实战 公众 环境 商城
URL函数的使用(支持正则表达式)、分组、反向解析、Django2的转换器、路由分发、伪静态的概念、虚拟环境
url('test', views.test),url函数的第一个参数是支持正则表达式的如果匹配到一个路由,就不在往下匹配,直接执行路由对应的视图函数 http://127.0.0.1:8000/test/是django默认设置的,django会先拿着test去匹配,如果匹配不到,它会自动加一个斜杠 ......
RabbitMQ配置和实战
##### 依赖引入 ```xml org.springframework.boot spring-boot-starter-amqp ``` ##### application.xml ``` spring: ## rabbit配置 rabbitmq: host: 192.168.75.146 p ......
ruby web 实战(9)-vue 3基础(2)
[TOC] # 定位到导入的 vue 使用导入映射表 (Import Maps) 来告诉浏览器如何定位到导入的 vue: ```html world {{ message }} ``` ......
正点原子ARM裸机开发001---开发环境的搭建
一、Ubuntu与Windows的文件互传 直接通过复制粘贴,但仅限于在虚拟机上 使用FTP服务进行互传: 开启Ubuntu下的FPT服务 打开Ubuntu终端窗口,输入以下命令: sudo apt-get install vsftpd 等待安装完成后,输入以下命令 sudo vi /etc/vsf ......
活动回顾|阿里云 Serverless 技术实战与创新成都站回放&PPT下载
 源码编译及idea环境
本文介绍从gitee下载nacos源码,在本地编译,并导入idea进行本地调试。 # 从gitee下载源码 由于github访问速度慢,所以我选择使用gitee的镜像仓库: ```shell git clone https://gitee.com/mirrors/Nacos.git ``` 本文使用 ......
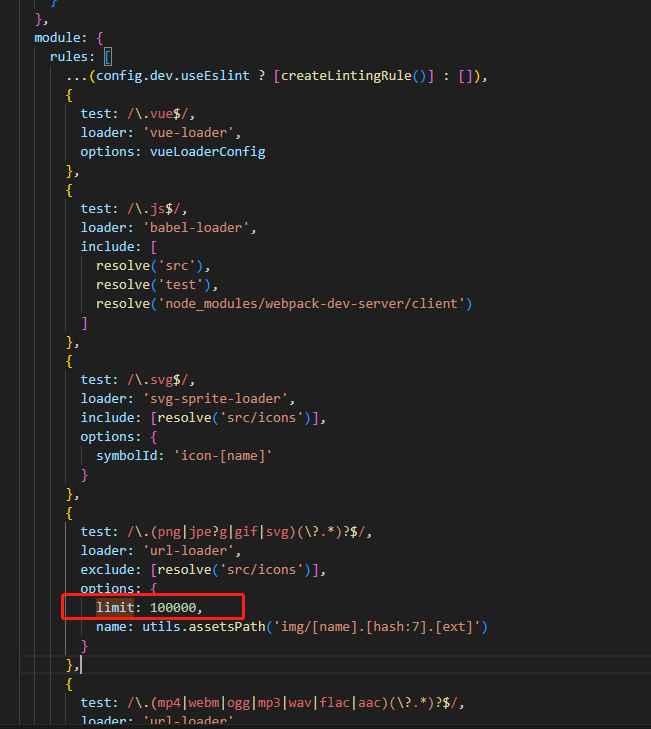
webpack项目本地dev环境正常,部署至微信字体或图片报cors
由于webpack设置了高于xxx大小的文件不打包,又与小程序平台的域名不一致导致的问题。  修改limit,将其 ......
开发环境搭建_后端环境搭建_使用Git进行版本控制
这里是不被Git管理的文件 创建本地仓库 点击ok创建 点击commit提交到本地 选中提交 这里是是否检查代码,因为idea检查到有错误,不用管直接提交 在码云新建仓库 点击push推送 因为本地仓库没有连接远程仓库所以这里先连接 复制粘贴网址,这里你点击ok可能会弹出弹窗让你输入码云的账号密码 ......
ubuntu深度学习环境0-1配置记录
## Ubuntu20.04安装详细图文教程(双系统) http://t.csdn.cn/swb3R ## 换源 https://www.cnblogs.com/greamrod/p/12316048.html ## Ubuntu20.04安装搜狗输入法 http://t.csdn.cn/BOP68 ......
深度解析Vue Router原理:实战指南与实用技巧
本文将深入解析Vue Router的核心原理,帮助读者全面理解Vue Router在Vue.js单页面应用中的作用和工作原理。从URL路由、路由表、导航守卫到组件渲染等方面进行逐步剖析,让读者了解每个概念的含义和相互关系。
同时,我们将提供实战指南和实用技巧,通过丰富的代码示例和案例分析,帮助读者学... ......
Go开发环境配置保姆式教程,VScode
需求:Go开发环境配置以及VScode插件安装 1.1 安装go1.20.6.windows-amd64 .msi 下载地址:https://golang.google.cn/dl/ (1) 选择Windows版本go1.20.6.windows-amd64 .msi (2) 下载完成后,双击.ms ......
hyperledger-fabric 实验环境极简搭建
本文仅仅作为论文实验的自用记录,分享一下自己的实验过程,参考视频文献下方列出: 讲述的v1.0版本网络搭建,与1.4差别不大,有视频有文档非常全: https://github.com/itheima1/hyperledger 另一个大佬从头的搭建方法,也学到了很多东西: https://www.c ......
手把手教你在云环境炼丹(部署Stable Diffusion WebUI)
前几天写了一篇《手把手教你在本机安装Stable Diffusion秋叶整合包》的文章,有些同学反映对硬件的要求太高,显卡太TM贵了。今天我再分享一个云服务器炼丹的方法,方便大家快速入门上手,这个云服务不需要特殊网络设置,能连接公网网盘,随开随用,有3090显卡,也有4090显卡,不过我经常使用的是 ......
url函数的使用,无名分组和有名分组,反向解析,django2中5种转换器,路由分发,伪静态的概念,虚拟环境
## url函数的使用(支持正则表达式) ```python # django1中使用的是url url('test', views.test), url函数的第一个参数是支持正则表达式的 如果匹配到一个路由,就不在往下匹配,直接执行路由对应的视图函数 # http://127.0.0.1:8000 ......
linux环境中,如何查看网络设备的序列号?
通过ip link查看网络设备的序列号 ip link 查询结果中,最左边的一列,就是这个网络接口,在主机上的序列号。 ......
p2:认识requests库的常用方法与实战
#**二、全面认识requests库的常用方法** requests是python第三方库安装命令方法如下: `pip install requests`  => { const env = loadEnv(mode, process.cwd()); const ......
vue + vite 在index.html中使用环境变量
1. npm install vite-plugin-html -D 2. vite.config.js ``` import { createHtmlPlugin as useHtmlLoader } from 'vite-plugin-html' useHtmlLoader({ inject: ......
验证码识别全流程实战
> **本文将介绍验证码的历史与发展、验证码破解的历史与发展,验证码破解全流程实战。** # 验证码的历史与发展 ![file](https://img2023.cnblogs.com/other/488581/202307/488581-20230731100649007-1534073785.p ......