实战 基础js
Python批量爬取B站法外狂徒张三所有视频【含jS逆向解密】
传说中,有人因为只是远远的看了一眼法外狂徒张三就进去了😂 我现在是获取他视频,岂不是直接终生了🤩 网友:赶紧跑路吧 😏 好了话不多说,我们直接开始今天的内容吧! 你需要准备 环境使用 Python 3.8 Pycharm 模块使用 import requests import csv impo ......
abp-vnext-pro 实战(四,给客户表增加多租户)
XXXHttpApiHostModule 里面默认启用多租户 public override void OnApplicationInitialization(ApplicationInitializationContext context) { var app = context.GetAppli ......
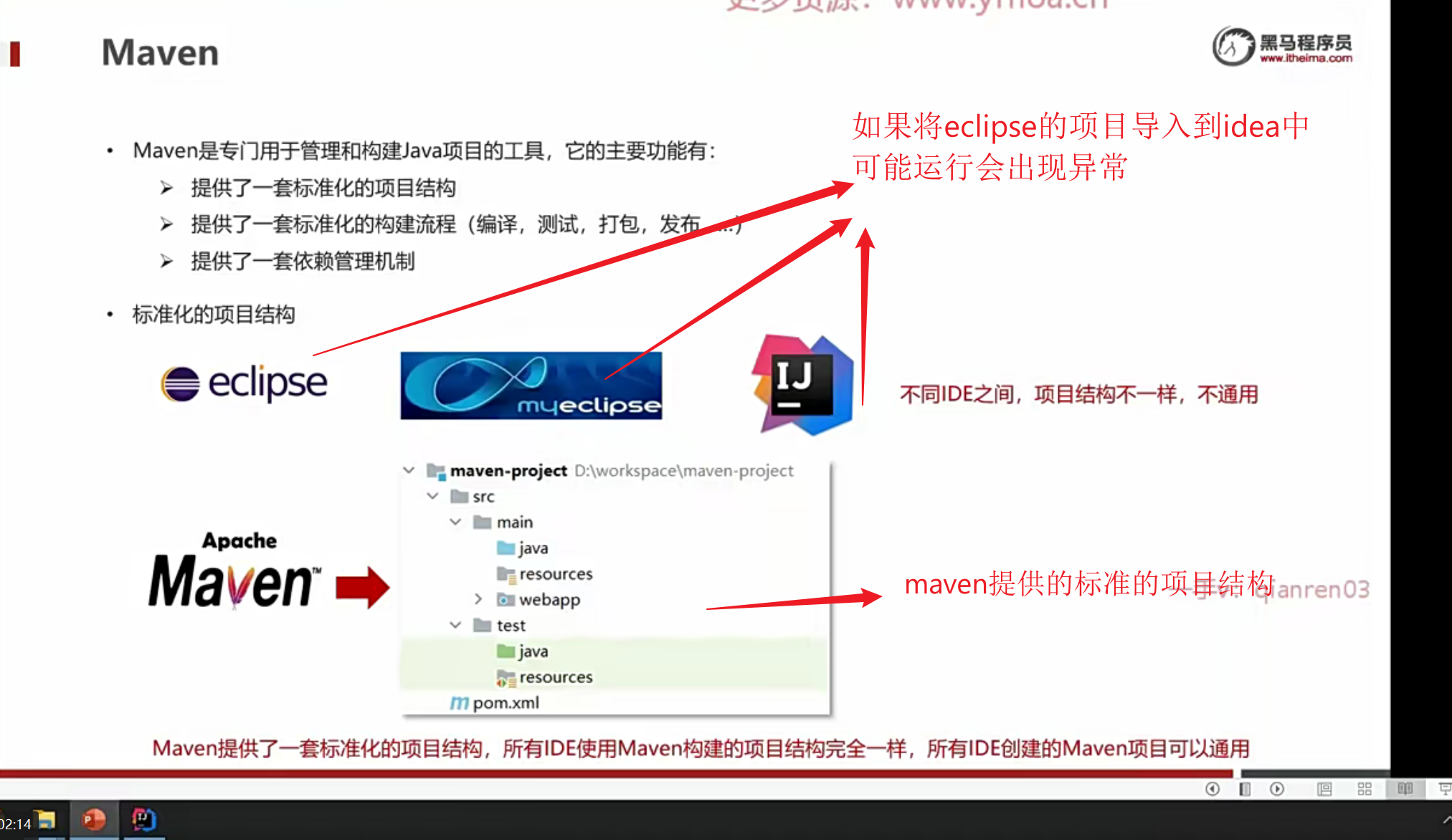
Maven基础(黑马实战)
  [root@web01 conf.d]# cat chess.conf server { listen 10.0.0.7:80; server_name localhost; location ......
