定位器playwright
软件测试|web自动化测试神器playwright教程(十六)
## 前言 在我们的日常工作中,经常会遇到文件下载的事件,如下图:  我们可以看到在下载文件时会弹出一个Windows对话框,我们知道,sele ......
软件测试|web自动化测试神器playwright教程(十二)
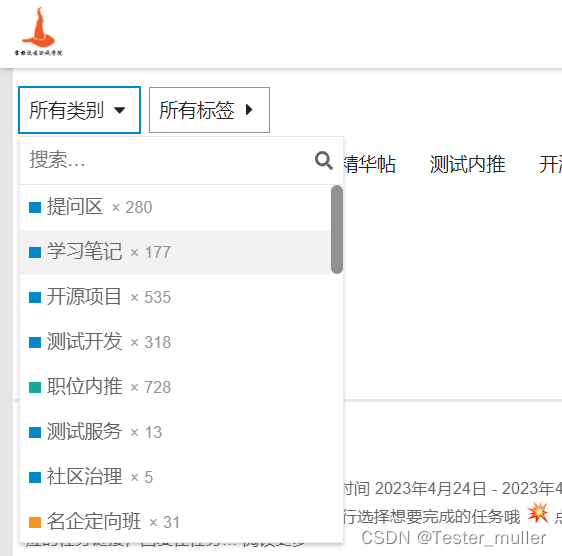
## 前言 在日常工作中,我们经常是基于某个测试环境地址去测试某个项目,所以应该把它单独拿出来做为一个全局的配置。其他网址可以使用不同的后缀,只使用相对地址。 ### 常见情景 比如我们的社区,不同的类别只需要改变我们的后缀即可,如下图: 
## 前言 我们在工作中,会遇到需要使用不同的硬件设备测试兼容性的问题,尤其是现在手机型号,屏幕大小分辨率五花八门的,我们基本不可能全部机型都用真机测试一遍,playwright提供了模仿机型的功能,我们可以使用playwright来模拟设备。 ### 设置手机模式 配置需要模拟的设备,我们需要配置 ......
软件测试|web自动化测试神器playwright教程(十四)
## 前言 我们在日常工作中,经常会遇到下面的情况,我们需要在一个下拉框中选择一个选项:  在使用selenium定位的过程中,我们可以选择使用 ......
css定位经验
### 绝对定位特性 * 当一个元素开启绝对定位后,元素会自动变成block盒。 ### 什么时候使用绝对定位 * 下面三个条件满足任何一个时,使用绝对定位: 1. 元素出现在一个天马行空的位置 2. 元素是否存在,不影响其他元素的排列 3. 单个元素在某个区域内水平垂直居中 ### fixed和a ......
浅析区块链BaaS平台定位
本文根据业界对区块链BaaS平台的定位,浅析了BaaS的主要功能,以及区块链底链与BaaS的相互赋能关系,并在最后提出个人对技术发展周期的理解。 ......
详情页返回列表缓存定位实现
# VUE2 vue版本^2.6.11 ## 1.App页面 ``` ``` ## 2.列表页面 ``` ``` ## 3.store.js ``` const state = Vue.observable({ aliveList:[] }), export const mutations = { ......
vue.js:路由跳转后自动定位到页面顶部(vue@3.2.37)
一,代码: 说明:在main.js中增加代码,在路由跳转后滑动到顶部,如下 //页面加载后滑至顶部 1 2 3 router.afterEach(() => { window.scrollTo(0,0); }); main.js的例子如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 ......
软件测试|web自动化测试神器playwright教程(十一)
 ## 前言 在我们进行web自动化测试的过程中,我们经常会面临需要登录的情况,每一次打开页面如果都需要重新登录的话,就会大大增加测试所需要的时 ......
定位详解
定位这个东西,blablabla,什么absolute,fixed...一头雾水 `` 定位=定位模式+边偏移 `` ### 定位模式 `` 💡首先要声明的是,元素分为**块级元素与浮动元素**这个属于布局主题,当然他们也有各自的定位属性,这里主要写一下块级元素的定位。 `` #### posit ......
记录一次windbg定位dump问题——livekd真是很好用,自动下载symbols
下载LiveKd和windbg,其中livekd运行时候,设置下symbols目录: LiveKd v5.63 - Execute kd/windbg on a live system Sysinternals - www.sysinternals.com Copyright (C) 2000-20 ......
PlayWright(二十二)- allure插件(一)
在上文中,我们介绍并使用了pytest-html插件,总之并不复杂,但是今天我们要讲一个比pytest-html插件强很多的插件allure报告,我们要掌握他并且灵活使用,之后的框架就不需要考虑其他的了 1.使用allure需要什么? 因为allure的环境基于Java环境,所以得先下载JDK 下载 ......
