大屏 状况 员工 效果
ThingsKit物联网平台可视化工具之大屏动画配置
# 概述 大屏动画配置是指对动画进行一系列的设定,包括动画效果、动画时间、动画速度、动画方向以及动画重复等选项的设定。通过合理的配置,可以创造出各种生动、有趣的动画效果,从而使可视化大屏更加生动、吸引人。 ## 动画配置的作用 在可视化大屏中,动画配置可以起到以下作用: - 增强视觉效果:通过应用动 ......
ThingsKit物联网平台可视化工具之大屏数据配置
# 概述 大屏数据配置在可视化大屏设计中具有重要的地位,通过数据配置它可以为组件提高数据的可读性和可视化效果,更加易于理解和使用,从而更好地支持决策和管理。 # 功能说明 在本系统中数据配置主要分为两类:静态数据和动态数据。 - 静态数据:即用于快速构建Demo使用,通过简单的配置Json数据,导入 ......
ThingsKit物联网平台可视化工具之大屏事件配置
# 概述 大屏事件配置是指用户与网页交互时触发的一种行为或动作,可以被JavaScript侦测并处理。包括在网页上的点击、拖动、键盘输入、鼠标移动等操作;甚至还有一些高级事件,设置组件样式等。 在JavaScript中,事件可以通过事件处理程序(event handler)来处理。事件处理程序是一个 ......
ThingsKit物联网平台可视化工具之大屏导入导出
# 概述 大屏导入导出的功能主要是允许用户将模板从一个可视化大屏中移动到另一个ThingsKit平台的可视化大屏中。 主要表现在一下几个方面: - 数据共享:通过导入导出功能,用户可以将可视化大屏中的数据分享给其他用户导入数据以在可视化大屏中进行展示和分析。 - 数据迁移:当用户需要将可视化大屏中的 ......
ThingsKit物联网平台可视化工具之大屏快捷键
# 概述 大屏快捷键是一种用户界面上的功能,可以方便用户在不需要使用鼠标的情况下完成某些操作。使用快捷键可以加快操作速度,提高效率。 其实对于一个任意一款软件来说,快捷键的作用是: - 加快操作速度:使用快捷键可以减少不必要的鼠标操作,从而加快操作速度。 - 提高效率:使用快捷键可以更加便捷地完成常 ......
ThingsKit物联网平台大屏可视化工具
大屏是一种有效的可视化工具,可将收集到的数据以直观、生动的方式展示出来。通过创建交互式的数据大屏,决策者可以快速浏览关键指标,实时了解设备或业务运营状况。这有助于决策者更快地制定决策,并更好地理解数据驱动的洞察。 # 新增 点击新增大屏,填入大屏相关信息。  简单 39 相关企 ......
1741. 查找每个员工花费的总时间
# 1741. 查找每个员工花费的总时间 2023年8月13日21:39:21 [1741. 查找每个员工花费的总时间](https://leetcode.cn/problems/find-total-time-spent-by-each-employee/) 简单 SQL Schema Panda ......
一键式文本纠错工具,整合了BERT、ERNIE等多种模型,让您立即享受纠错的便利和效果
# pycorrector一键式文本纠错工具,整合了BERT、MacBERT、ELECTRA、ERNIE等多种模型,让您立即享受纠错的便利和效果  中等 SQL Schema Pandas Schema 表: `Employee ......
Springboot - 员工部门案例
[TOC] # 查询全部部门信息 ```java // 知识点1: @RequestMapping(value = "/list", method = RequestMethod.GET) 等价于: @GetMapping("/list") //知识点2: private static Logger ......
练习三:彩虹效果
这一次练习主要熟悉了渐变工具的使用,练习彩虹效果不是唯一的目的,可以借助这个练习熟悉一下渐变工具的使用 选择渐变工具,打开窗口中的渐变,选择如下图所示的旧版中的彩虹 然后选择上面的第二个径向渐变,把反向取消勾选,将渐变改成经典渐变,我这里忘记改了,然后就可以在底部画一个彩虹了 然后新建一个图层蒙版, ......
Ant Design Pro项目ProTable怎么实现单元格合并效果
### 前情 公司有经常需要做一些后台管理页面,我们选择了Ant Design Pro,它是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案。 ### 产品效果图 最新接到的一个后台管理界面需求,需要根据相同的itemId做单元格合并,要实现的效果如下: ; } to{ opacity: 1; transform: translateX(0); } } .class { animation: flyInLeft 1s ......
