字段 路径elements header
mysql 如何添加多字段的唯一约束
SQL UNIQUE 约束也称“唯一约束”,设置了 UNIQUE 约束的字段,每条记录的值都必须是唯一的,因此 UNIQUE 约束可以防止两条记录在某个字段上出现重复值。 UNIQUE 可以约束表的一个字段,也可以约束多个字段。此外,设置了 UNIQUE 约束的字段可以出现 NULL 值。 UNIQ ......
集合流的使用之“根据对象字段进行排序”
一、根据对象字段进行排序【代码】 @Test public void wzwStream() { List<User> list = new ArrayList<>(); for (int i = 1; i <= 3; i++) { User user = new User(); user.setU ......
element新增自定义rules验证
data中添加属性 //电话验证 const validatePass = (rule, value, callback) => { let valueStr = value+'' if (valueStr.length != 11 || !valueStr.startsWith('1')) { c ......
c#文件名去掉后缀 C# 路径中文件名/目录/扩展名
string path = "C:\\dir1\\dir2\\foo.txt"; string str = "GetFullPath:" + Path.GetFullPath(path) + "\r\n"; str += "GetDirectoryName:" + Path.GetDirectory ......
redisson对单个json的单个字段进行数值操作 - lua脚本
@Override public String updateJson(String key, String field, long num, long limit) { String script = "local t = redis.call('get', KEYS[1]);\n" + "loca ......
es更新部分字段内容java
``` public Boolean updateArray(String indexName, QueryBuilder queryBuilder, Map params) throws IOException { UpdateByQueryRequest updateByQuery = new ......
Element-plus的徽章组件el-badge
Element-plus的徽章组件el-badge Element Plus 是一个基于 Vue.js 的 UI 组件库,它提供了一系列的常用 UI 组件供开发者使用。其中,徽章组件(el-badge)是其中之一。 徽章组件(el-badge)可以在其他元素上展示一个小圆点或者一个数字,用于标记某种 ......
element-plus vue3 dialog form 清空 重置 resetFields
参考:https://blog.csdn.net/zhengjf123/article/details/127293374 参考:https://blog.csdn.net/Start2019/article/details/100091495 ......
mybatis-plus框架配合数据库表时间字段自动更新问题
## 背景 在项目开发前的设计阶段,我们会根据需求分析、业务梳理的结果进行领域建模。 通常有2种方式: 1. 实体设计优先 2. 数据库设计优先 无论哪种方式,最终会创建数据库、数据表。 通常在每一张表,会设计2个时间自动,创建时间和修改时间,这样在查询数据时能够清晰的看到数据行 是什么时候创建、什 ......
Vue3+Element-Plus安装及模拟增删改查
软件安装:nodejs16 https://nodejs.org/download/release/v16.20.0/ 将npm设置为淘宝镜像: npm config set registry https://registry.npm.taobao.org 创建vue3项目: npm init vu ......
EXCEL表格,当字段值超出单元格的区域时,如何不显示??
问题阐述:当导出Excel表格的数据中的某一列字段的值超过单元格可以展示的范围,并且在Excel表格中展示为如下: 最终结果展示如下: 解决过程: 1、选中执行的单元格 2、右键选中“设置单元格格式” 3、点击“对齐”,在水平对齐-选中“填充”。 4、最后,点击“确定”。 ......
Mybatis中查询出来的部分数据为空,能查出行部分字段为空
同样的sql语句,在数据库中能查出完整的行数据 在mybatis中返回数据中能查出行,但是部分有值的字段为空。 首先检查缓存,没问题的话大概率是因为mybatis自动映射的关系: 1.列名不匹配:自动映射会根据数据库中的列名和对象属性名进行映射,如果列名和属性名不匹配,就会导致数据为空。确保数据库列 ......
ABAP:KOB1报表增加增强字段
CI_RKPOS结构增加增强字段 CMOD创建增强,添加组件:COOMEP01 在包含文件中编辑代码 SM34:配置视图簇V_TKALV KOB1效果 ......
DataGrid实现Header与数据的绑定
一.xaml代码: 注意:列的数据可以绑定,但Hearder的绑定要使用HearderTemplate中的TextBlock元素来实现,切记。 <Window x:Class="AirtightTest.TestView" xmlns="http://schemas.microsoft.com/wi ......
Element Table 根据列的label class 自动计算合计
定义 table 求和方法 ```javascript export function getSummariesByTableColumn(param, opt) { opt.sumText ??= '合计' opt.getColProperty ??= rawProp => rawProp con ......
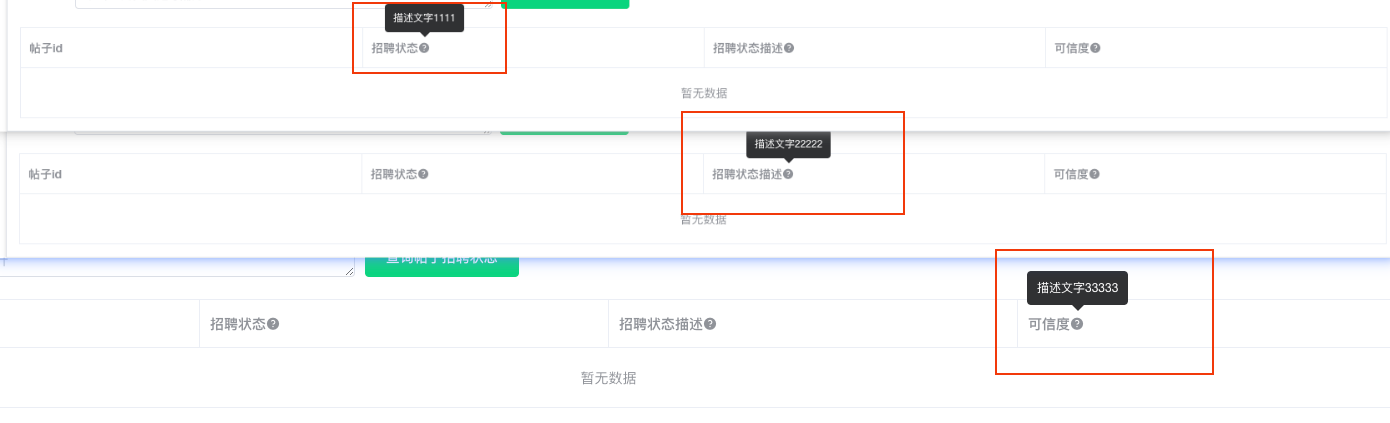
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
nginx日志配置显示客户端提交的body和header
第一种方式是直接添加$request_body方式获取,这种获取到的日志中记录的是十六进制的值不方便查看 第二种方式是log_format json_log escape=json '{"realip":"$remote_addr","@timestamp":"$time_iso8601","hos ......
