字体 常用css
uniapp 常用方法
/** * 设置手机通知权限 */ setPermissions() { // #ifdef APP-PLUS if (plus.os.name == 'Android') { // 判断是Android var main = plus.android.runtimeMainActivity(); ......
CSS
# CSS ## 1. 规则 ```html h1 { width: 600px; heigh: 1200px; margin: auto; } ``` ## 2. 样式类型 ```html 非顶级程序员 ``` ## 3. 选择器 - **定义内部样式,当前页面所有h2标签生效** ```html ......
HTML以及CSS介绍
HTML介绍 HTML(超文本标记语言)是用于创建网页和应用程序的标准标记语言。它提供了网页内容的结构和格式,定义了元素的显示和组织方式。 HTML文档由一系列用尖括号(< >)括起来的标签组成。标签用于定义文档中的不同元素及其属性。以下是一个基本的HTML结构示例: <!DOCTYPE html> ......
stream流的一些常用用法
@AllArgsConstructor @NoArgsConstructor @Data public class Employee { private Long id; private String name; // 姓 private String city; // 城市 private Int ......
前端知识点(三)——css
# 1、常用CSS属性 ## 1.字体属性 设置字体相关的样式 | 属性 | 含义 | 说明 | | : : | : : | : : | | font-size | 大小、尺寸 | 可以使用多种单位 | | font-weight | 粗细 | | | font-family | 字体 | | | ......
Miniconda的常用命令
1. 安装Miniconda: - 下载Miniconda安装程序,根据操作系统的不同选择适当的版本。 - 运行安装程序,并按照指示进行安装。可以选择安装路径和添加到系统路径。 2. 创建一个新的环境: ``` conda create --name ``` 可以使用 `-n` 或 `--name` ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
信息安全行业常用的16个职业证书
CISP、CISE、CISO、CISA、CISSP、CISM、CISP-PTE、C-CCSK、CompTIA Security+、PMP、ISO27001、OSCP、CEH、ECSA、CHFI、CISAW、工信部相关认证、人社部软考相关认证 ......
SpinEdit数字编辑器 DateEdit时间 FontEdit字体 CalcEdit含计算器的数字编辑器
SpinEdit DateEdit DisplayFormat :在未获取焦点时的格式 FormatType=>Custom FormatString=>yyyy-MM-dd EditMask:选中的格式 Mask=>EditMask=>yyyy-MM-dd CalendarDateEditing: ......
vscode调整界面大小,缩放字体快捷键
无意中发现的,缩放快捷键,哈哈。 别的工具很多都是Ctrl+鼠标滚轮放大缩小,结果 vscode 没成功。 注意:是缩放了界面导致字体缩放,不是设置中修改字体大小。 快捷键: 放大:Ctrl + + 缩小:Ctrl + - ......
JavaScript中数组常用方法汇总!
数组是一个复杂数据类型,我们在操作它的时候就不能再想基本数据类型一样操作了。 比如我们想改变一个数组 // 创建一个数组 var arr = [1, 2, 3] // 我们想把数组变成只有 1 和 2 arr = [1, 2] 这样肯定是不合理,因为这样不是在改变之前的数组。相当于重新制作了一个数组 ......
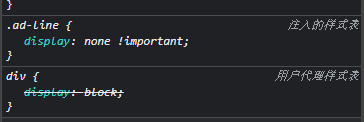
CSS 设置什么样式都不起作用,显示注入的样式表(因 AdBlock)
 如上图所示,我的 div 设置什么样式都不起作用,原来是被一个不知道哪里来的注入的样式表给设置了 n ......
css样式
CSS(Cascading Style Sheets)用于为 HTML 元素添加样式和布局。以下是一些常见的 CSS 样式和属性示例: 设置文本样式: cssCopy code h1 { color: blue; /* 设置文本颜色为蓝色 */ font-size: 24px; /* 设置字体大小为 ......
Linux常用命令
#### 文件传输 `rz/sz :远程服务器传输/下载文件命令` #### 查看应用进程 `ps -ef|grep java/tomcat` #### 文件解压 - unzip - tar 命令名: unzip 功 能说明:解压缩zip文 件 语 法:unzip [-cflptuvz][-agCj ......
Linux常用配置及操作
## 一、网络配置 ### CentOS: ``` vi /etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE=eth0 BOOTPROTO=none ONBOOT=yes IPADDR=192.168.1.100 NETMASK=255.255.255. ......