练习一:撕纸效果
学习参考链接:【PS精华版】暑假PS速成800个PS初学者副业接单必备的练习题,每日一练,有这一套教程就够了(PS教程/PS抠图/海报设计/PS练习题)!_哔哩哔哩_bilibili 我的实践练习 首先复制一下背景图层 快捷键是ctrl+j 然后将复制出来的图层去色 用套索选择一个撕纸效果的不规则选 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
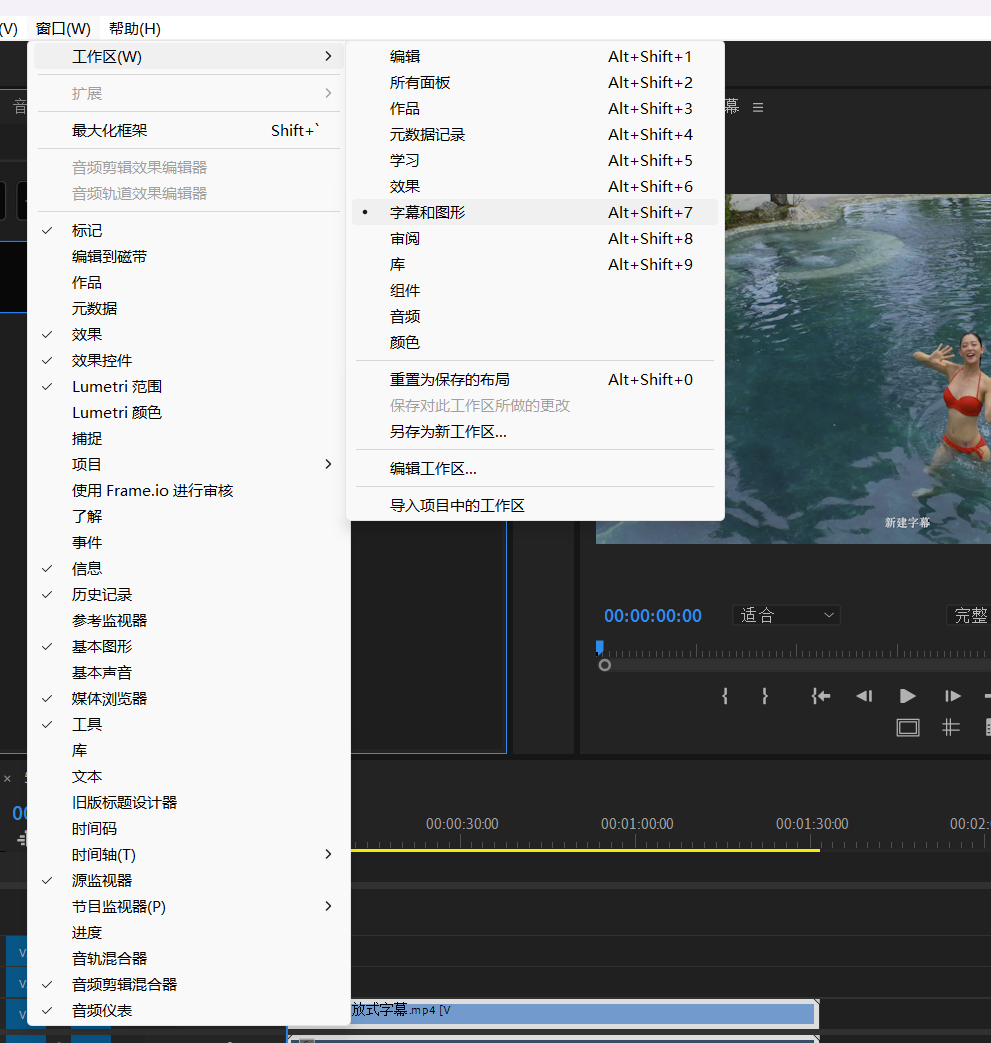
开放式字幕——声画同步效果
 把窗口调到字母和图形 也可以窗口-文本 ![image](https://img2023.cnblog ......
WPF实现跳动的字符效果
本文将介绍一个好玩但实际作用可能不太大的动画效果:跳动的字符。为了提高动画效果的可重用性以及调用的灵活性,通过Behavior实现跳动的字符动画。先看下效果: ![image](https://img2023.cnblogs.com/blog/3056716/202308/3056716-20230 ......
svg效果之文字贴合纹理
效果如下,文字随着背景明暗变化 <svg viewBox="0 0 660 300"> <defs> <filter id="comform"> <feImage :href="image1" x="0" y="0" width="100%" height="100%" preserveAspect ......
LOTO示波器实测过压保护芯片LP5300工作效果
过压保护电路是电子产品设置中经常要用到的,以前都是用分立元件搭的各种经典电路,最近LOTO虚拟示波器客户推荐了一款很便宜的集成的过压保护芯片LP5300,体积很小,使用简单,外接两个电容就可以了,下图是它的典型应用电路: 下图是它的功能框图: 主要的电气参数: 我们使用LOTO示波器实测这个芯片的过 ......
Cypher中多个match表示pipe效果 一个match查询结果给另外一个match使用
https://neo4j.com/docs/cypher-manual/current/clauses/optional-match/ OPTIONAL MATCH Introduction OPTIONAL MATCH matches patterns against a graph datab ......
vue--day57---过度效果实现动画
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
SDXL 1.0出图效果直逼Midjourney!手把手教你快速体验!
介绍 最近,Stability AI正式推出了全新的SDXL 1.0版本。经过我的实际测试,与之前的1.5版本相比,XL的效果有了巨大的提升,可以说是全方位的超越。不仅在理解提示词方面表现出色,而且图片的构图、颜色渲染和画面细腻程度都有了很大的进步,实际出图效果堪比Midjourney。此外,该版本 ......