大气层 大气 特效 地球
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十一)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十二)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十三)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十四)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十五)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十六)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十七)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十八)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(十九)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(二十)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(一)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(二)
这次我们用pixi.js 和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(三)
这次我们用pixi.js 和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(四)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(五)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(八)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
Arcgis 与 Pixi.js 可视化 glsl 特效篇(九)
这次我们用pixi.js和arcgis js结合 我们先定义一下 传入数据结构 symbol 暂时不做 let option = { renderer: { type: "simple", symbol: { } }, data: [ { geometry: [12956152.73135875, ......
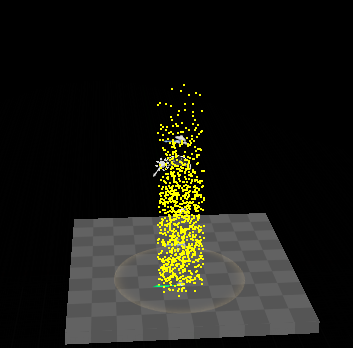
UE 制作光圈 和 向上的粒子特效
## 最终效果  ## 需要的材料 ### 光圈的材料  感谢: 1.央视新闻 2.[Rominwolf](https://www.bilibili.com/v ......
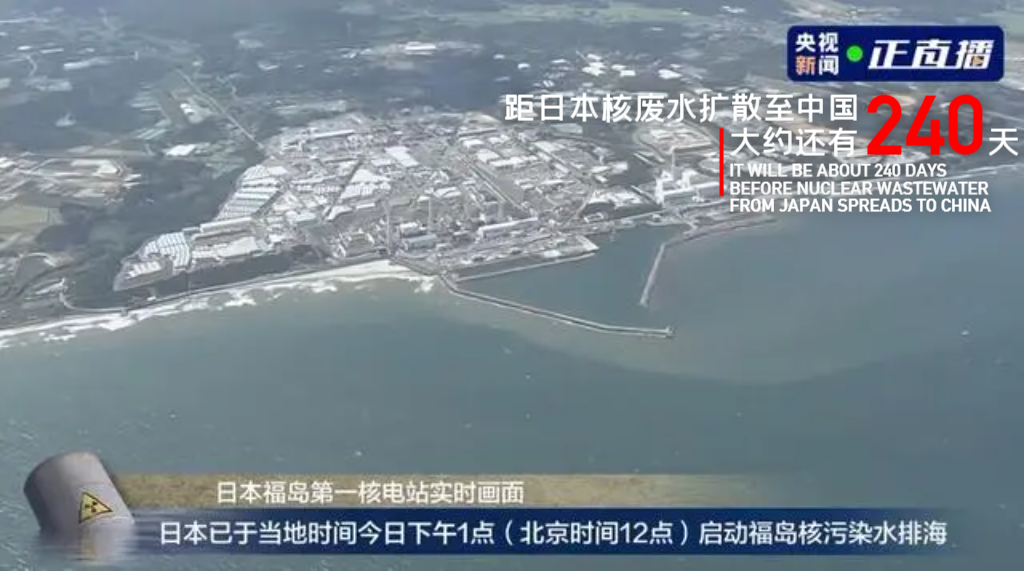
【核污水排海影响】从大气压带-水陆循环角度分析对我国的影响
目录: 1、大气压带 2、大自然水陆间循环 3、总结。 一、大气压带 大气压流向:一定是高气压向低气压流动。 现在是夏季,大陆季风气候如下: 夏季-世界高低压分布图 夏季-大陆受到太平洋高压(夏威夷高气压带)、澳大利亚高压带影响,从东南向大陆低气压带流动。会成为东南季风。如图: 夏季-大陆季风流动图 ......
1005:地球人口承载力估计
1005:地球人口承载力估计 时间限制: 1000 ms 内存限制: 65536 KB提交数: 143681 通过数: 82259 【题目描述】 假设地球上的新生资源按恒定速度增长。照此测算,地球上现有资源加上新生资源可供x亿人生活a年,或供y亿人生活b年。 为了能够实现可持续发展,避免资源枯竭,地 ......
电力巡检三维数字化管理的新方案:图新地球电力版
电力工业是国民经济发展的重要基础能源产业,是世界各国经济发展战略中的优先发展重点。当前中国电力行业运行平稳,电力消费持续增长,电力装机结构延续绿色低碳发展态势,同时投资规模日益扩大。随着全民用电量持续快速增长,电网建设不断扩展,电力作为高风险产业,发电、输电、变电、配电过程中存在很多安全隐患。传统的 ......