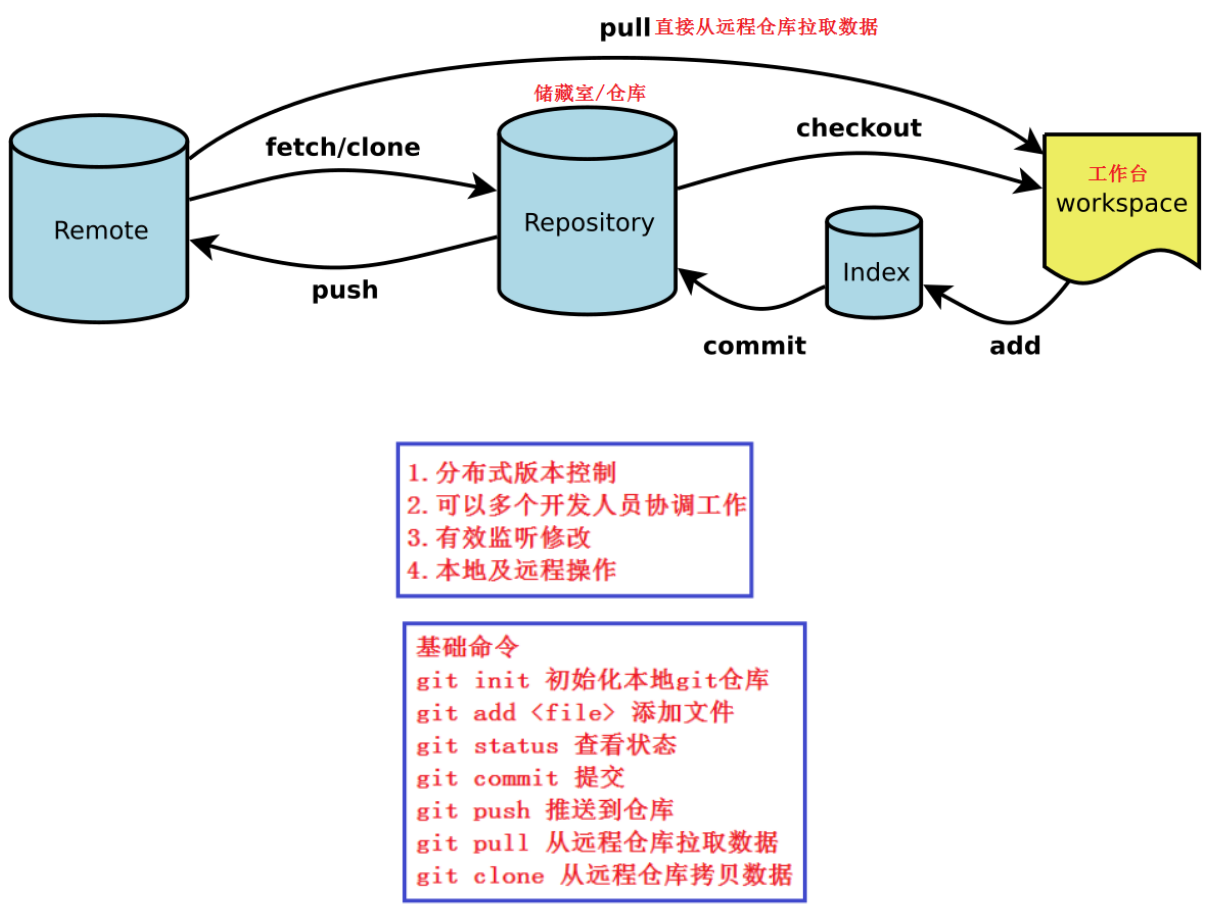
git版本管理
  HTML:HTML是超文本标记语言(Hyper Text Markup Language)是用来描述网页的一种语言,负责网页的架构 CSS:CSS是一种层叠样式表(级联样式表、样式表),是⼀种标记语⾔,负责网页的样 ......
vue 加号增加一组控件,组内套组
一、vue 加号增加一组控件,组内套组 1、要实现功能,每组内有子组数据,子组也可以增长多条,实现如下图: 2、代码 <template> <el-col :span="24"> <el-form-item label="线路车辆:" prop="mobile"> <div class="deman ......
.NET Framework 对于 Windows 操作系统的版本支持情况列表
官方文档:https://learn.microsoft.com/zh-cn/dotnet/framework/migration-guide/versions-and-dependencies 生命周期文档:https://learn.microsoft.com/zh-cn/lifecycle/p ......
