大屏vue-autofit终极 一行
ThingsKit物联网平台可视化工具之大屏公共接口配置
# 概述 在大屏设计器中,主要是提供一些标准接口和过滤器,以便在大屏设计器中,供各个大屏可以调用该公共接口;接口属于通用性接口,具体交互和以及参数配置都是在大屏设计页面中完成;不同的接口,参数配置不同。 # 功能说明 ## 新增接口 首先,进入公共接口管理页;单击“新增公共接口”按钮,在弹出的新增公 ......
ThingsKit物联网平台可视化工具之大屏样式配置
# 概述 大屏样式配置是指通过设置设计器中各个组件的样式属性,来改变它们的表现形式和外观。每个组件都有一些样式属性,如颜色、大小、字体等。通过改变这些属性,可以改变组件的外观和行为。 来处理。事件处理程序是一个 ......
ThingsKit物联网平台可视化工具之大屏导入导出
# 概述 大屏导入导出的功能主要是允许用户将模板从一个可视化大屏中移动到另一个ThingsKit平台的可视化大屏中。 主要表现在一下几个方面: - 数据共享:通过导入导出功能,用户可以将可视化大屏中的数据分享给其他用户导入数据以在可视化大屏中进行展示和分析。 - 数据迁移:当用户需要将可视化大屏中的 ......
ThingsKit物联网平台可视化工具之大屏快捷键
# 概述 大屏快捷键是一种用户界面上的功能,可以方便用户在不需要使用鼠标的情况下完成某些操作。使用快捷键可以加快操作速度,提高效率。 其实对于一个任意一款软件来说,快捷键的作用是: - 加快操作速度:使用快捷键可以减少不必要的鼠标操作,从而加快操作速度。 - 提高效率:使用快捷键可以更加便捷地完成常 ......
ThingsKit物联网平台大屏可视化工具
大屏是一种有效的可视化工具,可将收集到的数据以直观、生动的方式展示出来。通过创建交互式的数据大屏,决策者可以快速浏览关键指标,实时了解设备或业务运营状况。这有助于决策者更快地制定决策,并更好地理解数据驱动的洞察。 # 新增 点击新增大屏,填入大屏相关信息。 
需求:Oracle数据库,通过查询,将查询字段的该列结果用逗号拼接成一行。 1. 查询语法 1.1 listagg函数 select listagg(查询拼接字段,',') within group (order by 排序字段) as 查询显示字段 from 表名 where 条件 1.2 xml ......
一行 log 日志,引发 P1 级线上事故!
作者:老鹰汤 \ 链接:https://juejin.cn/post/7156439842958606349 ## 线上事故回顾 前段时间新增一个特别简单的功能,晚上上线前`review`代码时想到公司拼搏进取的价值观临时加一行log日志,觉得就一行简单的日志基本上没啥问题,结果刚上完线后一堆报警, ......
字节码的终极应用-GitHub高星开源APM项目之Pinpoint
大家好, 我们前面的章节javaagent以及一些字节码修改框架ASM和Javassist, 以及他们的一些简单的应用场景. 今天重点给大家介绍一款github上开源的APM分布式链路监控产品 -- Pinpoint. ## Pinpoint是什么? Pinpoint 是一个开源的APM (Appl ......
[转]Linux 脚本文件第一行 !# 的意思
原文地址:linux脚本文件一般以什么开头-掘金 Linux 脚本文件通常以「#!/bin/bash」或「#!/usr/bin/env bash」开头,表示该脚本文件应该使用 bash 解释器。 「#!」是一种特殊的符号,称为「shebang」,用于告诉操作系统该文件是一个脚本文件,并且该文件应该使 ......
改动一行代码,PyTorch训练三倍提速,这些「高级技术」是关键
前言 用对了方法,加速 PyTorch 训练,有时也不是那么复杂。 本文转载自机器之心 仅用于学术分享,若侵权请联系删除 欢迎关注公众号CV技术指南,专注于计算机视觉的技术总结、最新技术跟踪、经典论文解读、CV招聘信息。 CV各大方向专栏与各个部署框架最全教程整理 【CV技术指南】CV全栈指导班、基 ......
flex最后一行靠左
参考:https://blog.csdn.net/Dongfang_project/article/details/130114233 加after伪元素 .tag-view { width: 100%; display: flex; flex-wrap: wrap; box-sizing: bor ......
