大小 模板vue
VUE
Vue是构建用户界面的渐进式JavaScript框架 尤雨溪开发的 特点: 1.采用组件化模式,提供代码复用性、且让代码更好维护 2.声明式编码,让编码人员无需直接操作DOM,提高开发效率。 3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。 ......
VUE使用模板页面并预留子页面区域
1.新建模板页面 MainLayout.vue,并在template 里面防止标签用于嵌入 子页面内容 <template> ''' 其他页面内容 '''<router-view></router-view> ''' 其他页面内容 '''</template>2.在 router的index.js ......
HTML 全屏水印 vue 全屏水印
HTML 全屏水印 vue 全屏水印 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水印</title> <style> #water-div{pointer-events:none;position:fixed;top:0; ......
tzoj1471 wall(凸包模板题)
题目大意 n个点构成的城堡,给出每个点的坐标。若要修建距离城堡最近距离为L的城墙,问城墙的最短长度。 凸包模板题,用Andrew算法求出凸包然后加上半径为L的圆的周长即可。 Andrew算法 首先对所有点按照y大小进行升序排序,如果y相同就按照x大小升序排序。 构造上凸包 前两个点直接入栈。随后遍历 ......
Vue 路由懒加载
随着 Web 应用的复杂性不断增加,性能优化成为了开发人员必须面对的挑战之一。Vue 路由懒加载是一项关键技术,它可以帮助我们提高 Web 应用的加载速度,从而提升用户体验。
在本篇技术博文中,我们将深入探讨 Vue 路由懒加载的背景、原理以及使用方法。我们还将分享一些优化和进阶技巧,帮助开发人员... ......
antd vue 解决a-select下拉菜单跟随页面滚动
问题描述: antd a-select 下拉菜单 会跟着滚动一块走 官方原话:getPopupContainer菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位 解决方案 : 这样就ok了 :getPopupContainer="trigger ......
vue 全局事件总线
1. 在main.js中安装全局事件总线 // 引入vue app import Vue from "vue"; import App from "@/App"; // 关闭生产提示 Vue.config.productionTip = false // 创建vm new Vue({ el:'#ap ......
vue2生命周期、vue3生命周期、uni-app生命周期
一、生命周期 Vue 实例有一个完整的生命周期。 也就是从开始创建、初始化数据、编译模版、挂载 Dom -> 渲 染、更新 -> 渲染、卸载等一系列过程,我们称这是 Vue 的生命周期 二、vue2生命周期(钩子函数) (1)钩子函数: 在特定阶段或特定事件发生时被执行的函数 在钩子函数中可以编写逻 ......
vue 步骤条
效果图 <template> <!-- --> <div class='stepBar' v-if="list"> <dl> <dd v-for="(item, index) in list" :key="index" :class="{ actafter: index + 1 <= selecte ......
Vue全家桶系~2.Vue3开篇(过渡)
# Vue全家桶 先贴一下Vue3的官方文档: > 官方API文档: ## 1.前言:新旧时代交替 ### 1.1.开发变化 1.**网络模型的变化**: 1. 以前网页大多是b/s,服务端代码混合在页面里; 2. 现在是c/s,前后端分离,通过js api(类似ajax的方式)获取json数据,把 ......
插件系列 vue2安装tailwindcss
官方网址:https://www.tailwindcss.cn/docs/installation 安装步骤: 直接安装 创建文件 tailwindcss.css main.js全局引入文件 tailwindcss.css 在项目更目录下执行初始化配置文件指令 第一步:直接安装 npm instal ......
文本关键词高亮-vue版本
、、 <template> <div> <div> <input type="text" @keyup.enter="mark"> </div> <div ref="text" style="height: 200px; overflow: auto" v-html="html"> </div> < ......