C#1.0--10.0版本发布时间,.NET,VS版本,CRL版本对应关系
前言: C#的发展已经有20多年的时间了,从2002.02月发布的C#1.0,到2022.11月发布的C#10.0版本,功能也是不断完善和强大,本人从事.NET相关技术栈开发也有15年的时间,从程序员到架构师,一路走来,头发也白了不少_ 实战中,获取过有国家发明专利,对微服务,分布式高并发,高可用, ......
Vue学习笔记(七):绑定css样式
1 绑定class样式¶ vue为HTML绑定css中的class样式是通过v-bind实现的。 1.1 绑定单个class¶ 把需要绑定的样式class名赋值给一遍变量,然后通过变量v-bind绑定class属性,绑定后的class并不会覆盖原来的class属性,而是与原来的class进行叠加。如 ......
2023年网页内嵌VLC直接播放RTSP视频流,无需服务器转码,支持硬件解码,支持高版本Chome!
2015年之前还可以用VLC原生播放器在Chrome、Firefox等浏览器中直接播放,延迟比较低,效果也还不错。可惜好景不长,从 2015年Chrome、Firefox等浏览器取消了对 NPAPI插件的支持,海康威视官方提供的 web3.0开发包也只能在低版本浏览器播放。 而猿大师播放器是目前来说 ......
linux如何查看操作系统版本信息
linux查看版本信息,命令更全面。 一、linux下如何查看已安装的centos版本信息:1.Linux查看当前操作系统版本信息 cat /proc/versionLinux version 2.6.32-696.el6.x86_64 (mockbuild@c1bm.rdu2.centos.org ......
如何下载低版本的maven
原文链接:https://www.longkui.site/program/java/maven525/4661/ 重新配置maven,需要下载maven,但是官网默认下载的是最新版,最新版不一定适合你,所以,我们一般会下载一些旧版的maven包,这篇文章简单介绍一下如何下载旧版本的maven。 我 ......
Vue指令
: 差值表达式不能写在属性中 如::src ={{imgUrl}}是错误的写法 :根据删除对应的项 :关于v-for中加上:key的作用 :v-for中一定要加上:key 推荐使用id唯一标识 v-model :指令修饰符 :v-bind : 导航栏高亮案例 进度条案例: : :v-modle表单属 ......
windows下安装conda和安装GPU版本的tensorflow和pytorch
windows下安装conda和安装GPU版本的tensorflow和pytorch 驱动下载 查看自己电脑的独立显卡型号 如:NVIDIA GeForce RTX 3060 在查看自己电脑是否已经安装了显卡驱动,如果显卡可用,那么就是安装了驱动;否则就要到NVIDIA官网下载驱动 NVIDIA驱动 ......
vue项目使用lodash节流防抖函数问题与解决
背景 在lodash函数工具库中,防抖_.debounce和节流_.throttle函数在一些频繁触发的事件中比较常用。 防抖函数_.debounce(func, [wait=0], [options=]) 创建一个 debounced(防抖动)函数,该函数会从上一次被调用后,延迟 wait 毫秒后 ......
vue $refs 获取的结果有时候是数组
在工作的时候要从接口读取数据,生成一个动态的表单 首先做的就是绑定ref 然后使用const { proxy } = getCurrentInstance();来读取ref,看了半天数据怎么不对,控制台打印后,发现是一个数组 后来观察到只要是使用v-for生成的获取ref时,即使没有重复,结果也是数 ......
spring BeanUtils.copyProperties 版本更新赋值失败
今天遇到了个小问题 是由于springboot 版本升级导致的 BeanUtils.copyProperties 赋值失败,结果就导致了用户无法登录的问题 目前的版本是 <parent> <groupId>org.springframework.boot</groupId> <artifactId> ......
App.vue 的组成部分
App.vue 文件(单文件组件)的三个组成部分:结构、样式、行为 结构通过 template 标签提供,行为通过 script 标签提供,样式通过 style 标签提供 三部分组成: template :结构(vue2 中有且只能有一个根元素) script :js 逻辑 style :样式(可支 ......
Vue源码学习(九):响应式前置:实现对象的依赖收集(dep和watcher)
好家伙,这是目前为止最绕的一章,也是十分抽象的一章 由于实在太过抽象,我只能用一个不那么抽象的实例去说服我自己 完整代码已开源https://github.com/Fattiger4399/analytic-vue.git 1.我们要做什么? 来看这个例子, index.html setTimeou ......