markdown中代码块全在一行中显示的问题
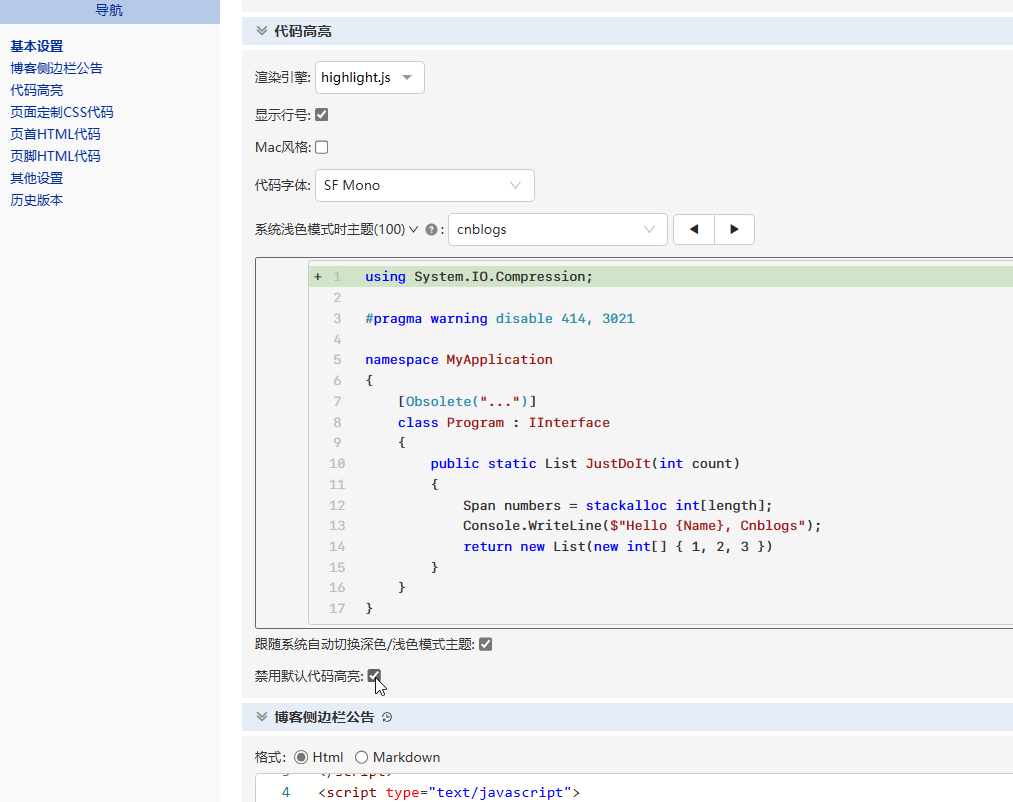
 如上图,我把禁用默认代码高亮勾选上,然后代码块就能够正常分行显示了。 我折腾了好久,不断在怀疑我是不是在把本地m ......
批量将n行数据用双引号括起来并用逗号连接成一行数据
1、我们要达到的效果:批量将n行数据转换成格式"xxx","xxx","xxx" 如批量将下面3行转换成格式 "40000007","40000008","40000362",行数少的时候可以一个个修改,但是行数一多就无法快速更改。下面将介绍一个方法只需2步(替换、首末补充)完成批量转换n行 2、以 ......
vue 实现动态表单点击新增 增加一行输入框
点击增加后会新增一行,点击每行后面的删除图标则会删除该行,新增按钮只会出现在最后一行 ``` 删除 添加 ``` 定义方法 ``` // 添加原材料 const addDomain = () => { form.productItemList.push({ name: '', num: '', }) ......
Hutool:一行代码搞定数据脱敏
本文主要介绍了数据脱敏的相关内容,首先介绍了数据脱敏的概念,在此基础上介绍了常用的数据脱敏规则;随后介绍了本文的重点Hutool工具及其使用方法,在此基础上进行了实操,分别演示了使用DesensitizedUtil工具类、配合Jackson通过注解的方式完成数据脱敏;最后,介绍了一些常见的数据脱敏方... ......
百度地图大屏版 18.8.0.1275
百度地图汽车版现在变为了百度地图大屏版,已正式适配比亚迪车机,也上线了比亚迪车机应用商店了,而且已经在逐步适配各类汽车车机系统了,对安卓车机系统用户来说相当于车机导航又多了一个选择。 • 支持手机的3D车道级导航。遇到事故、施工等突发性道路交通事件时,可为用户提供更安全的车道级预警服务,实时更新前方 ......
如何将3D模型导入可视化大屏系统中,并实现可交互的数字孪生大屏效果?
首先我们需要准备一款数字孪生软件,本文中使用的是山海鲸可视化数字孪生软件,这是一款免费的零代码数字孪生大屏开发平台软件。 下载完成后打开山海鲸可视化,点击新建来创建一个大屏项目。 我们可以根据自己的需要来创建各种场景的项目或是套用模板项目,这里我们选择创建一个GIS场景项目。 等待项目加载完毕后,可 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
excel wps宏编辑器,用JavaScript自定义函数设置单元格符合条件后,那一行都变色
function judge(){ var app = Application; // WPS 表格的应用程序对象 var wb = app.ActiveWorkbook; // 当前工作簿 var sheet = wb.ActiveSheet; // 当前工作表 var dataRange = s ......
大屏适配:scale
方案一:直接根据宽度的比率进行缩放。(宽度比率=网页当前宽 / 设计稿宽) 1 <script> 2 window.onload = function () { 3 triggerScale(); 4 window.addEventListener("resize", function () { 5 ......
ERROR:'ipconfig'不是内部或外部命令,也不是可运行的程序 && 解决配置环境变量时只显示一行的问题
解决方法: 输入cd c:\windows\system32 进入该路径后输入ipconfig,即可得出ip地址。 拓:发现两个进入高级系统设置的方法。 1.桌面.此电脑→右键.属性→高级系统设置 2.桌面.控制面板→搜索.高级系统设置 拓:编辑环境变量的时候,解决配置环境变量时只显示一行的问题 变 ......
【开源三方库】Aki:一行代码极简体验JS&C++跨语言交互
开源项目 OpenHarmony 是每个人的 OpenHarmony 一、简介 OpenAtom OpenHarmony(以下简称“OpenHarmony”)的前端开发语言是ArkTS,在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是JavaScript(简称JS ......
Typora 一行显示多图
## 图片下显示说明 ```html  图1 ```  图1 ......