《最新出炉》系列入门篇-Python+Playwright自动化测试-10-标签页操作(tab)
1.简介 标签操作其实也是基于浏览器上下文(BrowserContext)进行操作的,而且宏哥在之前的BrowserContext也有提到过,但是有的童鞋或者小伙伴还是不清楚怎么操作,或者思路有点模糊,因此今天单独来对其进行讲解和分享一下,希望您有所帮助。 2.单标签页 单个标签操作这个是最简单的, ......
playwright使用
### 安装时问题 1. CMD执行 playwright install时出现 ``` Downloading Chromium 115.0.5790.24 (playwright build v1067) from https://playwright.azureedge.net/builds/ ......
boss学习笔记 定位参数 zp_stoken
1.在控制台搜索_$,找到 到这个函数 2.在这个地方往下找,找到有return的地方,在这里打上断点,然后就可以点击下一页 3.打上断点后,可以看到D的值已经生成了,和本地里面调试对比了很多次,发现这个L就和zp生成有关系,所以本地这里的L一样,代表和浏览器生成的值也是一样的 4.所以可以搜索这个 ......
python+playwright 学习-69 获取元素属性,文本,输入框值
# 前言 playwright 可以获取元素的属性,元素的文本值,以及input 输入框的内容 - `get_attribute()` 获取元素属性 - `inner_text()` 元素文本值 - `input_value()` 获取输入框的值 # 获取元素属性和文本值 以百度页面为例  监听console 内容 # console 事件 当我们打开百度页面,f12 打开控制台,会看到console 输出的内容 。绝对定位的盒会为常规流中的子级和绝对(不包括fixed)定位的后代建立一个新的包含块。 然而绝对定位的内容不会沿着任何其他盒排列。它们可能会遮住其他盒的内容(或者被它们自身遮住),取决于重叠盒的堆叠层级(st ......
CSS2.1规范——9.3 定位方案
定位方案 三种定位方案及其优先级 css2.1中,一个盒可能会根据三种定位方案来布局: 常规流:包括块级盒的块格式化、行内级盒的行内格式化和块级与行内级盒的相对定位。 浮动:在浮动模型中,盒先根据常规流来放置,然后从常规流中取出来并尽可能远地向左或向右移动。其他内容可能沿着浮动(盒)的一侧排列。 绝 ......
定位居中的问题 位移
子元素 如果超出父元素的宽度 居中失效 百分比是相当于与父元素来说的 位移 相对定位的为一只 百分比是相对于父元素而言的 translate的百分比是相对于自生而言的 ......
定位 介绍
定位 一个盒子漂浮再前面 固定定位 漂浮于网页的前面 绝对定位 一个盒子漂浮于另一个盒子的前面 参照物 辅助属性上下左右 z-index 参照物 固定定位的参照物 浏览器 绝对定位的参照物 具有定位的祖先文件 定位居中的实现 左右居中 left0 right0 margin auto ////lef ......
定位 总结
<!-- 参照物不一定是父元素 也可以是祖先定位 参照物不一定是相对定位 只要是定位都可以 定位是不会越级的 --> 绝对定位 需要参照物 需要写位置 需要写z-index 特点 完全脱离文档流 改变元素的特征 相对定位: 保留原有的位置 实际上又可以使用z-index 一般是来给绝对定位提供目标的 ......
定位 position
定位 position一共有五个属性值静态定位/相对定位/固定定位/绝对定位/粘性定位position: static/relative/fixed/absolute/sticky;利用top left right bottom 对元素进行position:relative相对样式需要配合left、 ......
定位
定位:漂浮于网页上方向的内容 固定定位:永远固定在浏览器上上方 position:fixed; 辅助熟属性 上下左右 z-index 定位特点 完全脱离文档流 (完全不占位置) 定位会改变元素的特征 (行内元素也可以支持宽高)块级标签宽度不会再继承了 z-index只能写整数 堆叠 前后的问题 前后 ......
css基础-position定位例子-垂直水平居中
盒子垂直居中,水平居中实现例子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ......
TextBox定位到指定文字处
新建时是 WPF应用程序 的程序,框架 .NET 6 xaml中 <TextBox x:Name="txt" TextWrapping="Wrap" VerticalScrollBarVisibility="Auto" AcceptsReturn="True"></TextBox> AcceptsR ......
css基础-position定位
static静态定位类似于标准流 relative相对定位元素移动位置参照原来位置来移动的保留原来的位置(人走了,位置留着,停职留薪),不脱标 absolute绝对定位元素移动位置参照父元素如果父元素和父父级等无定位,则以浏览器位置偏移如果父元素有定位,则以父元素为参照进行偏移如果父元素无定位,父父 ......