appium报错AttributeError: 'WebDriver' object has no attribute 'find_element_by_id'解决方法
解决方法: from appium.webdriver.common.appiumby import AppiumBy # 导入AppiumBy search = driver.find_element(AppiumBy.ID,"com.android.settings:id/search") # ......
C# 根据设备实例路径,获取父节点(父系)的设备实例路径
我们知道有时候系统的某些设备异常,可以通过(禁用启用)重启该设备。但是某些设备操作当前设备是没起作用的,例如扬声器设备,禁用后扬声器仍然可以播放声音,但是如果禁用了该设备的父节点则不再可以播放声音。 可以从设备管理器中查看 这里就是父节点 如果通过C#怎么获取该设备的父系实例路径呢?可以使用以下方式 ......
Element-UI的 InfiniteScroll 无限滚动 组件 基本使用
# 应用场景 有的时候我们表格不想要使用分页的功能,想滑动到底部加载更多的数据;有时后端返回的数据很多要前端在一页展示,但是使用了element-ui的table组件后会发生页面卡顿的情况(`因为element-ui的table组件将所有的dom元素都渲染在页面上了`) # 代码 ```vue {{ ......
[LeetCode] 1493. Longest Subarray of 1's After Deleting One Element
Given a binary array nums, you should delete one element from it. Return the size of the longest non-empty subarray containing only 1's in the resulti ......
11 | 怎么给字符串字段加索引?
> 以下出自《MySQL 实战 45 讲》 ## 11 | 怎么给字符串字段加索引? 1、直接创建完整索引,这样可能比较占用空间; 2、创建前缀索引,节省空间,但会增加查询扫描次数,并且**不能使用覆盖索引**; 3、倒序存储,再创建前缀索引,用于绕过字符串本身前缀的区分度不够的问题; 4、创建 h ......
vue2+element-ui国际化实战不刷新页面
# 背景 有的时候我们做的项目需要支持中英文切换,那么我们就需要使用到`vue-i18n`插件 # 步骤 ## 安装以及挂载 1. 安装`vue-i18n`依赖 ```shell npm i vue-i18n@8 ``` 2. 在`src`同级的目录下创建`language`文件下,在`langua ......
图书商城Vue+Element+Node项目练习(...)
本系列文章是为学习Vue的项目练习笔记,尽量详细记录一下一个完整项目的开发过程。面向初学者,本人也是初学者,搬砖技术还不成熟。项目在技术上前端为主,包含一些后端代码,从基础的数据库(Sqlite)、到后端服务Node.js(Express),再到Web端的Vue,包含服务端、管理后台、商城网站、小程... ......
使用element-plus的el-pagination分页组件的时候怎么换中文?
element里面的分页是英文版的,但是项目需求是要中文的,可以用el-config-provider(切换系统语言)全局的配置选项,有locale属性,用来切换语言包 做法如下: 在main.js引入对应的包,代码如下: 1 import 'normalize.css/normalize.css' ......
003 学习笔记--简介 + DDL(创建数据库|表|字段) + 数据类型
DBMS--建立在关系模型基础上,由多张相互连接的二维表组成的数据库。 特点: 使用表存储数据,格式统一,便于维护 使用SQL语言操作,标准统一,使用方便 MySQL启动或停止 net start mysql80 net stop mysql80 SQL通用语法 sql语句可单行或多行书写,以分号结 ......
在element-ui视频上传使用canvas截取视频帧数,并且转为视频封面。
<el-upload :http-request="getFile"//自定义上传 action :on-change="handleFileChange"//监听文件上传 ref="upload" accept="video/*"//定义格式为视频 > <el-button icon="el-ic ......
使用 nginx 实现根据 header 进行静态资源的路由
# 使用 nginx 实现根据 header 进行静态资源的路由 ## 背景 在开发过程中,希望针对静态资源进行动态切换,做一个灰度发布部署的功能,即区分主干环境与分支环境,根据请求的 header 中是否带有指定的字段(X-ENV-ID)来进行静态资源的路由。 ## 实现 整体的架构图如下: ![ ......
vue-element-admin依赖包安装报错解决
按照官网安装vue-element-admin步骤: 1. git clone 2. npm install: 安装依赖包时报错 报错后进行原因排查,排查过程中,遇到过的报错情况: c:\program files\git\mingw64\bin\git.exe ls-remote -h -t ss ......
vue-element table表格排序推拽功能
// 1.安装sortablejs npm install sortablejs --save // 2.功能页面中引入 import Sortable from ‘sortablejs’ 具体使用(注意:element table务必指定row-key,且row-key必须是唯一的,如 id,不然 ......