CSS颜色格式
在CSS中,有多种常用的颜色格式可用于设置元素的颜色。以下是一些常见的颜色格式: 1. 十六进制颜色码(Hexadecimal Color Codes):使用6位十六进制值来表示颜色,前两位表示红色(00-FF),中间两位表示绿色(00-FF),最后两位表示蓝色(00-FF)。例如,红色可以表示为# ......
前端知识点整理(二)——css
# 一、基本用法 ## 1、css语法 ``` ``` - 选择器:要修饰的对象(东西) - 属性名:修饰对象的哪一个属性(样式) - 属性值:样式的取值 ``` Document 111 111 ``` ## 2、CSS应用方式 也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式 ## ......
Nginx 常用的基础配置(web前端相关方面)
文章出处:https://juejin.cn/post/7196859948554715195 基础配置 user root; worker_processes 1; events { worker_connections 10240; } http { log_format '$remote_ad ......
Nginx 常用的基础配置(web前端相关方面)
## 基础配置 ```js user root; worker_processes 1; events { worker_connections 10240; } http { log_format '$remote_addr - $remote_user [$time_local] ' '"$re ......
【从零开始学微服务】07.微服务常用的开发框架
>大家好,欢迎来到万猫学社,跟我一起学,你也能成为**微服务专家**。 微服务架构该怎么落地?选用什么样的技术栈?所有的互联网公司都在积极尝试自己的微服务落地方案。 # Spring Cloud 其中在Java领域最引人注目的就是 Spring Cloud 提供的方案了。 --常用网络命令
专业和班级 2020级 成绩 姓名 lhk 学号 1225 课程名称 计算机网络 实验名称 常用网络命令使用(2)--常用网络测试命令 实 验 目 的 和 要 求 1. 理解物理层的功能; 2. 理解常用网络命令的概念和作用; 3. 初步掌握常用网络命令的基本操作; 4. 练习带参数网络命令的使用, ......
CSS(二)选择器
声明语法 由选择器和声明组成:选择器 {属性1:值1; 属性2:值2; ...},如 h1 { color:blue; font-size:12px;} 选择器类型 全局选择器,优先级最低,一般做初始化,以通配符 * 匹配所有标签:* {声明1;声明2}, * {color:red;} 元素选择器, ......
CSS(三)HTML标签属性设置
HTML标签常用的属性 字体属性 color、font-size、font-weight(粗细)、font-style(正体斜体)、font-family(字体) 背景属性 background-color、background-image、background-position(背景图起始位置)、 ......
常用命令使用(1)--常用系统命令
专业和班级 2020级 成绩 姓名 lhk 学号 1225 课程名称 计算机网络 实验名称 常用命令使用(1)--常用系统命令 实 验 目 的 和 要 求 理解和掌握常用系统命令的概念和作用; 初步掌握常用系统命令的基本操作; 练习系统命令的使用,每个命令截.2、3个图并加以说明。 知 识 理 论 ......
CSS(一)CSS引入方式
内联样式 在html标签内使用属性style,style属性可以包含任何css属性。直观但不利于维护,不推荐 <p style=" font-size: medium;"> css内联样式</p> 内部样式 在html文件头部声明样式,是这个HTML文件都可以使用,但是不能作用于其他HTML文件 < ......
常用媒体查询尺寸
@media screen and (max-width: 767.98px) { } @media screen and (min-width: 768px) { } @media screen and (min-width: 992px) { } @media screen and (min-w ......
CSS基础-背景
# 背景 ### **background-color** 背景颜色, 可以使用十六进制、rgb、rgba表示。 **语法** ```css /**selector 背景元素的原则去*/ /** color 背景颜色的值, 可以是 颜色名称、十六进制值、RGB、RGBA*/ selector { b ......
linux常用命令
cd:(切换) vim:(创建文件) vi:编辑文件 bc:(计算器)quit:退出计算器 mkdir:(创建目录) mkdir -p:递归建立目录 rmdir:(删除目录) arch:(显示处理器X86) hostname:(显示系统名称) who:(显示目前登陆用户的信息) cat:(查看文件) ......
html与css——响应式设计
早年设计 Web 时,页面是以适配特定的屏幕大小为考量创建的。如果用户正在使用比设计者考虑到的更小或者更大的屏幕,那么结果从多余的滚动条,到过长的行和没有被合理利用的空间,不一而足。随着人们使用的屏幕尺寸的种类越来越多,出现了响应式网页设计的概念(responsive web design,RWD) ......