Vue v-on 修饰符
官方文档;https://cn.vuejs.org/guide/essentials/event-handling.html#event-modifiers ......
vue 文档解释
当你将一个响应式对象的属性赋值或解构到一个本地变量时,访问或赋值该变量是非响应式的,因为它将不再触发源对象上的 get / set 代理。注意这种“断开”只影响变量绑定——如果变量指向一个对象之类的非原始值,那么对该对象的修改仍然是响应式的。 注意这种“断开”只影响变量绑定(有歧义,应该是 只影响原 ......
vue2调用接口
初见vue2,试探了两天,第一次正经接触前端,蛮兴奋的。 1. 首先,通过FastAPI简单构造几个后端接口 ~~~ import uvicorn from fastapi import FastAPI, Header from typing import Union from typing_ext ......
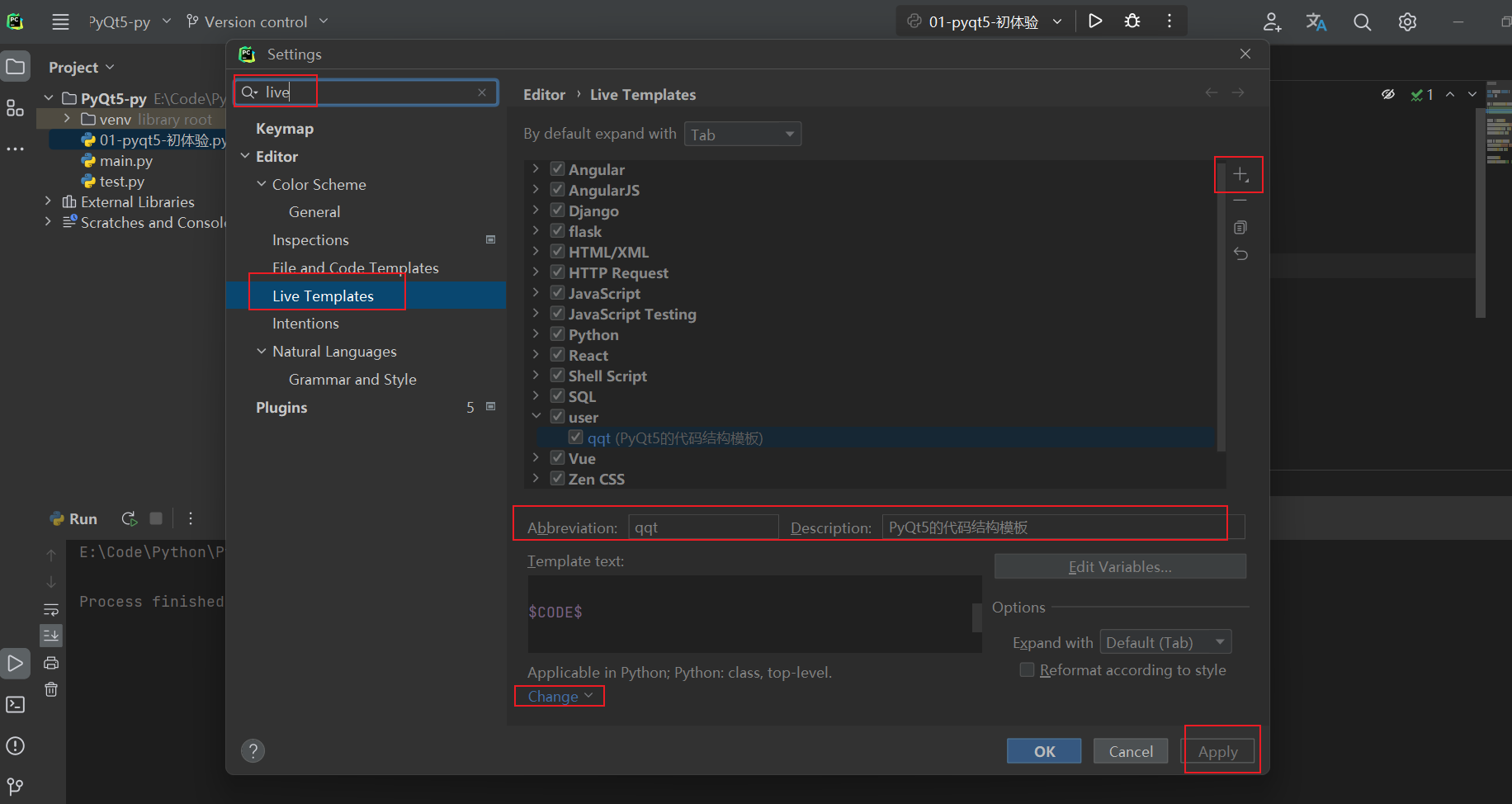
pycharm设置活动模板
# 如图 > 下次只要按qtt就行了  # demo.txt ```txt from PyQt5.Qt import ......
springboot+activiti+vue+mysql 轻松搞定审批!(源码)
前言 activiti工作流,企业erp、oa、hr、crm等审批系统轻松落地,请假审批demo从流程绘制到审批结束实例。 一、项目形式 springboot+vue+activiti集成了activiti在线编辑器,快速开发平台,可插拔工作流服务。 二、项目介绍 本项目拥有用户管理,部门管理,代码 ......
vue2使用table进行单元格合并,后面列合并需根据前某列条件合并
示例: <table class="table_style"> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>车辆</td> <td>房子</td> <td>身份</td> </tr> </thead> <tbody v-for="(group, name) in ......
Vue 内置指令
<span v-text="msg"></span> <!-- 等同于 --> <span>{{msg}}</span> 官方文档:https://cn.vuejs.org/api/built-in-directives.html ......
Vue 数据绑定 input v-if 切换后 取值不对
1、当一个页面有多个类型输入框时,联系人是 password 类型,联系地址是text类型, (1)当切换regType==1时联系地址还是password类型 (2)当限制输入长度时input的value值和v-model取得值也是不一样的 <div class="lfItem" v-if="re ......