js点击触发计时
<template> <div> <div style="background: white; height: 100%"> <div class="up_css"> <p> JMETER运行状态: <a-tag :color="this.jmeterStatus != true ? 'green' ......
SpringBoot 基础篇
# 1. 初始SpringBoot SpringBoot程序的核心功能及优点: - 起步依赖(简化依赖配置) - 依赖配置的书写简化就是靠这个起步依赖达成的 - 自动配置(简化常用工程相关配置) - 配置过于繁琐,使用自动配置就可以做响应的简化,但是内部还是很复杂的 - 辅助功能(内置服务器,……) ......
JavaScript基础05
函数参数的校验 /** * @判断参数是否为数字类型 * @参数,一个参数 * @返回值, 如果参数是数字类型返回true,否则返回false */function isNumber(num){ // 1. 第一版,把条件拆开判断 // 判断num是否是什么数据类型 if(typeof num ......
《Kali渗透基础》13. 无线渗透(三)
无线通信过程(Open 认证,PSK 认证,关联请求)、加密(Open 无加密,WEP,WPA)、安全协议协商(企业 WPA,个人 WPA)、密钥交换。 ......
Linux基础
# 一,文件管理 ## 文件管理基础 ### 1.linux系统的单目录结构 - **文件的时间** ``` ls -l 文件名 仅看的是文件的修改时间 Linux文件有 三种时间,用stat查看 例如:stat anaconda-ks.cfg 访问时间:atime,查看内容,用cat检测 修改时间 ......
js中将数字格式化成内存的形式
```js const formatSize=(size)=>{ if (size < 1024) { return size + "b"; } else if (size < 1024 * 1024) { return (size / 1024).toFixed(2) + "KB"; } else ......
JS语言里常见的随机函数示例,实验结果分布规律分析
在JavaScript语言里有个 Math.random() 随机函数,用于生成指定范围内的随机数。 #### Math.random()函数 根据官方的定义: **Math.random()** 函数返回一个浮点数, 伪随机数在范围[0,1),也就是说,从0(包括0)往上,但是不包括1(排除1), ......
Vertical Rhythm(垂直节奏)、CSS-in-JS、CSS Module 和shadow dom样式
一、 Vertical Rhythm(垂直节奏)是什么?有什么优点?(1)含义: 垂直节奏是一种网页排版的方法,它可以创建视觉上平衡且协调的布局。使页面上元素之间的空格彼此保持一致。垂直节奏是在基线的帮助下创建或维持的,用于创建一致空间的共同点。基线(由网格提供)是通常用于创建一致间距的公分母。也就 ......
js一——js的变量类型
一、js有如下:1、string类型;2、number类型;3、boolean类型;4、null类型;5、undefined类型;6、Object类型;7、Array类型;8、Function类型;9、Symbol类型。共九种数据类型。js把数据类型分为“基本数据类型”和“引用数据类型”。其中6、7 ......
node.js文件操作
一、Node.js 文件系统 Node.js 提供一组类似 UNIX(POSIX)标准的文件操作API。 Node 导入文件系统模块(fs)语法如下所示: var fs = require("fs") 二、异步和同步 Node.js 文件系统(fs 模块)模块中的方法均有异步和同步版本,例如读取文件 ......
