实战 基础js
javaSE基础
# 1、Java语言有哪些特点 - 面向对象 - 跨平台 - 支持多线程 # 2、面向对象和面向过程的区别 面向过程:是分析如何解决问题步骤,并通过函数将这些步骤一个个实现,在需要使用的时候就可以调用这些函数。相较之下性能很高。 面向对象:是把业务分解为各个对象,用这些对象去描述在解决整个问题中发生 ......
JVM基础知识
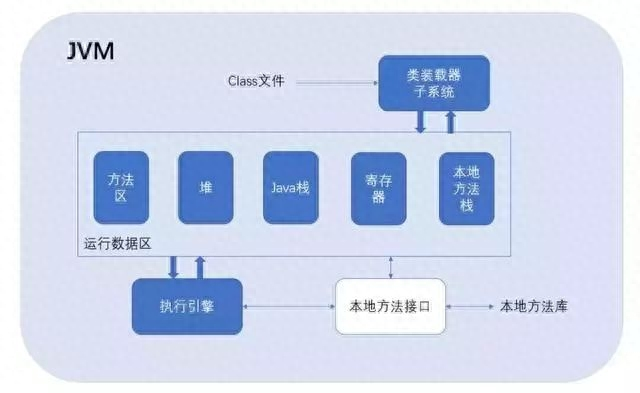
# 1、基础  1.7 的方法区:被称为永久代,放于堆当中。 1.8 的方法区:被称为元空间,在物理内存中,但是在物理 ......
直播带货源码,vue 身份证校验js及其***显示
直播带货源码,vue 身份证校验js及其***显示 校验js const idCardRule = (rule, value, callback) => { let reg = /^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$/i if (value & ......
js 原生方法请求接口
XNLHttpRequest (xhr)介绍: XMLHttpRequest(简称xhr)是浏览器提供的JavaScript对象,通过它,可以 请求服务器上的数据资源。 在jQuery中封装的AJAX函数,就是基于xhr,然后封装出jq中的ajax,然后就可以调用出get、post、ajax()三个 ......
【JAVA基础】基本数据类型
#Java数据类型简介 Java语言中的数据类型分为两大类,分别是基本类型和引用类型。程序中需要处理许多数据,对于不同数据都有其对应的数据类型,其实就是在内存中开辟一个存储空间来存放数据,不同数据所开辟的内存大小也会不一样。 #Java基本数据类型 Java基本类型共有八种,基本类型可以分为三类,字 ......
C++算法之旅、06 基础篇 | 第三章 图论
acwing学习笔记,记录容易忘记的知识点和难题。DFS、BFS、树与图、拓扑序列、朴素Dijkstra、堆优化Dijkstra、Bellman-Ford、SPFA、Floyed、Prim、Kruskal、染色法、匈牙利法 ......
js处理树形结构数据过滤
最近项目经常遇到后台接口返回整个树形结构,而前端展示只需要展示部分类型的数据,需要过滤一下,所以整理了一个过滤方法。 非层级结构时过滤非常简单,只需要一层代码就够了 export function filterTree (tree) { return tree.filter(item => item ......
.eslintrc.js配置,项目自用版
创建.eslintrc.js文件,内容如下: process.env.NODE_ENV = process.env.NODE_ENV || 'development'; const mode = process.env.NODE_ENV 'development' ? 1 : 2; module.e ......
JS 追加元素的几种办法
JS 追加元素的几种办法 append(),在父级最后追加一个子元素appendTo(),将子元素追加到父级的最后prepend(),在父级最前面追加一个子元素prependTo(),将子元素追加到父级的最前面after(),在当前元素之后追加(是同级关系)before(),在当前元素之前追加(是同 ......
开发指导—利用JS动画实现HarmonyOS动效
一. 组件动画 在组件上创建和运行动画的快捷方式。具体用法请参考通用方法。 获取动画对象 通过调用animate方法获得animation对象,animation对象支持动画属性、动画方法和动画事件。 <!-- xxx.hml --> <div class="container"> <div id= ......
day③-python基础
本节内容 1. 函数基本语法及特性 2. 参数与局部变量 3. 返回值 嵌套函数 4.递归 5.匿名函数 6.函数式编程介绍 7.高阶函数 8.内置函数 温故知新 1. 集合 主要作用: 去重 关系测试, 交集\差集\并集\反向(对称)差集 2. 元组 只读列表,只有count, index 2 个 ......
1,mysql基础:mysql的安装,mysql的基本数据类型
第一章安装 1,windows安装 https://dev.mysql.com/downloads/mysql/ 如果是msi的安装包,一步步安装就可以,如果是zip包,解压后需要设置 在存在有bin文件夹的同目录新建一个my.ini文件 加入一下代码: [mysqld] # 设置3306端口 po ......
Postgres LISTEN / NOTIFY with Node.js
#### Postgres 在 9.1 之后推出 LISTEN / NOTIFY #### 创建一个数据表 foo ``` CREATE TABLE foo (id serial primary key, name varchar); ``` #### 创建一个 存贮过程 ``` CREATE FU ......