vue 实现动态表单点击新增 增加一行输入框
点击增加后会新增一行,点击每行后面的删除图标则会删除该行,新增按钮只会出现在最后一行 ``` 删除 添加 ``` 定义方法 ``` // 添加原材料 const addDomain = () => { form.productItemList.push({ name: '', num: '', }) ......
ImageDraw.Draw(image).text()方法,想要在图像的中间添加 error,字体大小占据图像尺寸一半
要在图像的中间添加文本,并且确保文本大小占据图像尺寸的一半,你可以使用Python的PIL库(Pillow)中的`ImageDraw`和`ImageFont`模块来实现。以下是一个示例代码,演示了如何在图像中心添加文本并设置字体大小: ```python from PIL import Image, ......
vue-router命名视图以及实现页面抽屉功能
#### 命名视图 首先介绍什么是命名视图,命名视图是vue-router的功能,当我们想在一个页面展示多个视图,而不是嵌套展示时,就可以使用命名视图了; 当使用嵌套路由时,只有一个router-view,而使用命名视图时,可以使用多个router-view,然后给每个router-view设置自己 ......
算法模板
##### 【DFS】 ```c++ class Solution { public: int n; int path[10000]; bool st[10000]; void dfs(int u) { if(u==n){ for(int i=0;i<n;++i)cout<<path[i]<<" " ......
模拟Vue2的v-model
## 模拟Vue2的v-model ```html Title 改变username--> 请输入些什么: ``` 运行效果:  const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
vue3+vite+view-ui-plus 实现按需引用
现有项目使用的是 vue3+vite+view-ui-plus 由于公司要求秒开速度对h5页面进行优化,首先想到的是把组件的引用从全量引用打包改成按需引用; 下面是改之前的 view-ui-plus 引用配置,简单粗暴直接在 main.ts 中引用 import ViewUIPlus from 'v ......
xgplayer 西瓜视频播放器在Vue项目中通过【自定义插件】实现弹幕发送功能
基于西瓜视频播放器xgplayer 3.x在Vue代码框架下开发实现【弹幕发送】UI和相关逻辑功能,使用了其自定义插件流程,更加简单高效。 ......