字段 路径elements header
Windows WPF 程序自启动 .net 6 , 正确获取程序所在路径
前言: 写了个WPF程序,然后想让它开机自启动,然后遇到了一些错误! 此篇文章针对的是 windows 操作系统 谁开机启动了你的程序 谁开机启动了你的程序呢?开始写“开机自启”代码时,查看了不少文章,最终确认 ,在注册表中添加信息,达到开机自启的目的,参考我的另一篇随笔。 程序启动时,我需要获取程 ......
abp-vnext-pro 实战(三,给用户表增加头像,工号,类型字段)
初识ABP vNext(5):ABP扩展实体 - xhznl - 博客园 (cnblogs.com) Customizing Application Modules Extending Entities | Documentation Center | ABP.IO Advanced table m ......
关于 HTTP 响应头部字段 X-Cache-Akamai
笔者的[一套适合 SAP UI5 开发人员循序渐进的学习教程](https://blog.csdn.net/i042416/category_11395500.html)里介绍了 SAP UI5 应用的开发步骤,运行这些应用后,在 Chrome 开发者工具 Network 面板里观察到一个请求的 R ......
SAP Fiori Elements 应用里的 visitor 访问者设计模式
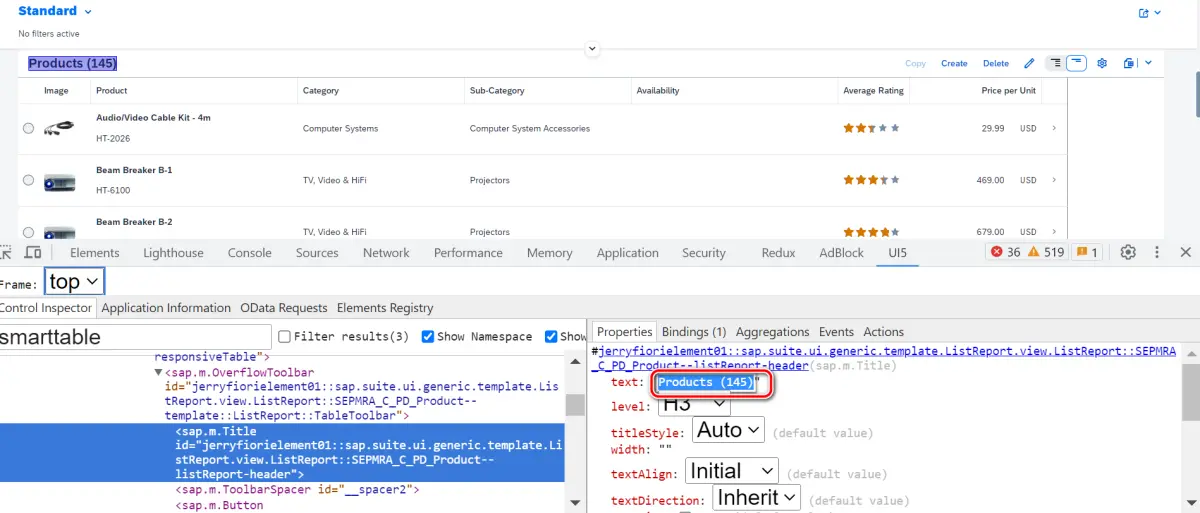
SAP Fiori Elements 应用 SmartTable title 控件的 text 属性,在运行时如何生成的?  ```javascript AnnotationP ......
知其然知其所以然 - 使用向导生成的 Fiori Elements 应用的文件结构分析
本教程前一篇文章,笔者向大家介绍了一步一步自己动手创建 Fiori Elements 应用的详细步骤: [5. 动手开发第一个 SAP Fiori Elements 应用](https://jerry.blog.csdn.net/article/details/131025412) 我们得到了如下图 ......
SAP Fiori Elements SemanticKey 的语法
annotation 本地文件的 xml 片段如下: ```xml Product ``` 下面是逐行解释。 - `` 标签用于包含一组注解。注解用于增强 OData 服务的元数据,它们可以用于描述如何在 Fiori 用户界面中展示数据。 - `Target` 属性指定了这组注解的目标。在这种情况下 ......
SAP Fiori Elements propertyAnnotations 举例讲解
SAP Fiori Elements 是 SAP 提供的一种用户界面开发框架,它允许开发人员创建符合 Fiori 设计原则的应用程序。这种框架主要基于 SAPUI5,它是 SAP 的一种基于 HTML5 的用户界面技术。Fiori Elements 提供了一种声明性的方式来定义用户界面,这意味着开发 ......
SAP Fiori Elements 本地 annotation.xml 里的一个代码片段
下面是从 SAP UI5 Fiori Elements 应用本地注解文件摘录出来的 xml 片段,这些代码的含义是: ```xml ``` 这个XML片段是SAP Fiori Elements应用的本地注解文件,它为SAP Fiori应用提供元数据定义。注解文件用于定义UI元素的特性和行为,例如表格 ......
SAP UI5 Fiori Elements annotation 的解析逻辑 AnnotationParser.js
SAP Fiori Elements是SAP提供的一种用户界面模型,它可以简化SAP Fiori应用程序的开发。SAP Fiori Elements基于SAPUI5开发,它允许开发者通过基于元数据的方式来创建应用程序,而不是手动编写大量的前端代码。这意味着开发者可以专注于定义应用程序的业务逻辑和后端 ......
SAP UI5 Fiori Elements annotation 解析出来的 entity container
SAP UI5 框架实现代码 `AnnotationParser.js` 解析出的 annotation:  源代码如下: ```javascript ODataAnnotation ......
关于 Fiori Elements 应用 manifest.json 的 localURI 字段
SAP Fiori Elements是一个开发框架,它提供了一种创建SAP Fiori应用的标准化方法。这些应用具有一致的用户体验,并且具有适应各种设备和屏幕尺寸的能力。SAP Fiori Elements的设计目标是简化开发过程,降低维护成本,并提高应用的质量。 在SAP Fiori Elemen ......
相对路径以及python引用
/ 当前工作目录所在的最顶级目录,即[根目录](https://so.csdn.net/so/search?q=根目录&spm=1001.2101.3001.7020),根目录是相对于其他子目录来说的 ./ 当前工作目录 ``` ('./img/demo.jpg') ```  FROM T1: -- 返回 8 -- 从右往左第一次出现 / 的位置 SELECT INSTR('m/mc/kh.log','/', ......
宝塔部署 node 修改系统环境变量 路径
yum -y update yum -y install gcc gcc-c++ epel-release vim tar wget zip unzip lrzsz net-tools yum install -y wget && wget -O install.sh https://downloa ......
335. 路径交叉 (Hard)
问题描述 335. 路径交叉 (Hard) 给你一个整数数组 distance。 从 X-Y 平面上的点 (0,0) 开始,先向北移动 distance[0] 米,然后向西移动 distance[1] 米,向南 移动 distance[2] 米,向东移动 distance[3] 米,持续移动。也就是 ......
element-ui 日期选择器报错 Prop being mutated: "placement"
> 报错信息  > 解决方法,添加`placement="bottom-start"` ``` ``` ......
element-ui中的change事件传递多个参数的方法
相关小例子(比如,我想要目前的选中值和index) <el-select v-model="value" placeholder="请选择"> <el-option v-for="(item,index) in options" :key="item.value" :label="item.labe ......
element-ui e-tree 反显问题
需要反显后台返回的树形id (父节点也需要反显 )因为添加时 后台让父节点得id 也传递过去了 所以返回也带着 思路: 去除默认得 :default-checked-keys="[5]" this.$nextTick(() => { this.menuList.forEach((i, n) => { ......