Js中的Function和function
# Js中的Function和function ## 起因 最近收到一份渗透测试报告,里面指出了一个xss漏洞。在看报告的过程中,对于payload的生效有一些疑问。于是查询了一些js语法的相关内容,总结一下关于Funtion和funtion的相关知识。最后也列举一下目前常用的xss绕过技巧。 ** ......
go语言基础-控制结构
到目前为止,我们看到的 Go 程序都是从 main() 函数开始执行,然后按顺序执行该函数体中的代码。但我们经常会需要只有在满足一些特定情况时才执行某些代码,也就是说在代码里进行条件判断。针对这种需求,Go 提供了下面这些条件结构和分支结构: if-else 结构 switch 结构 select ......
js Array方法
# JAVASCRIPT 对象 ## Array 对象 ### 数组属性 | 属性 | 描述 | | | | | constructor | 返回创建数组对象的原型函数。 | | length | 设置或返回数组元素的个数。 | | prototype | 允许你向数组对象添加属性或方法。 | ## ......
小柏实战学习FineBI(图文教程三)
前言:一定要知道百度,必应,谷歌这个三个网站,这三个不知道的话也要会使用ChatGPT,并且要学会看报错信息,学会优雅的提问. 本节课主题:FineBI连接本地已经有的demo数据库数据,以及创建数据集的两种方式,数据乱码解决 一: 创建数据连接 以管理员身份进入 FineBI ,点击「管理系统>数 ......
像素,移动端适配基础
- 物理像素: - 物理分辨率: - 逻辑分辨率: 显示器分辨率等价于浏览器宽度  - 逻辑像素:水平垂直 ......
js获取视频封面作为缩略图
//获取视频封面作为缩略图: captureVideoImage() { let videoArr = document.querySelectorAll('.swipe-video'); let _this = this; for (let i = 0; i < videoArr.length; ......
js设置随机颜色
```js var chars = ['0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F']; function generateMixed(n) { var res = ""; for(var i = 0; i < n ; ......
js加密手机号码中间四位方法
一、实现效果: 二、方法代码封装: 方法一: //encryptPhoneNumber.ts /** * 加密手机号码中间四位 * @param phone 手机号 * @returns { string } 加密后的手机号 */ export function encryptPhoneNumber ......
python基础教程之python-pyppeteer模块使用汇总
一.简单代码示例 import asyncio from pyppeteer import launch async def main(): browser = await launch() page = await browser.newPage() #打开一个新页面 await page.got ......
go语言基础-指针
不像 Java 和 .NET,Go 语言为程序员提供了控制数据结构的指针的能力;但是,你不能进行指针运算。通过给予程序员基本内存布局,Go 语言允许你控制特定集合的数据结构、分配的数量以及内存访问模式,这些对构建运行良好的系统是非常重要的:指针对于性能的影响是不言而喻的,而如果你想要做的是系统编程、 ......
【Python】numpy_科学计算的基础库
简介 Numpy中的数组的存储效率和输入输出性能均优于Python中等价的基本数据结构 Numpy是一个开源的Python的科学计算库,用于快速处理任意维度的数组。 Numpy支持常见的数组及矩阵的操作,对于同样的计算任务有着比Python更简洁的指令和更高效的算法。 Numpy使用nadarray ......
机器学习基础知识
#### 1. 经验风险、期望风险、结构风险 参考: 【1】https://www.cnblogs.com/Joyce-song94/p/7443911.html 【2】https://alisure.github.io/2018/04/14/ML/%E6%9C%BA%E5%99%A8%E5%AD% ......
go语言基础-时间和日期
time 包为我们提供了一个数据类型 time.Time(作为值使用)以及显示和测量时间和日期的功能函数。 当前时间可以使用 time.Now() 获取,或者使用 t.Day()、t.Minute() 等等来获取时间的一部分;你甚至可以自定义时间格式化字符串,例如: fmt.Printf("%02d ......
在线直播系统源码,js循环数组的方法合集
在线直播系统源码,js循环数组的方法合集 一、forEach循环 注:没有 return 返回值,且不能用break跳出循环。 let arrlist = ['123','456','789'];arrlist.forEach(function (value, index) { //value是每一 ......
go语言基础-strings和strconv包
作为一种基本数据结构,每种语言都有一些对于字符串的预定义处理函数。Go 中使用 strings 包来完成对字符串的主要操作。 前缀和后缀 HasPrefix() 判断字符串 s 是否以 prefix 开头: strings.HasPrefix(s, prefix string) bool HasSu ......