【matplotlib基础】--刻度
`Matplotlib`中**刻度**是用于在绘图中表示数据大小的工具。 刻度是坐标轴上的数字或标签,用于指示数据的大小或值,通常以整数或小数表示,具体取决于坐标轴的类型和限制。 # 1. 主次刻度 默认的绘制时,坐标轴只有默认的主要刻度,如下所示: ```python from matplotli ......
HTML基础知识
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document< ......
js原型链
函数构建 var foo = new Function("console.log('hello world!')") foo() 通过function基类,来构建一个foo对象 ......
在NW.js中使用NaCl
在NW.js中使用NaCl NaCl需要在SDK和NaCl构建方式的NW中使用 , 参考构建方式 . NW.js同Chromium一样支持NaCl(原生客户端)以及PNaCl(便携原生客户端) . 应用可以嵌入NaCl和PNaCl . 以下文档说明由[Chrome NaCl 文档](https:// ......
在NW.js中使用Flash插件
NW.js支持Pepper Flash插件 . 在NW.js应用nw同级目录中将插件(包括配置文件 'manifest.json')需要放入一个名为 'PepperFlash'的子目录. Mac系统中 , 该子目录还需要放入"Internet Plug-Ins"目录中 . 可用 /path/to/n ......
在NW.js中安装Node原生模块
在NW.js中安装Node原生模块 使用NPM安装 对于LTS版本 如果您使用的是LTS版本,在 Windows, 在使用 node-gyp 或 npm安装原生模块之前,您需要用这个文件 替换系统中的 <npm-path>\node_modules\node-gyp\src\win_delay_lo ......
C++基础 class类型
常规class class Rectengle { int width, height; static int a; // 类的公共变量,允许类名直接访问 public: Rectengle(){}; Rectengle(int x, int y) : width(x), height(y) {}; ......
JMX Exporter 介绍与实战操作(Trino)
[TOC] ## 一、概述 `JMX Exporter` 是一个用于将 `Java` 应用程序的 `JMX(Java Management Extensions)`指标导出为 `Prometheus` 格式的度量数据的开源工具。`Prometheus` 是一种流行的开源监控和告警工具,它使用 `Pu ......
JAVA语言基础day05
精华笔记: 循环结构: for结构:应用率最高,与次数相关的循环 三种结构如何选择: 先看循环是否与次数相关: 若相关 直接上for 若无关,再看要素1与要素3的代码是否相同: 若相同 直接上do...while 若不同 直接上while break:跳出循环 可以用在switch和循环中 cont ......
JAVA语言基础day06
精华笔记: 数组: 复制: System.arraycopy(a,1,b,0,4); int[] b = Arrays.copyOf(a,6); a = Arrays.copyOf(a,a.length+1); 排序: Arrays.sort(arr); //对arr进行升序排列 方法:函数、过程 ......
JAVA语言基础day04
笔记: Scanner接收用户输入的数据: 分三步,先背下来,面向对象第5天才能理解 package day04; import java.util.Scanner; //1.导入扫描仪 //Scanner结构的演示 public class ScannerDemo { public static ......
JAVA语言基础day01
笔记: Java开发环境: java编译运行过程: 编译期:.java源文件,经过编译,生成.class字节码文件 运行期:JVM加载.class并运行.class(0和1) 特点:跨平台,一次编译到处运行 名词解释: JVM:java虚拟机 加载.class并运行.class JRE:java运行 ......
JAVA语言基础day02
笔记: 变量:存数的 声明: 在银行开了个帐户 int a; //声明了一个整型的变量,名为a int b,c,d; //声明了三个整型的变量,名为b,c,d //int a; //编译错误,变量不能同名 初始化: 给帐户存钱 int a = 250; //声明整型变量a并赋值为250 int b; ......
JAVA语言基础day03
笔记: 运算符: 算术:+、-、*、/、%、++、-- %:取模/取余,余数为0即为整除 System.out.println(5%2); //1,商2余1 System.out.println(8%2); //0,商4余0 整除 System.out.println(2%8); //2,商0余2 ......
入门篇-其之二-Java基础知识
[TOC] # 对第一个Java程序的思考 [前面](https://zhuanlan.zhihu.com/p/645437868)我们已经写过一个使用Java语言输出四行诗句的代码: ```java public class Huanghelou { public static void main ......
第2篇 硬件基础
``` 基础说明: 1.声音采集: (1)采样频率: 常用频率:44K, 采用频率越高,失真越小,容量越大 (2)采集: ADC,如果是双通道,数据表示为 : V1,V1' , V2,V2' , V3,V3' ...... 1)左声道:ADC精度,16位,24位 2)右声道: (3)播放:DAC,安 ......
ctfhub_WEB基础关(4)
## WEB基础 ### 五、XSS #### 1、反射型 该关卡刚开始不知道flag存在哪儿,刚开始只在name框中提交东西,但是无法获取到falg,查看了提示,然后流程大概是先在Name框中输入,提交,然后将提交之后的网址复制粘贴到提交url的框中,就可以得到falg - 利用beef工具来进行 ......